Dieter Rams: 10 Principles for Good Design
Elements
See the highlights
of this website.
Technologies & Tools
Description
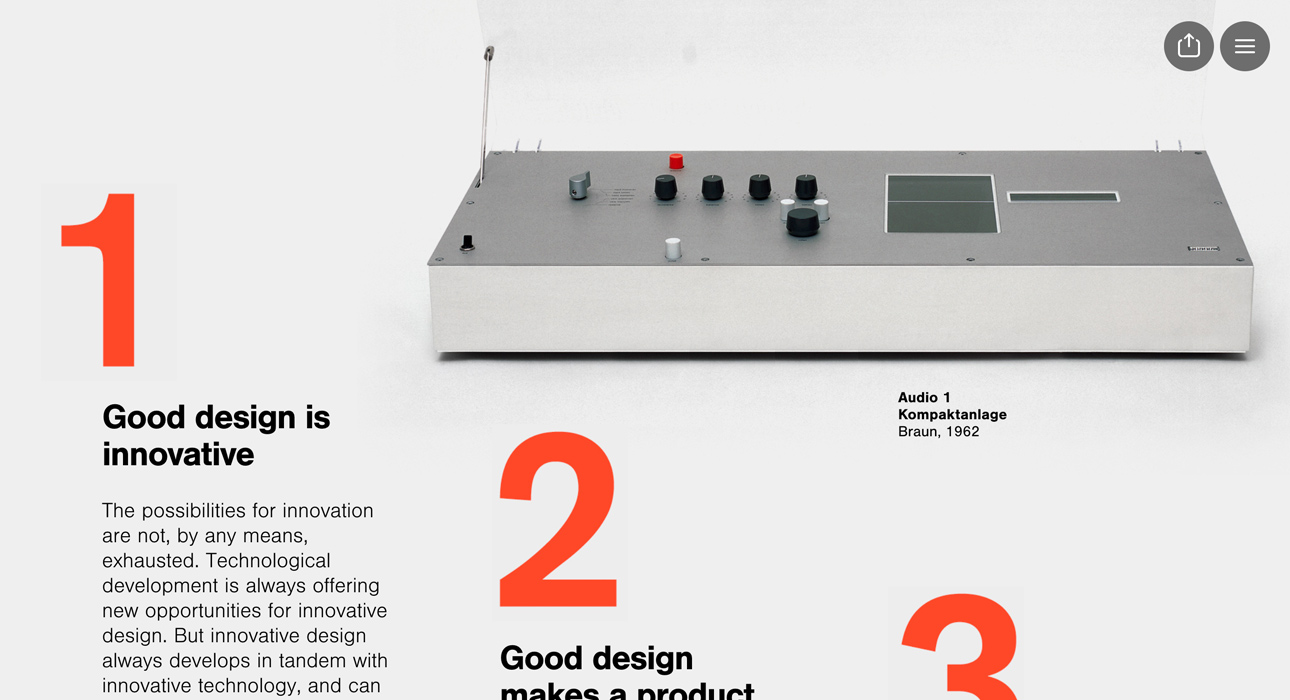
Back in the late 1970s, Dieter Rams was becoming increasingly concerned by the state of the world around him — “an impenetrable confusion of forms, colours and noises.”
SOTD / SCORE → 7.39/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.65 / 10
7.21 / 10
6.86 / 10
7.9 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marie Benoist from AustraliaProduct Designer77787.10
Marie Benoist from AustraliaProduct Designer77787.10 -
 Francesco Milanesio from ItalyCreative Director at Bitmama77676.80
Francesco Milanesio from ItalyCreative Director at Bitmama77676.80 -
 Sam Dallyn from United KingdomCreative Director88797.90
Sam Dallyn from United KingdomCreative Director88797.90 -
 David Navarro from United StatesCreative, Design Director & Full-Time Supervillain87677.20
David Navarro from United StatesCreative, Design Director & Full-Time Supervillain87677.20 -
 Xavier Cussó from SpainIndependent Designer & Art Director87787.50
Xavier Cussó from SpainIndependent Designer & Art Director87787.50 -
 Michael John from AustriaCEO and Creative Director88888.00
Michael John from AustriaCEO and Creative Director88888.00 -
 Vadim Sherbakov from United KingdomArt Director at Madebyvadim77686.90
Vadim Sherbakov from United KingdomArt Director at Madebyvadim77686.90 -
 Jonas Lempa from GermanyCreative Director & Partner86687.00
Jonas Lempa from GermanyCreative Director & Partner86687.00 -
 Nicolas Rajabaly from FranceCo-founder of Make Me Pulse77777.00
Nicolas Rajabaly from FranceCo-founder of Make Me Pulse77777.00 -
 Michi Del Rosso from ItalyCo-founder87887.70
Michi Del Rosso from ItalyCo-founder87887.70 -
 Roman Stetskov from RussiaArt Director at Beta Digital Production88797.90
Roman Stetskov from RussiaArt Director at Beta Digital Production88797.90 -
7.87.67.47.87.65
Design
Usability
Creativity
Content
Overall
DEV → 6.78/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.38 / 10
7.13 / 10
6.25 / 10
7.13 / 10
6.00 / 10
6.63 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio5556655.30
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio5556655.30 -
 Luigi De Rosa from ItalyWebGL7767666.55
Luigi De Rosa from ItalyWebGL7767666.55 -
 Fabian Irsara from AustriaIndependent Interactive Developer9969777.90
Fabian Irsara from AustriaIndependent Interactive Developer9969777.90 -
 Iván Soria from MexicoCreative Director6756696.30
Iván Soria from MexicoCreative Director6756696.30 -
 Tsukasa Toukura from JapanFront-end Developer7755666.05
Tsukasa Toukura from JapanFront-end Developer7755666.05 -
 Arthur from FranceCreative Developer8678566.75
Arthur from FranceCreative Developer8678566.75 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8888787.85
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8888787.85 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo9888567.55
Rinat Magomedov from UkraineHead of UI/UX at Promodo9888567.55