Hypergiant
Elements
See the highlights
of this website.
Technologies & Tools
Description
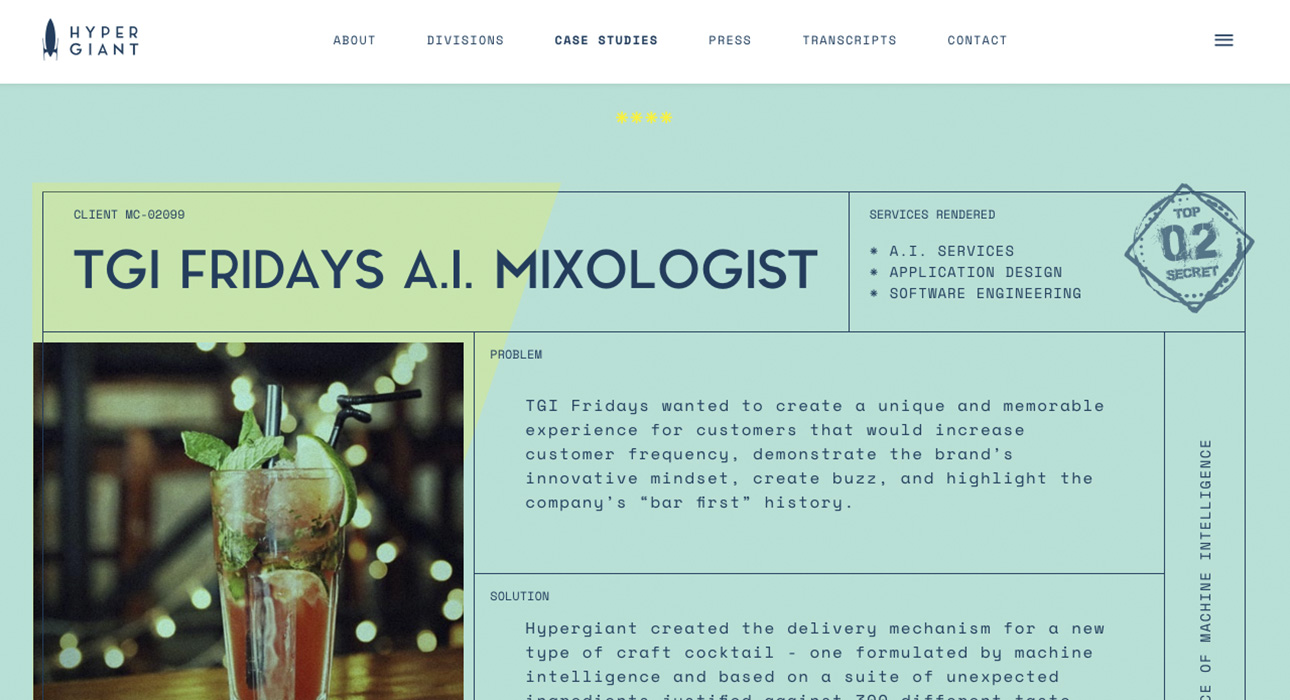
Hypergiant is the AI provider for the Fortune 500. The site's playful use of color and retrofuturistic vibe alludes to a time when we felt the future was just around the corner.
SOTD / SCORE → 7.19/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.33 / 10
6.87 / 10
7.39 / 10
7.16 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77777.00
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77777.00 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer78777.30
Nemanja Ivanovic from GermanyDesign Director, Experience Designer78777.30 -
 Den from JapanIndependent design director66776.30
Den from JapanIndependent design director66776.30 -
 Sebastiano Pierotti from ItalyArt Director76666.40
Sebastiano Pierotti from ItalyArt Director76666.40 -
 Olga Shevchenko from UkraineCreative Director66666.00
Olga Shevchenko from UkraineCreative Director66666.00 -
 Carolina Onaki from PortugalCreative Technologist77777.00
Carolina Onaki from PortugalCreative Technologist77777.00 -
 Anastasiia Horodetska from UkraineDigital Designer88888.00
Anastasiia Horodetska from UkraineDigital Designer88888.00 -
 Denis Lomov from RussiaCreative director76776.70
Denis Lomov from RussiaCreative director76776.70 -
 Alexis Malin from United StatesSenior Designer87877.60
Alexis Malin from United StatesSenior Designer87877.60 -
 Marie Benoist from AustraliaProduct Designer87877.60
Marie Benoist from AustraliaProduct Designer87877.60 -
 Fred Paquet from FranceDigital Lab Director76776.70
Fred Paquet from FranceDigital Lab Director76776.70 -
 Monika Kehrer from United StatesCo-founder + Design Director88898.10
Monika Kehrer from United StatesCo-founder + Design Director88898.10 -
 Cindy Pham from United StatesArt Director87777.40
Cindy Pham from United StatesArt Director87777.40 -
 Chris Whitsett from United StatesPrincipal Product Designer (Web)87977.80
Chris Whitsett from United StatesPrincipal Product Designer (Web)87977.80 -
 Thiago Balzano from United StatesAssociate Creative Director87987.90
Thiago Balzano from United StatesAssociate Creative Director87987.90 -
7.26.97.37.57.16
Design
Usability
Creativity
Content
Overall
DEV → 6.95/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.11 / 10
7.56 / 10
7.00 / 10
7.22 / 10
6.22 / 10
6.00 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Fabian Irsara from AustriaIndependent Interactive Developer9989688.25
Fabian Irsara from AustriaIndependent Interactive Developer9989688.25 -
 Luigi De Rosa from ItalyWebGL7777666.75
Luigi De Rosa from ItalyWebGL7777666.75 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6777756.60
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6777756.60 -
 Matteo Belfiore from United KingdomSenior UI Developer7856646.20
Matteo Belfiore from United KingdomSenior UI Developer7856646.20 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7878877.50
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital7878877.50 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo7897557.10
Rinat Magomedov from UkraineHead of UI/UX at Promodo7897557.10 -
 Iván Soria from MexicoCreative Director6777566.40
Iván Soria from MexicoCreative Director6777566.40 -
 Arnaud Rocca from FranceFreelance creative developer8767766.90
Arnaud Rocca from FranceFreelance creative developer8767766.90 -
 Tsukasa Toukura from JapanFront-end Developer7777676.85
Tsukasa Toukura from JapanFront-end Developer7777676.85