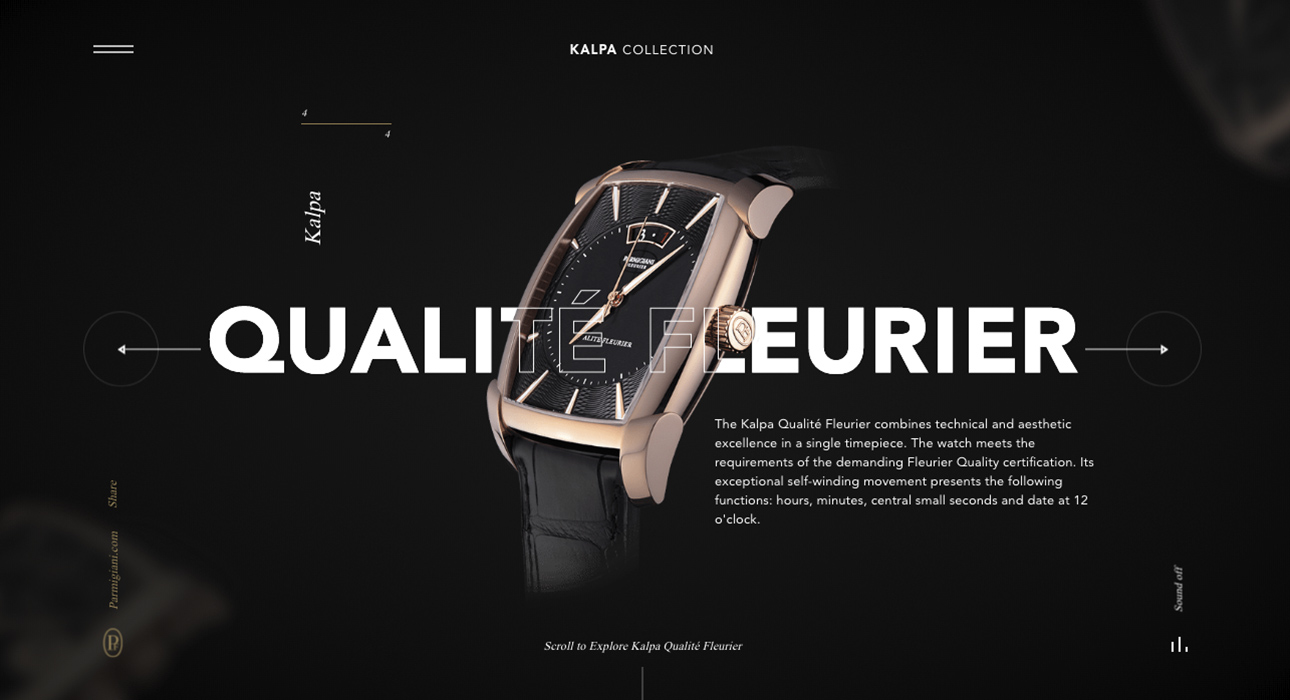
KALPA Collection
Elements
See the highlights
of this website.
Technologies & Tools
Description
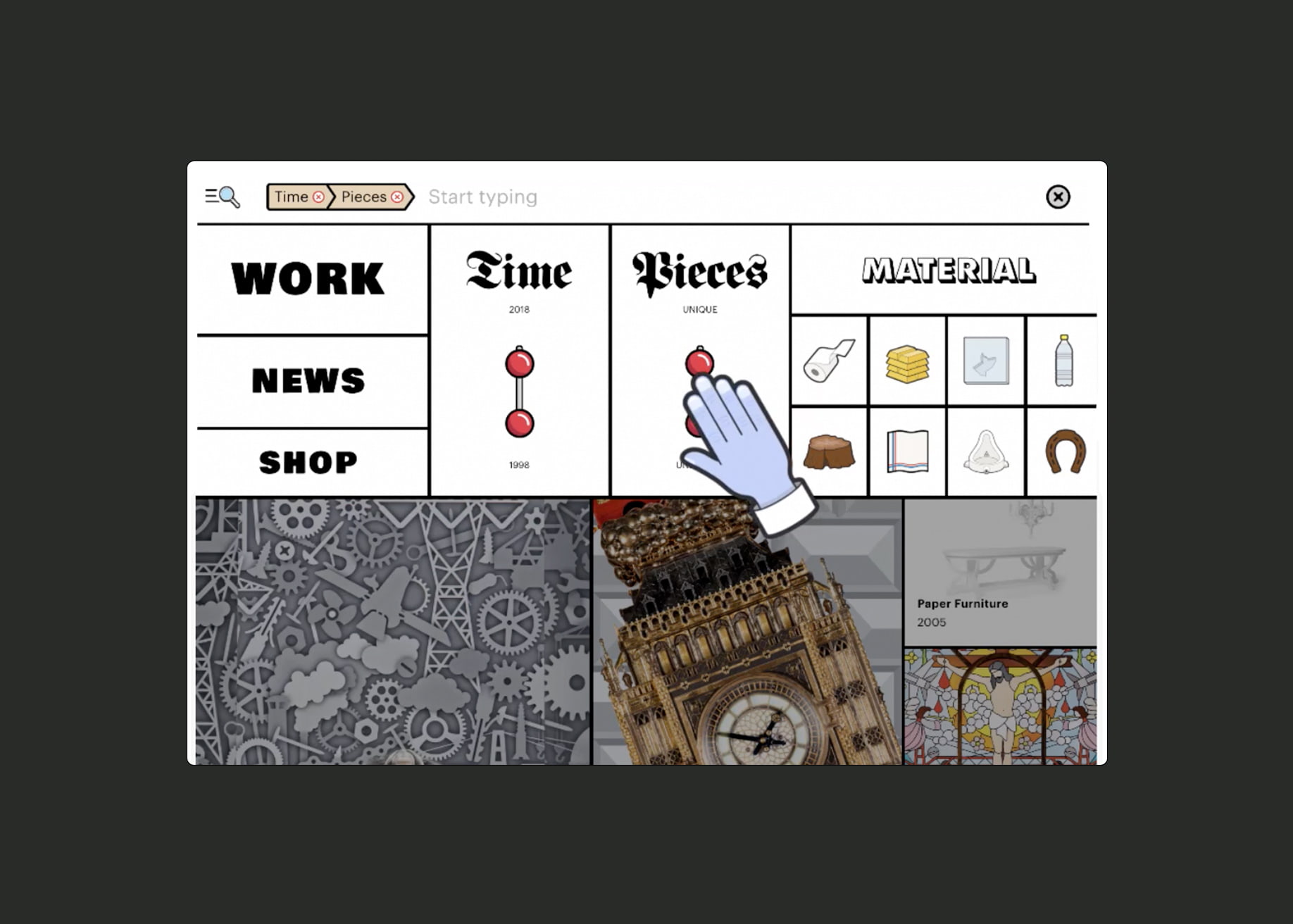
Parmigiani Fleurier, fine watchmaking brand, launched an inspiring collection, Kalpa. We created a digital device, microsite & app with AR, to present, understand the founder approach.
SOTD / SCORE → 7.65/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.94 / 10
7.24 / 10
7.65 / 10
7.67 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87887.70
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87887.70 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87787.50
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder87787.50 -
 Vadim Sherbakov from United KingdomArt Director at Madebyvadim88888.00
Vadim Sherbakov from United KingdomArt Director at Madebyvadim88888.00 -
 Claudia Mussett from SpainIndependent art director and designer87777.40
Claudia Mussett from SpainIndependent art director and designer87777.40 -
 Marie Benoist from AustraliaProduct Designer87887.70
Marie Benoist from AustraliaProduct Designer87887.70 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital88888.00
Klaus-Martin Michaelis from GermanyCreative Director Digital88888.00 -
 Saz Chaudhry from United KingdomCreative Director87887.70
Saz Chaudhry from United KingdomCreative Director87887.70 -
 Denis Lomov from RussiaCreative director87877.60
Denis Lomov from RussiaCreative director87877.60 -
 Michael John from AustriaCEO and Creative Director88978.10
Michael John from AustriaCEO and Creative Director88978.10 -
 Kenta Toshikura from JapanHead of Design & Development87787.50
Kenta Toshikura from JapanHead of Design & Development87787.50 -
 Nick Kumbari from GeorgiaDesign Director87887.70
Nick Kumbari from GeorgiaDesign Director87887.70 -
 Louis Paquet from CanadaCreative Director87777.40
Louis Paquet from CanadaCreative Director87777.40 -
 Ruslan Siiz from PolandSenior Designer87787.50
Ruslan Siiz from PolandSenior Designer87787.50 -
 Cindy Pham from United StatesArt Director77777.00
Cindy Pham from United StatesArt Director77777.00 -
8.17.67.78.07.84
Design
Usability
Creativity
Content
Overall
DEV → 6.69/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.71 / 10
7.14 / 10
5.00 / 10
6.71 / 10
7.14 / 10
6.71 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Guilherme Pangnotta from BrazilDeveloper7758766.85
Guilherme Pangnotta from BrazilDeveloper7758766.85 -
 Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7845776.45
Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7845776.45 -
 Dario Merz from SwitzerlandInteraction Developer7858777.15
Dario Merz from SwitzerlandInteraction Developer7858777.15 -
 Anthony Du Pont from BelgiumFront-End Developer at Dogstudio6547766.05
Anthony Du Pont from BelgiumFront-End Developer at Dogstudio6547766.05 -
 Alaa Alnuaimi from NetherlandsCreative Director and Founder6757676.40
Alaa Alnuaimi from NetherlandsCreative Director and Founder6757676.40 -
 Luciano Borromei from ArgentinaPartner7856876.95
Luciano Borromei from ArgentinaPartner7856876.95 -
 Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer7776877.00
Timothee ROUSSILHE from FranceCreative Developer & Interaction Designer7776877.00