Columbia 100 Year Anniversary
Elements
See the highlights
of this website.
Technologies & Tools
Description
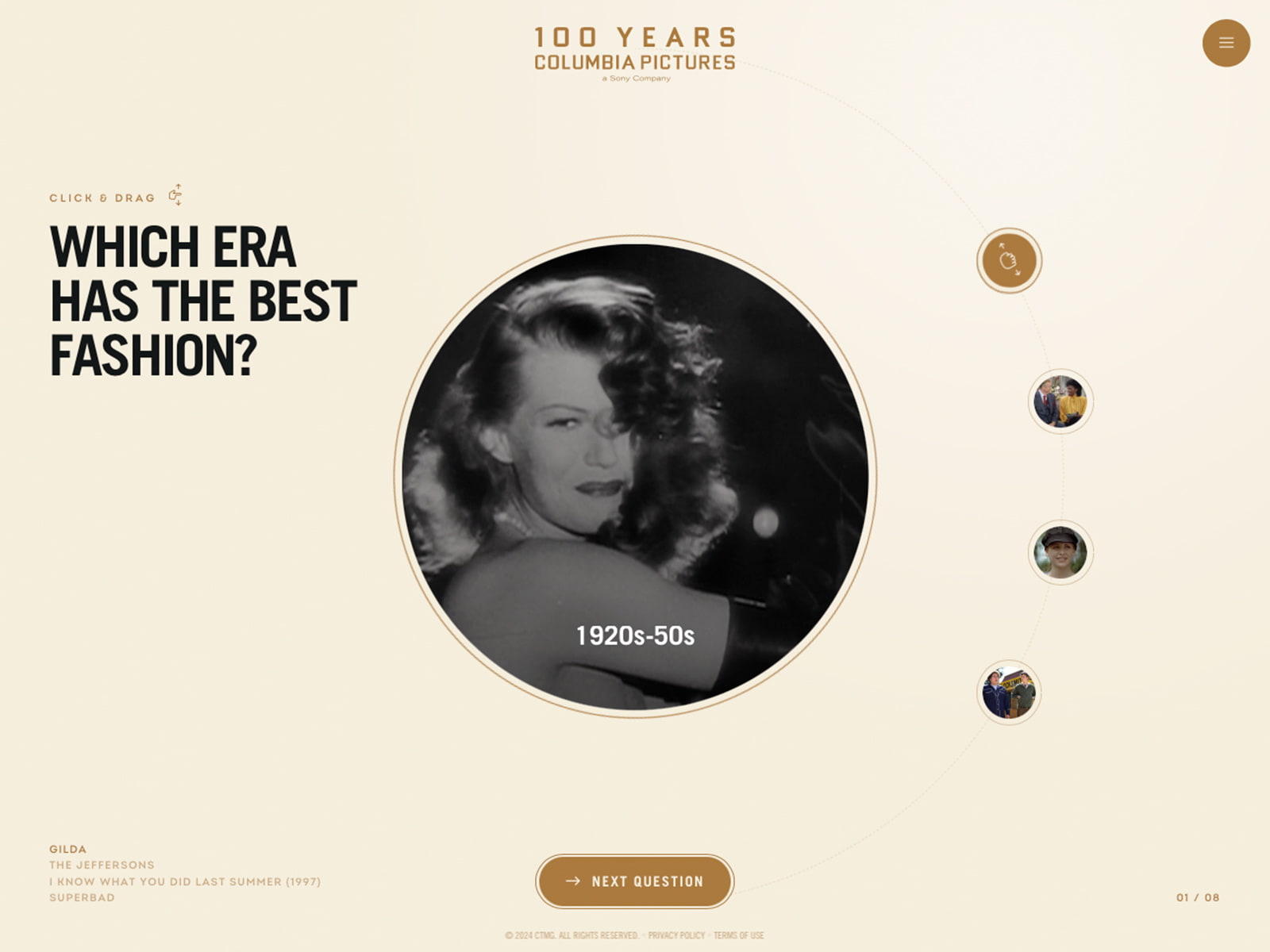
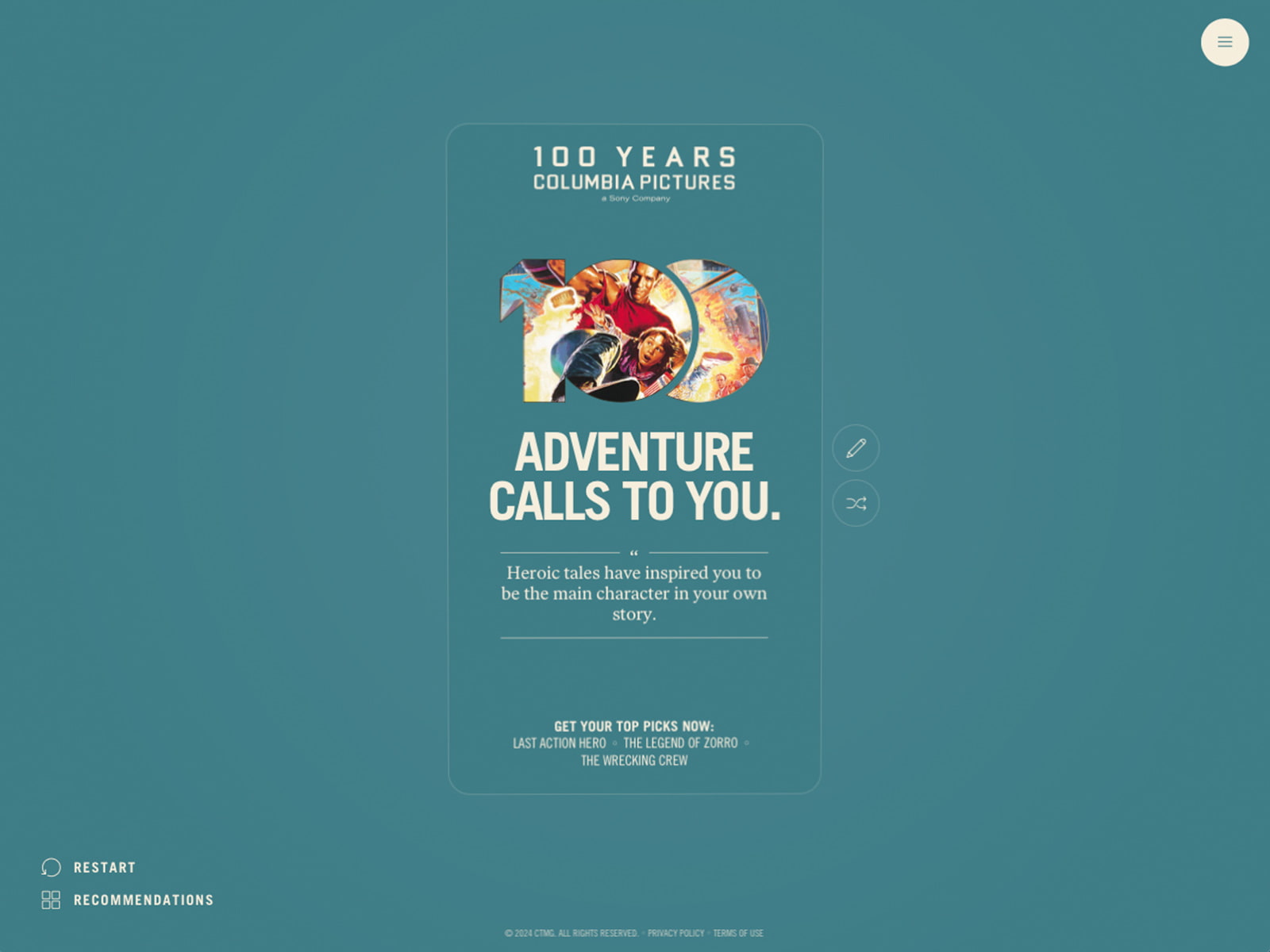
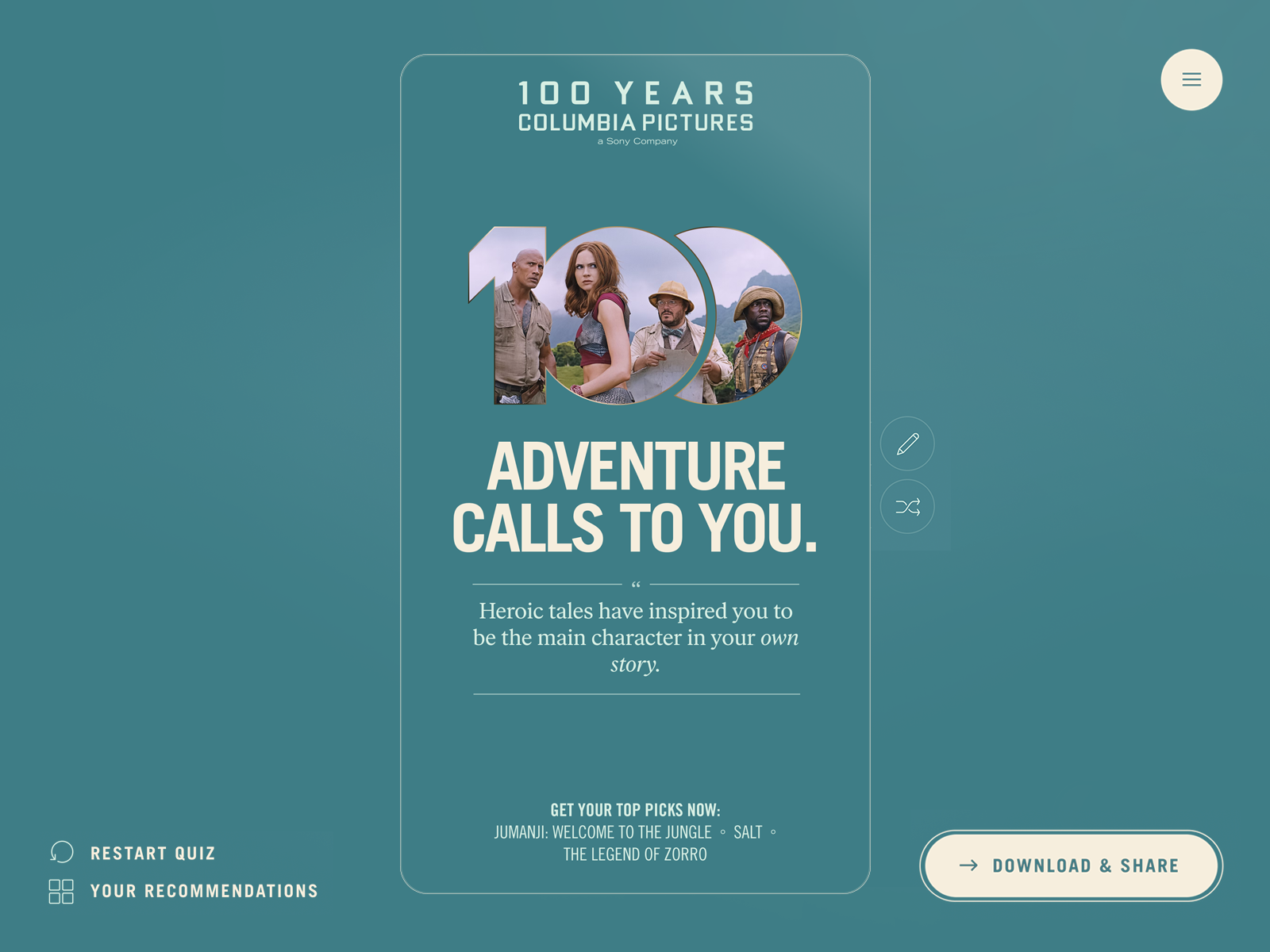
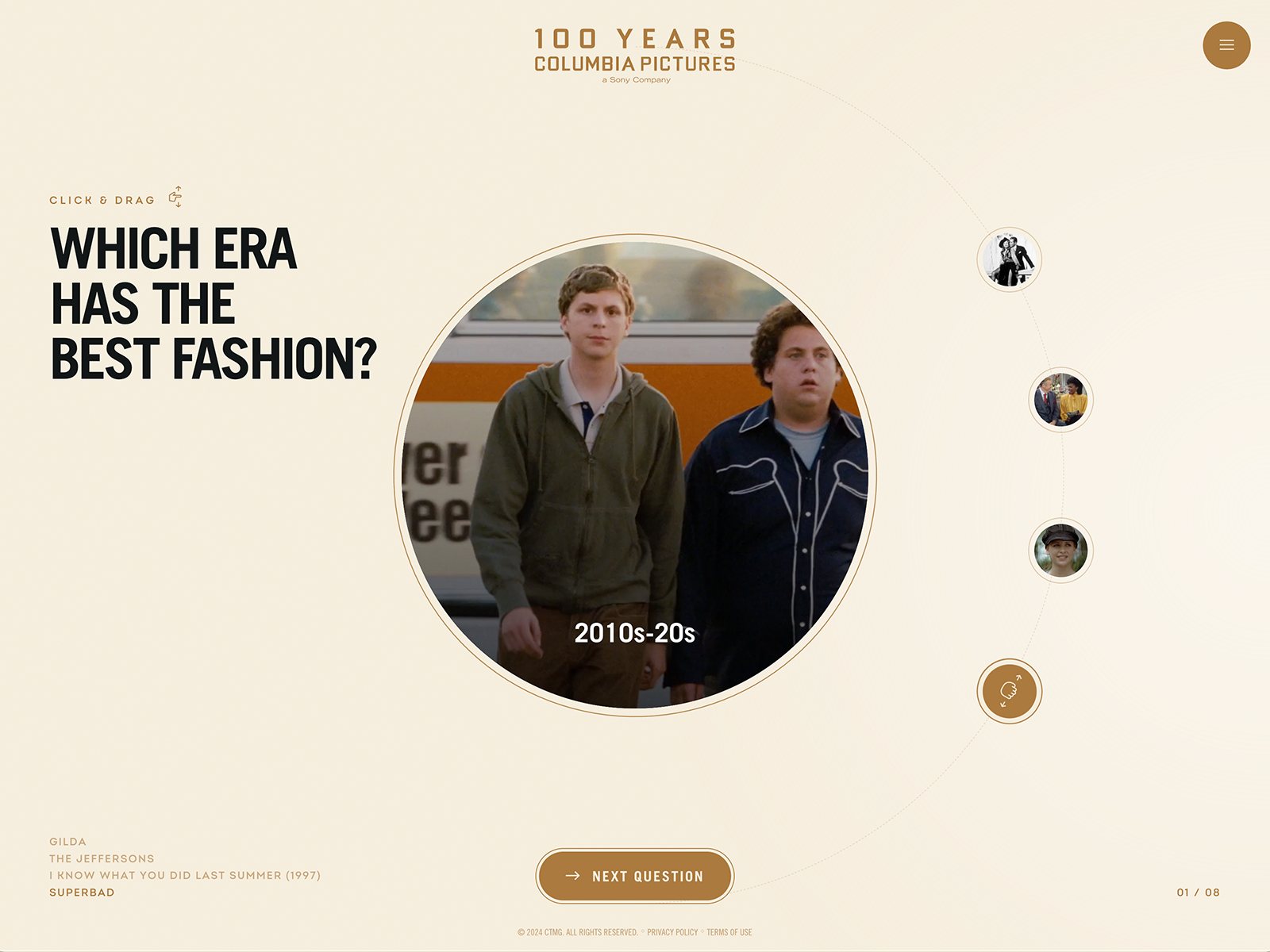
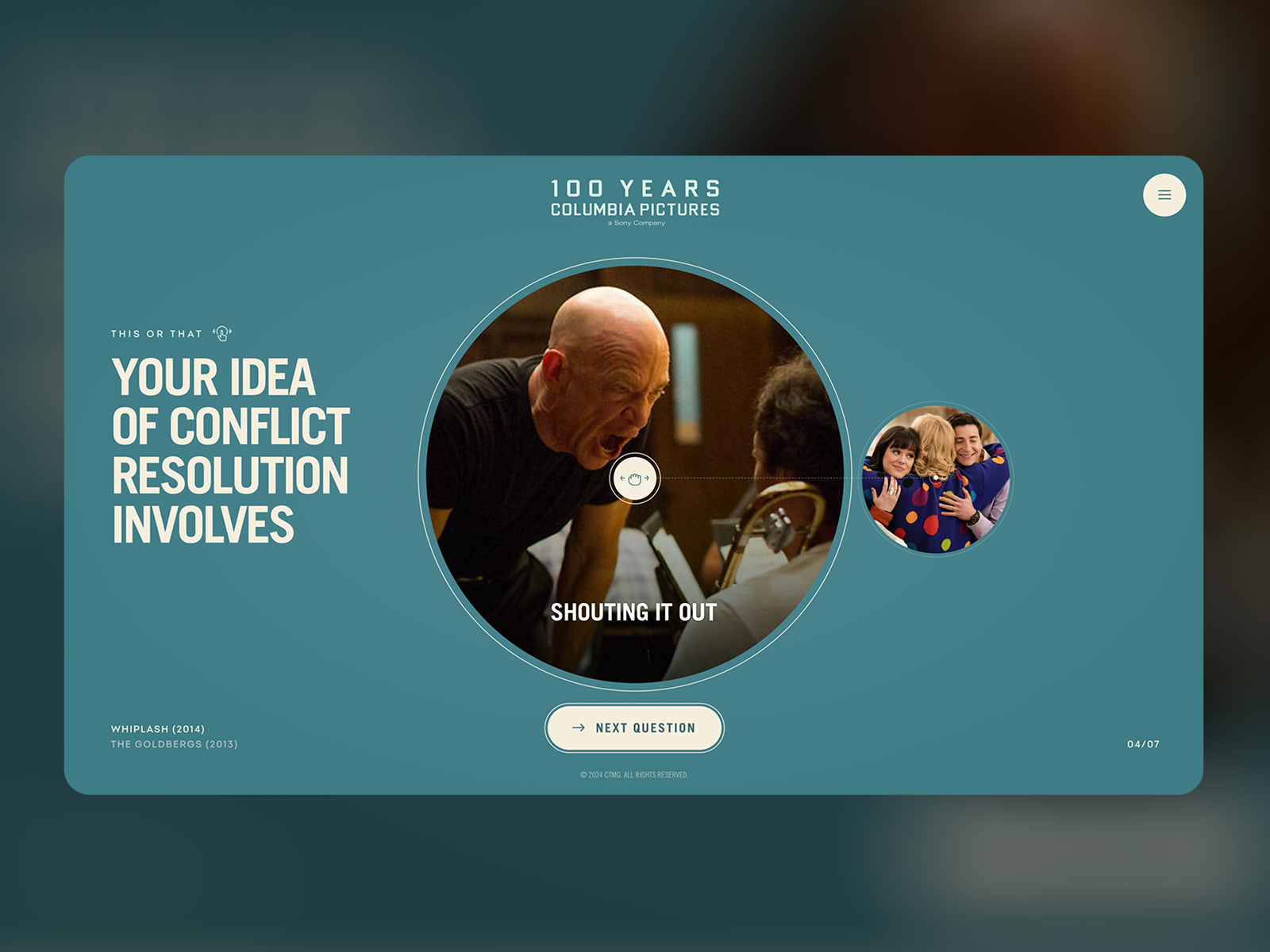
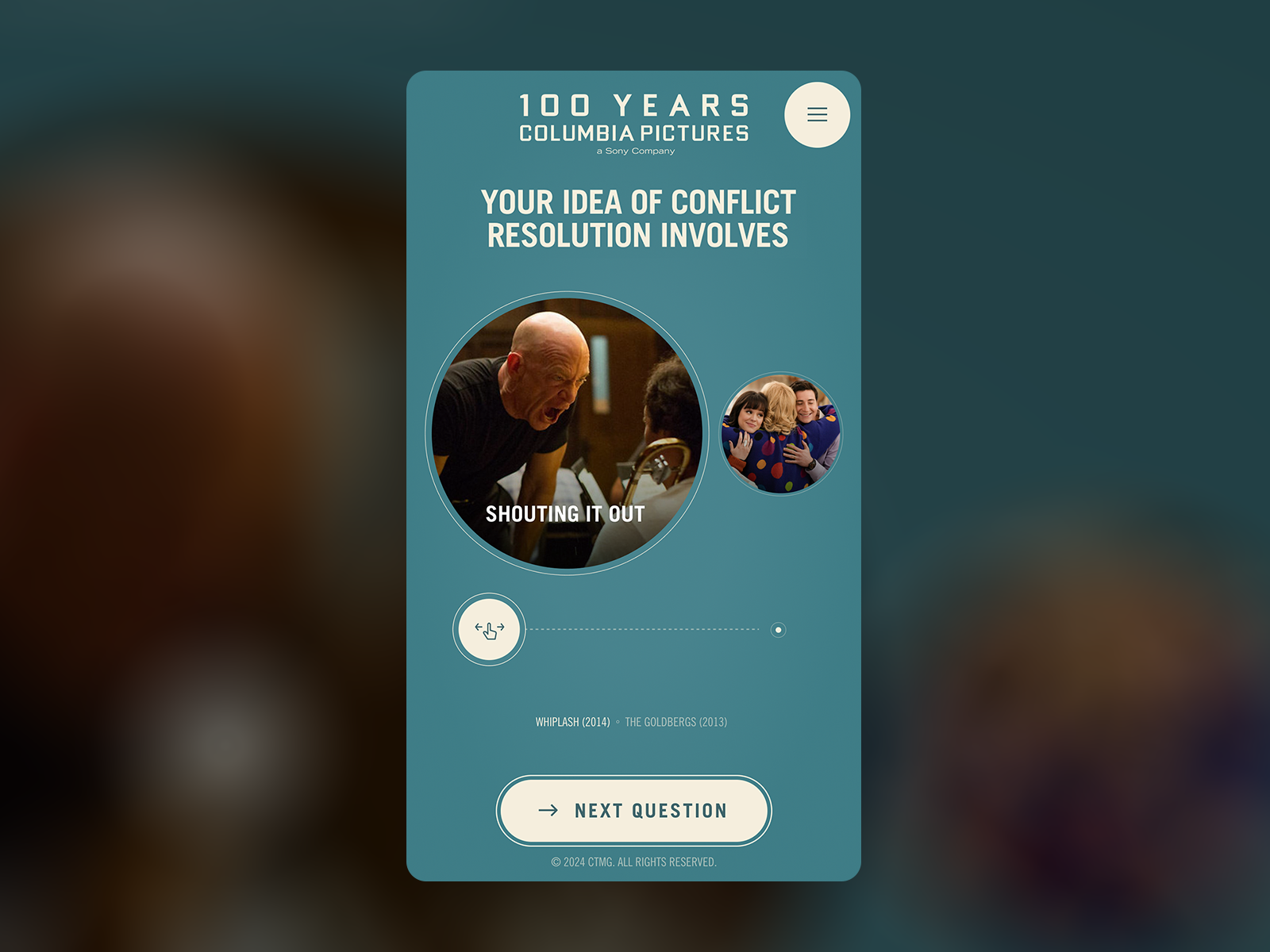
To celebrate 100 years of Columbia Pictures, Watson partnered with Sony to create a century-filled website and quiz for fans to rediscover the films and shows that shaped them the most.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.42/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.35 / 10
7.26 / 10
7.65 / 10
7.66 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Etienne Pharabot from FranceFront-end Developer88787.80
Etienne Pharabot from FranceFront-end Developer88787.80 -
 Marija Vitasovic from SwedenVisual / Product designer66776.30
Marija Vitasovic from SwedenVisual / Product designer66776.30 -
 Danilo De Marco & K95 from Italyvisual designer77777.00
Danilo De Marco & K95 from Italyvisual designer77777.00 -
 Stefan Vitasovic from SwedenSenior Creative Developer87887.70
Stefan Vitasovic from SwedenSenior Creative Developer87887.70 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Soren Bo Bastian from DenmarkSenior Art Director88888.00
Soren Bo Bastian from DenmarkSenior Art Director88888.00 -
 Denys Koloskov from UkraineUX/UI designer78887.60
Denys Koloskov from UkraineUX/UI designer78887.60 -
 Liza Kovalova from UkraineDigital Designer78897.70
Liza Kovalova from UkraineDigital Designer78897.70 -
 Aleksandr Yaremenko from UkraineDesign Lead77887.30
Aleksandr Yaremenko from UkraineDesign Lead77887.30 -
 Filip Felbar from DenmarkSenior Digital Designer78787.40
Filip Felbar from DenmarkSenior Digital Designer78787.40 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77777.00
Félix Péault from FranceFreelance Art Director and Digital Designer77777.00 -
 Michael Vestergaard from DenmarkFreelance at I like to play97777.80
Michael Vestergaard from DenmarkFreelance at I like to play97777.80 -
 RAYRAYlab from South KoreaCreative Director77867.10
RAYRAYlab from South KoreaCreative Director77867.10 -
 Anna Kruchinina from UkraineWeb Designer78787.40
Anna Kruchinina from UkraineWeb Designer78787.40 -
 Filippo Ruffini from ItalyUI/UX Designer86887.40
Filippo Ruffini from ItalyUI/UX Designer86887.40 -
 Artem Markovsky from RussiaArt Director77987.50
Artem Markovsky from RussiaArt Director77987.50 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
8.68.28.48.68.44
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.3/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.20 / 10
6.40 / 10
7.40 / 10
7.80 / 10
6.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Francesco Prisco from ItalyDeveloper & Designer9988988.55
Francesco Prisco from ItalyDeveloper & Designer9988988.55 -
 Victor Work from CanadaCreative Developer & Designer7978977.90
Victor Work from CanadaCreative Developer & Designer7978977.90 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer8878877.75
Bahaa Samir from United Arab EmiratesCreative Director/Developer8878877.75 -
 Romain Prache from CanadaTechnical Director7857776.95
Romain Prache from CanadaTechnical Director7857776.95 -
 Younus Abdalla from SwedenIndependent Interactive Developer4756645.35
Younus Abdalla from SwedenIndependent Interactive Developer4756645.35