Marie Morelle - Illustrator
Elements
See the highlights
of this website.
Technologies & Tools
Description
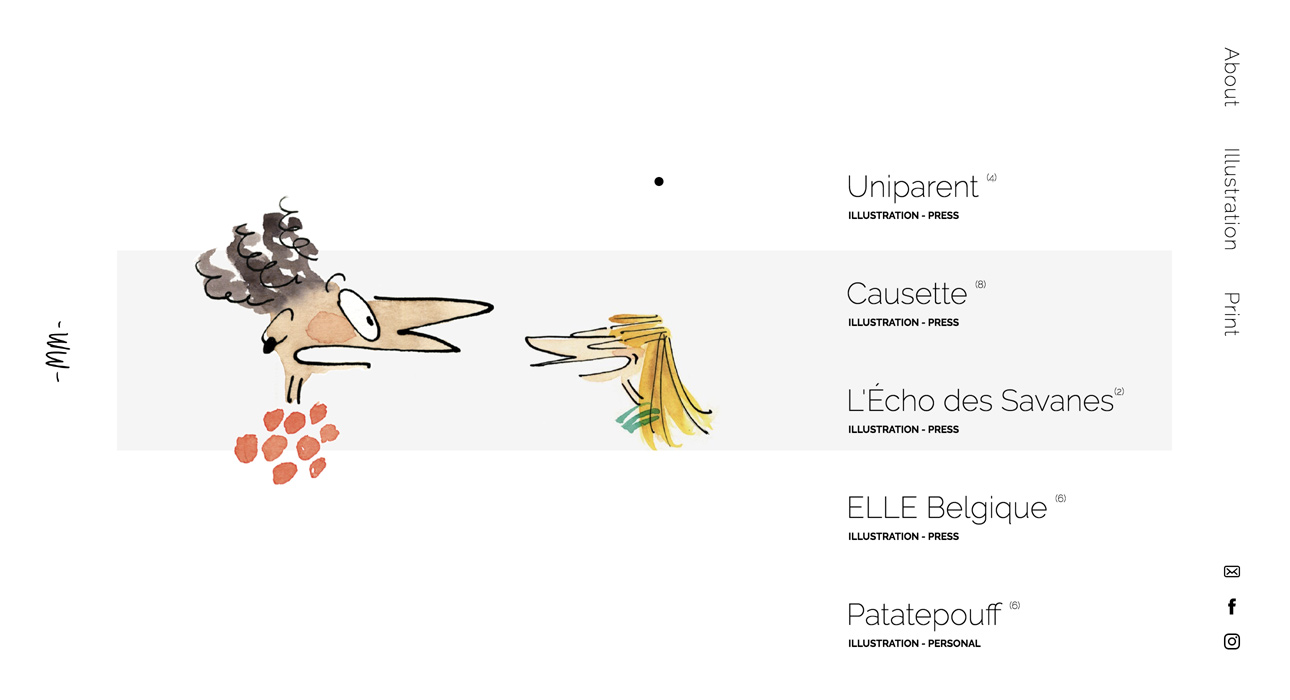
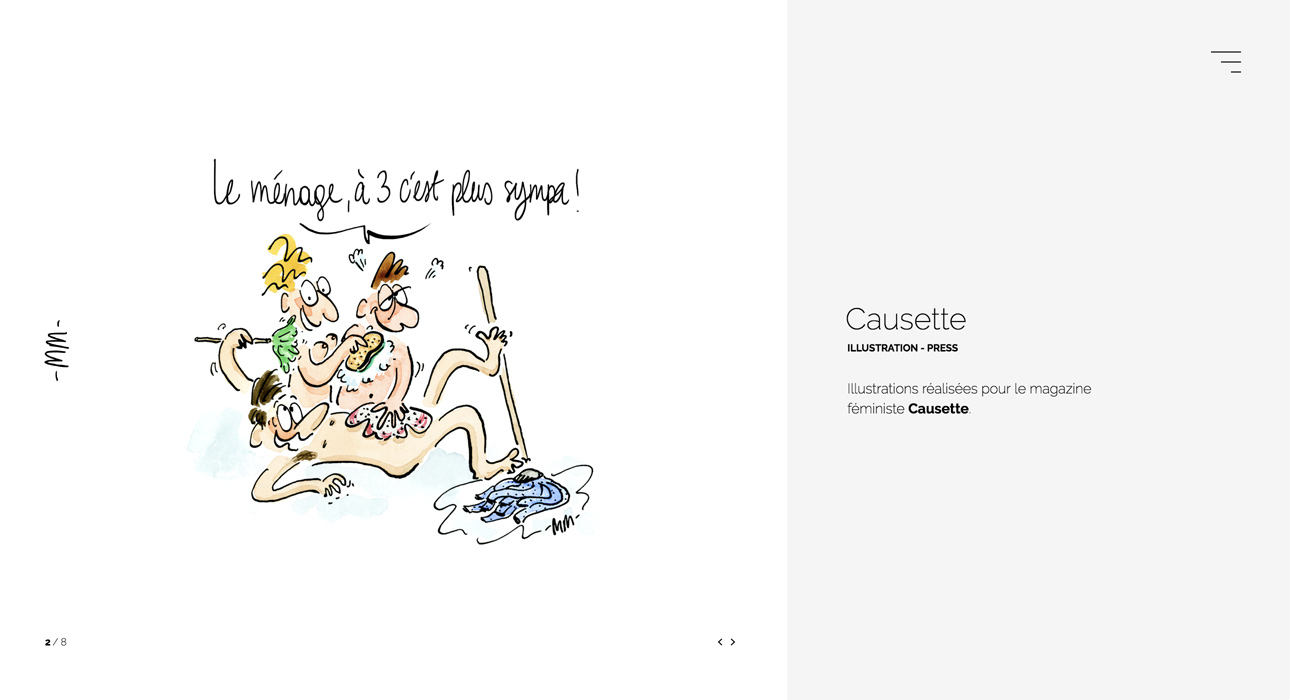
Marie Morelle's portfolio. French press illustrator based in Paris.
SOTD / SCORE → 7.31/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.31 / 10
7.16 / 10
7.67 / 10
7.05 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marie Benoist from AustraliaProduct Designer77787.10
Marie Benoist from AustraliaProduct Designer77787.10 -
 Alexis Malin from United StatesSenior Designer77777.00
Alexis Malin from United StatesSenior Designer77777.00 -
 Michi Del Rosso from ItalyCo-founder86877.30
Michi Del Rosso from ItalyCo-founder86877.30 -
 Jaap Kraan from NetherlandsDesign Director / Partner88767.60
Jaap Kraan from NetherlandsDesign Director / Partner88767.60 -
 Jonas Emmertsen from DenmarkSenior Art Director at Hello Monday78877.50
Jonas Emmertsen from DenmarkSenior Art Director at Hello Monday78877.50 -
 Ale Lazos from ArgentinaIndependent Creative / Design Director77877.20
Ale Lazos from ArgentinaIndependent Creative / Design Director77877.20 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87867.50
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87867.50 -
 Ricardo Mendieta from MexicoCTO78887.60
Ricardo Mendieta from MexicoCTO78887.60 -
 James Noble from AustraliaFounder and UX Director77867.10
James Noble from AustraliaFounder and UX Director77867.10 -
 Louis Paquet from CanadaCreative Director86767.00
Louis Paquet from CanadaCreative Director86767.00 -
 Shunsuke Iseki from JapanCEO & Head of Design at Baqemono77977.40
Shunsuke Iseki from JapanCEO & Head of Design at Baqemono77977.40 -
 Jonas Lempa from GermanyCreative Director & Partner77676.80
Jonas Lempa from GermanyCreative Director & Partner77676.80 -
 Michael John from AustriaCEO and Creative Director77887.30
Michael John from AustriaCEO and Creative Director77887.30 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director78887.60
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director78887.60 -
7.77.58.07.77.70
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.26/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.75 / 10
7.75 / 10
7.00 / 10
7.50 / 10
7.50 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Luigi De Rosa from ItalyWebGL7878877.55
Luigi De Rosa from ItalyWebGL7878877.55 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788777.30
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7788777.30 -
 Iván Soria from MexicoCreative Director6867877.05
Iván Soria from MexicoCreative Director6867877.05 -
 Tsukasa Toukura from JapanFront-end Developer7877777.15
Tsukasa Toukura from JapanFront-end Developer7877777.15