Metropolis
Site of the Day - Apr 16, 2018
Elements
See the highlights
of this website.
Technologies & Tools
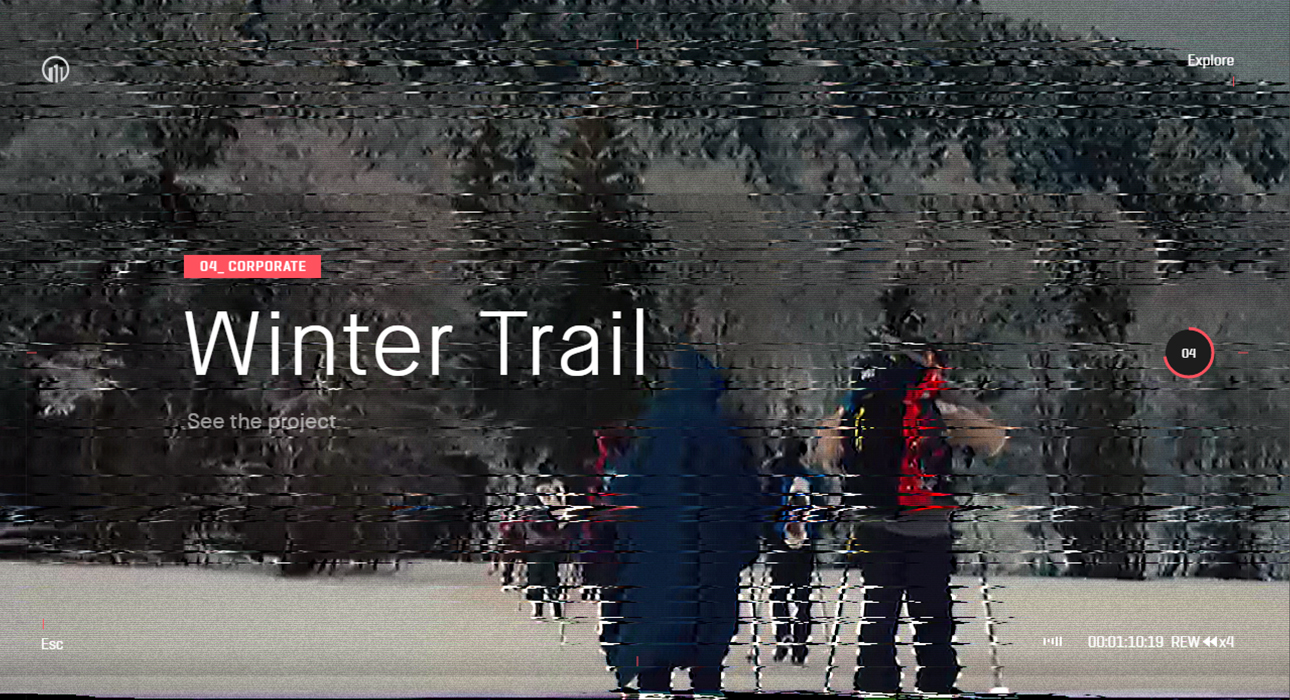
Description
Metropolis is an audiovisual studio based in Paris & Tours.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.53 / 10
6.79 / 10
7.75 / 10
7.47 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Sebastiano Pierotti from ItalyArt Director86887.40
Sebastiano Pierotti from ItalyArt Director86887.40 -
 Saz Chaudhry from United KingdomCreative Director77877.20
Saz Chaudhry from United KingdomCreative Director77877.20 -
 Richard Boiteux from FranceCo-founder78877.50
Richard Boiteux from FranceCo-founder78877.50 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer87877.60
Nemanja Ivanovic from GermanyDesign Director, Experience Designer87877.60 -
 Cindy Pham from United StatesArt Director86777.10
Cindy Pham from United StatesArt Director86777.10 -
 Michele Gallina from ItalyProject Leader and UX Director77787.10
Michele Gallina from ItalyProject Leader and UX Director77787.10 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder77877.20
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder77877.20 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87877.60
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87877.60 -
 Ruben Sanchez from SpainOwner & Design Director87877.60
Ruben Sanchez from SpainOwner & Design Director87877.60 -
 Fred Paquet from FranceDigital Lab Director76876.90
Fred Paquet from FranceDigital Lab Director76876.90 -
 Michi Del Rosso from ItalyCo-founder77787.10
Michi Del Rosso from ItalyCo-founder77787.10 -
 Mikha Makhoul from GermanyExperience Designer, Director76887.00
Mikha Makhoul from GermanyExperience Designer, Director76887.00 -
 Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer86787.20
Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer86787.20 -
 Enea Rossi from ItalyCreative Director at Adoratorio87887.70
Enea Rossi from ItalyCreative Director at Adoratorio87887.70 -
7.97.88.28.17.95
Design
Usability
Creativity
Content
Overall
DEV → 6.95/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.33 / 10
8.17 / 10
5.67 / 10
7.17 / 10
7.17 / 10
6.83 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Luciano Borromei from ArgentinaPartner6756676.20
Luciano Borromei from ArgentinaPartner6756676.20 -
 Guilherme Pangnotta from BrazilDeveloper7858666.80
Guilherme Pangnotta from BrazilDeveloper7858666.80 -
 Alaa Alnuaimi from NetherlandsCreative Director and Founder6878877.35
Alaa Alnuaimi from NetherlandsCreative Director and Founder6878877.35 -
 Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)6967777.00
Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)6967777.00 -
 Anthony Du Pont from BelgiumFront-End Developer at Dogstudio7848877.25
Anthony Du Pont from BelgiumFront-End Developer at Dogstudio7848877.25 -
 Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer6976877.10
Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer6976877.10