Liron Moran Interiors
Elements
See the highlights
of this website.
Technologies & Tools
Description
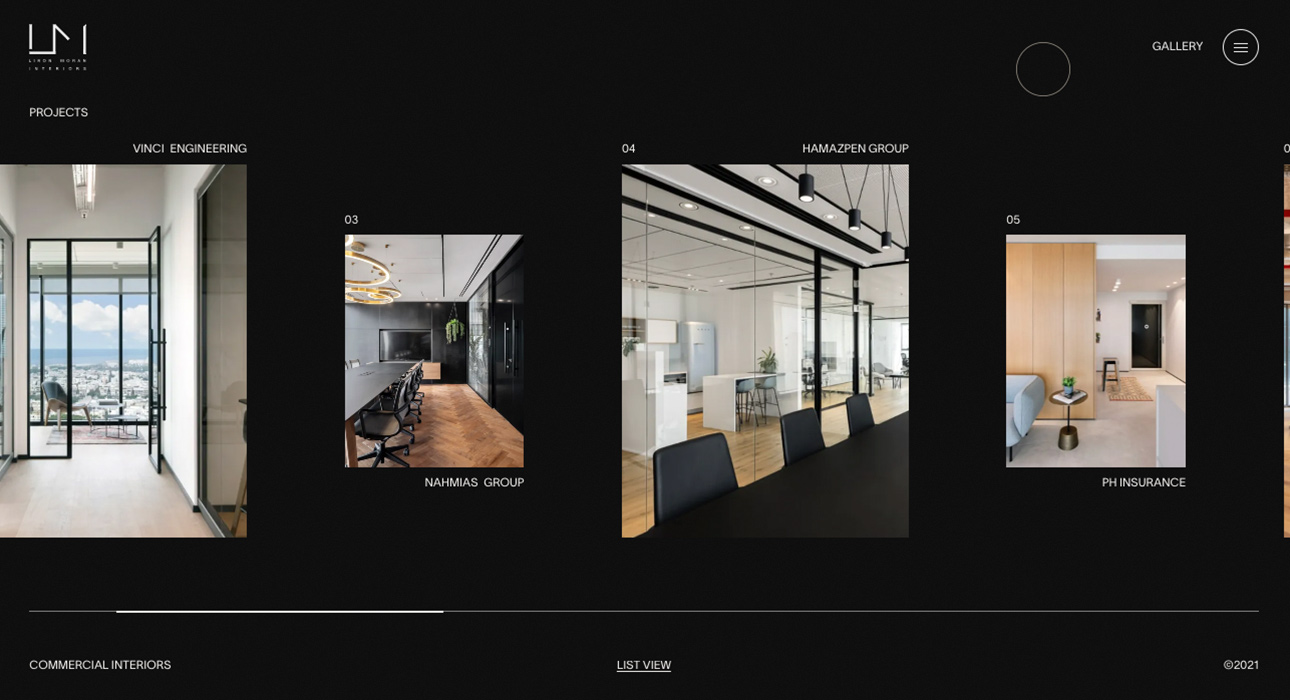
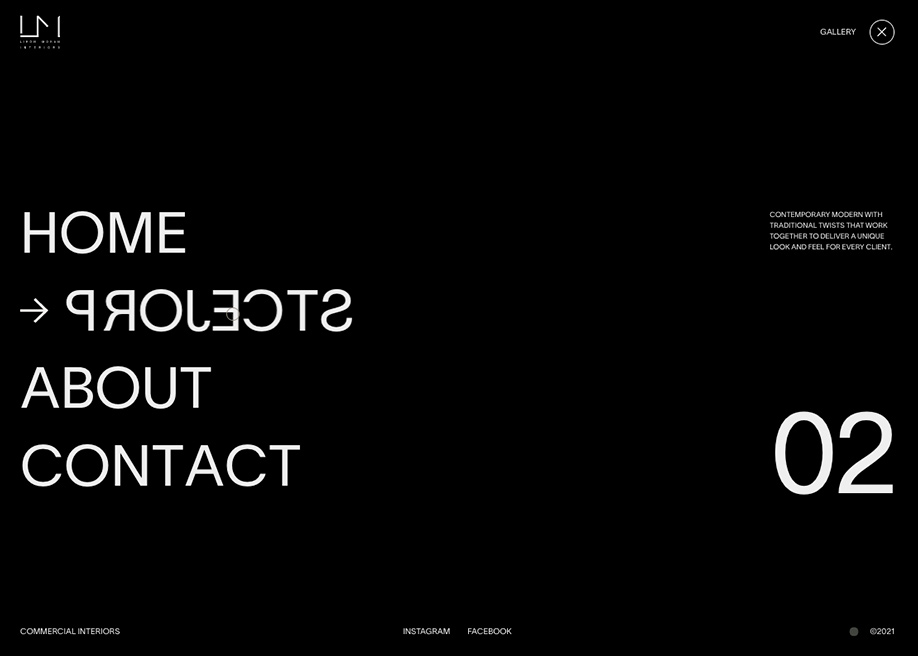
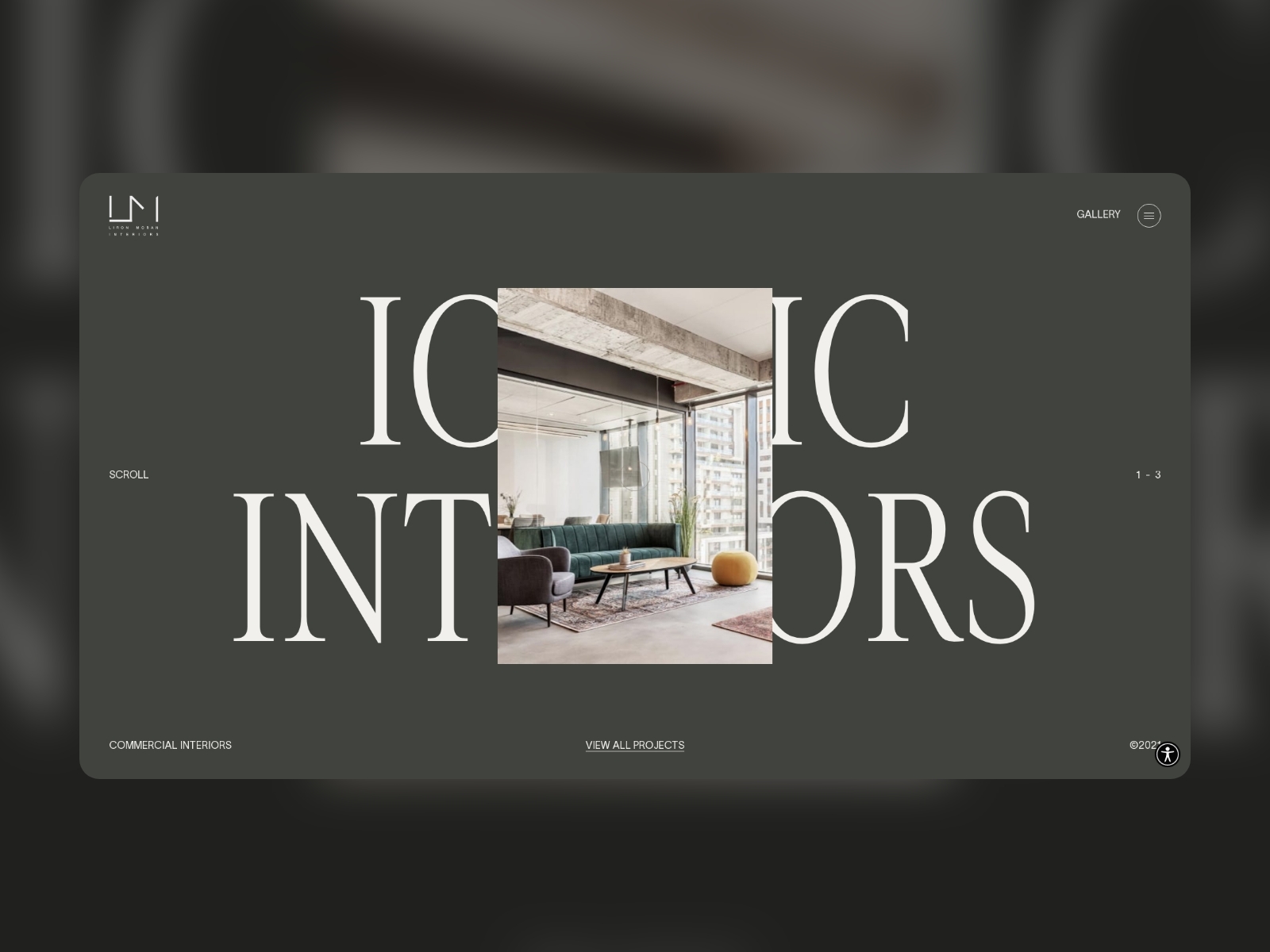
Liron Moran Interiors is a design boutique focusing on tailor made office spaces
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.51/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.55 / 10
7.38 / 10
7.53 / 10
7.66 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marta Verba from SerbiaUI/UX Designer98988.60
Marta Verba from SerbiaUI/UX Designer98988.60 -
 Vadim Tyurin from RussiaDesign Director77787.10
Vadim Tyurin from RussiaDesign Director77787.10 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director67876.80
Maciej Rodzik from SwitzerlandDesigner / Art Director67876.80 -
 Justinas Kutkauskas from LithuaniaPartner88888.00
Justinas Kutkauskas from LithuaniaPartner88888.00 -
 Zaplava Dmitry from UkraineCo-owner and designer77887.30
Zaplava Dmitry from UkraineCo-owner and designer77887.30 -
 Bianca Reis from BrazilFreelancer Front End Developer98988.60
Bianca Reis from BrazilFreelancer Front End Developer98988.60 -
 Esther Jansma from NetherlandsDesigner88888.00
Esther Jansma from NetherlandsDesigner88888.00 -
 Richard Boiteux from FranceCo-founder78787.40
Richard Boiteux from FranceCo-founder78787.40 -
 Francesco Zagami from ItalyUI & Interaction Designer76776.70
Francesco Zagami from ItalyUI & Interaction Designer76776.70 -
 Ira Gritsay from UkraineArt Director87897.80
Ira Gritsay from UkraineArt Director87897.80 -
 Stefan Vitasovic from SwedenSenior Creative Developer87877.60
Stefan Vitasovic from SwedenSenior Creative Developer87877.60 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer88787.80
KIRAN KUMAR C K from IndiaSr. User Interface Designer88787.80 -
 Marie Benoist from AustraliaProduct Designer88877.90
Marie Benoist from AustraliaProduct Designer88877.90 -
 Louis Paquet from CanadaCreative Director87777.40
Louis Paquet from CanadaCreative Director87777.40 -
 Jose Rago from Argentinaco-founder and head of design78777.30
Jose Rago from Argentinaco-founder and head of design78777.30 -
 Martina Salvaterra from NetherlandsInteractive Designer87877.60
Martina Salvaterra from NetherlandsInteractive Designer87877.60 -
 Roman Trilo from UkraineFreelance Interactive Designer77686.90
Roman Trilo from UkraineFreelance Interactive Designer77686.90 -
 trista-yard from United StatesCreative Director98988.60
trista-yard from United StatesCreative Director98988.60 -
8.88.28.58.68.51
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.44/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.20 / 10
6.80 / 10
7.80 / 10
7.40 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Alaa Alnuaimi from NetherlandsCreative Director and Founder6878777.15
Alaa Alnuaimi from NetherlandsCreative Director and Founder6878777.15 -
 Guilherme Pangnotta from BrazilDeveloper7768777.10
Guilherme Pangnotta from BrazilDeveloper7768777.10 -
 Iván Soria from MexicoCreative Director8877877.55
Iván Soria from MexicoCreative Director8877877.55 -
 Gopal Raju from IndiaLead front-end Architect8978877.90
Gopal Raju from IndiaLead front-end Architect8978877.90 -
 Romain Prache from CanadaTechnical Director7978777.50
Romain Prache from CanadaTechnical Director7978777.50