HAUS
Technologies & Tools
Description
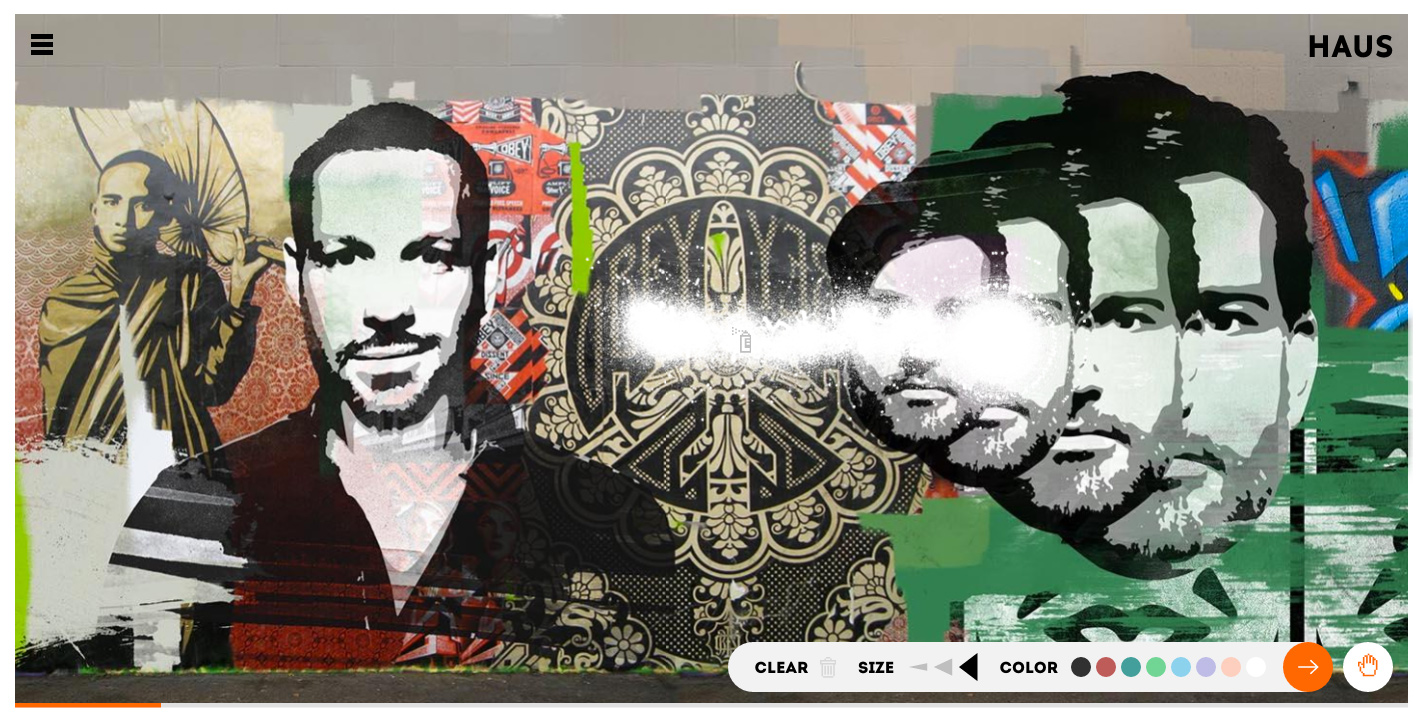
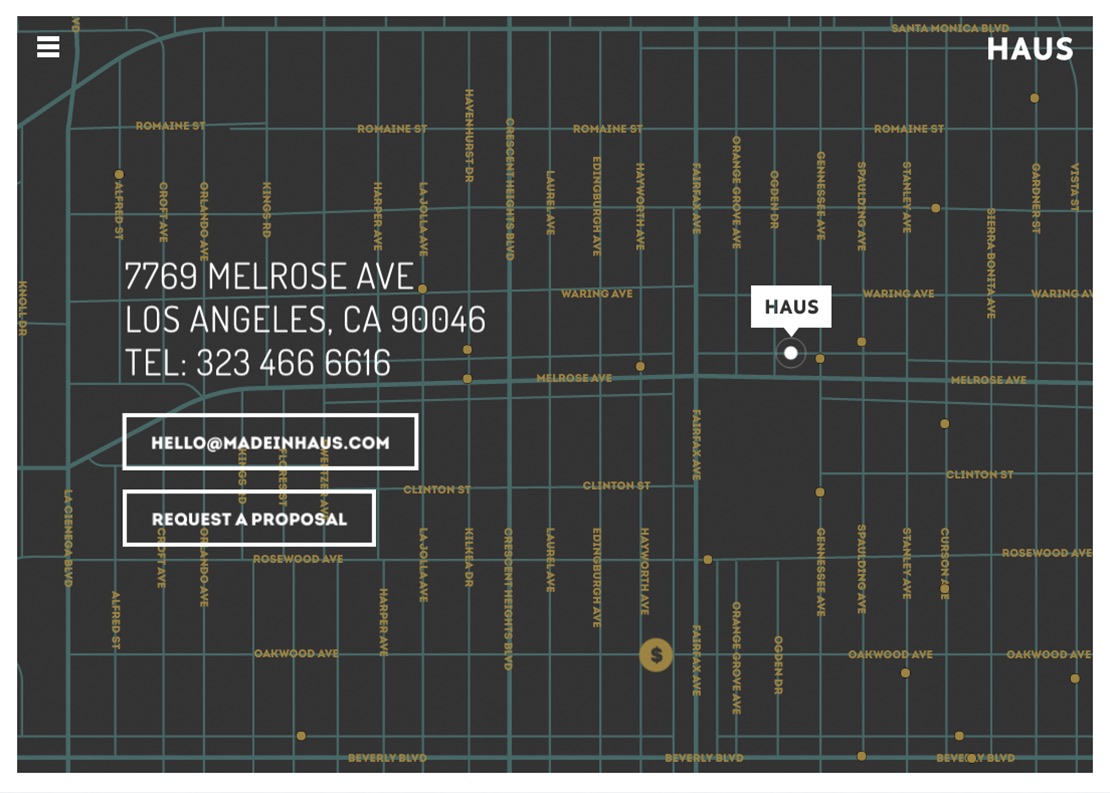
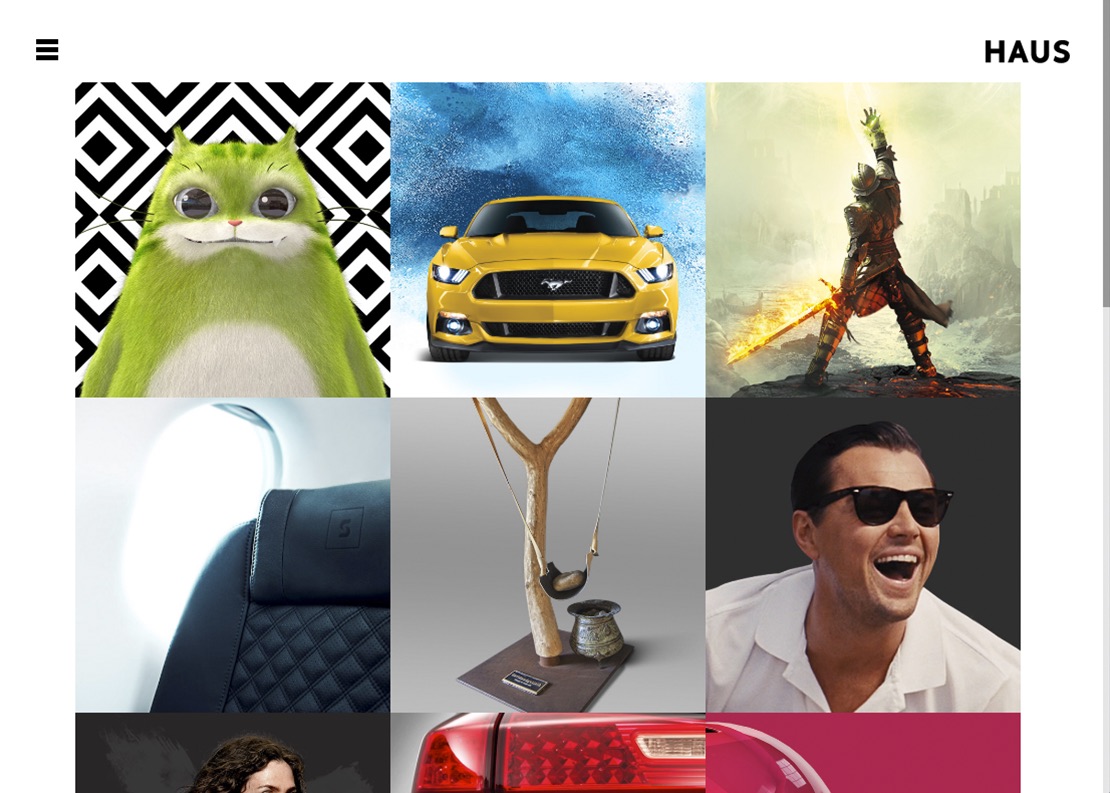
HAUS is a branding and marketing company based in Los Angeles with a focus on the intersection between design and technology.
SOTD / SCORE → 7.15/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.1 / 10
7.15 / 10
7.32 / 10
7.05 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Clement Pavageau from United KingdomIndependent Art Director77686.90
Clement Pavageau from United KingdomIndependent Art Director77686.90 -
 Lu Yu from GermanyIndependent Interactive & Graphic Designer77777.00
Lu Yu from GermanyIndependent Interactive & Graphic Designer77777.00 -
 Michele Gallina from ItalyProject Leader and UX Director87877.60
Michele Gallina from ItalyProject Leader and UX Director87877.60 -
 Filippo Spiezia from ItalyIndependent Digital Storyteller77766.90
Filippo Spiezia from ItalyIndependent Digital Storyteller77766.90 -
 Romain Colin from FranceFounder of Fubiz.net78887.60
Romain Colin from FranceFounder of Fubiz.net78887.60 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer78877.50
Nemanja Ivanovic from GermanyDesign Director, Experience Designer78877.50 -
 Sean Hobman from United KingdomSenior Art Director at RESN77877.20
Sean Hobman from United KingdomSenior Art Director at RESN77877.20 -
6.86.26.66.46.52
Design
Usability
Creativity
Content
Overall
DEV → 6.67/ 10
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
5.00 / 10
6.67 / 10
7.33 / 10
6.00 / 10
5.67 / 10
6.67 / 10
7.00 / 10
5.33 / 10
Votes
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
Overall
-
 Luciano Borromei from ArgentinaPartner577667756.00
Luciano Borromei from ArgentinaPartner577667756.00 -
 Diego Quintana from ChileCreative Director and Developer688777878.00
Diego Quintana from ChileCreative Director and Developer688777878.00 -
 Tore Holmberg from United StatesTechnical Director at Your Majesty Co457546646.00
Tore Holmberg from United StatesTechnical Director at Your Majesty Co457546646.00