Assos
Elements
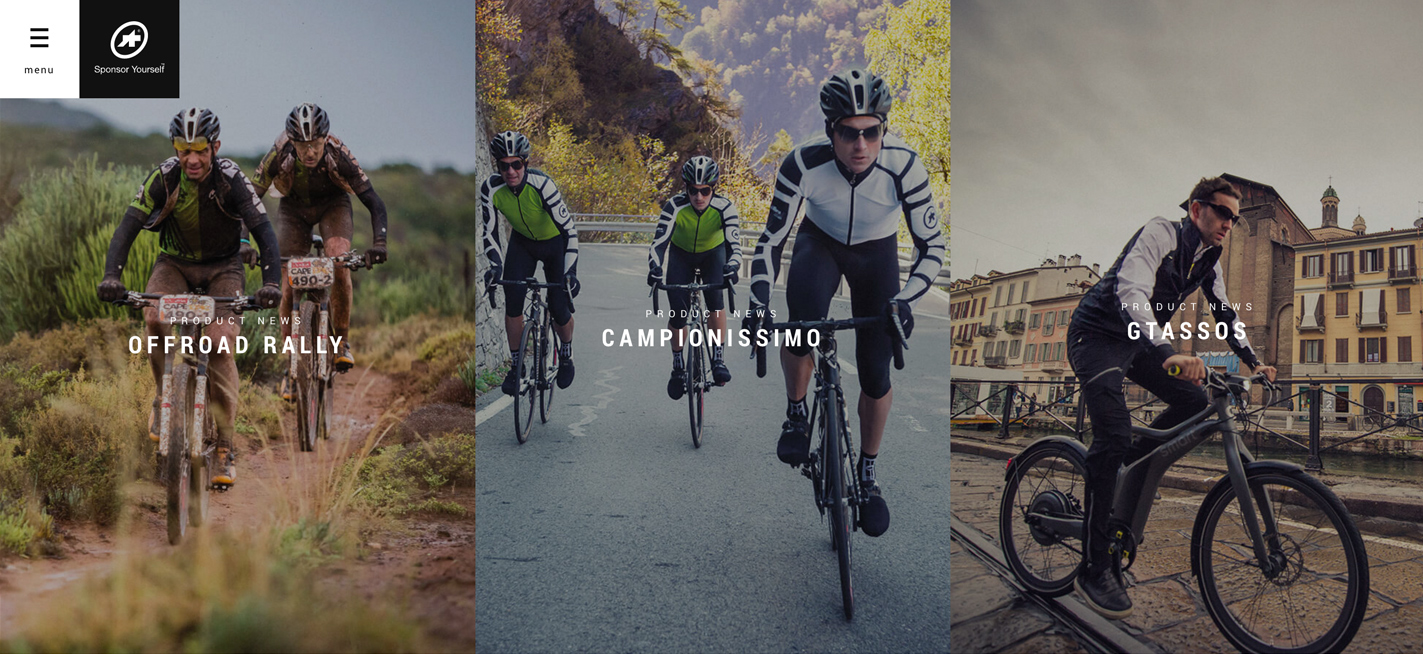
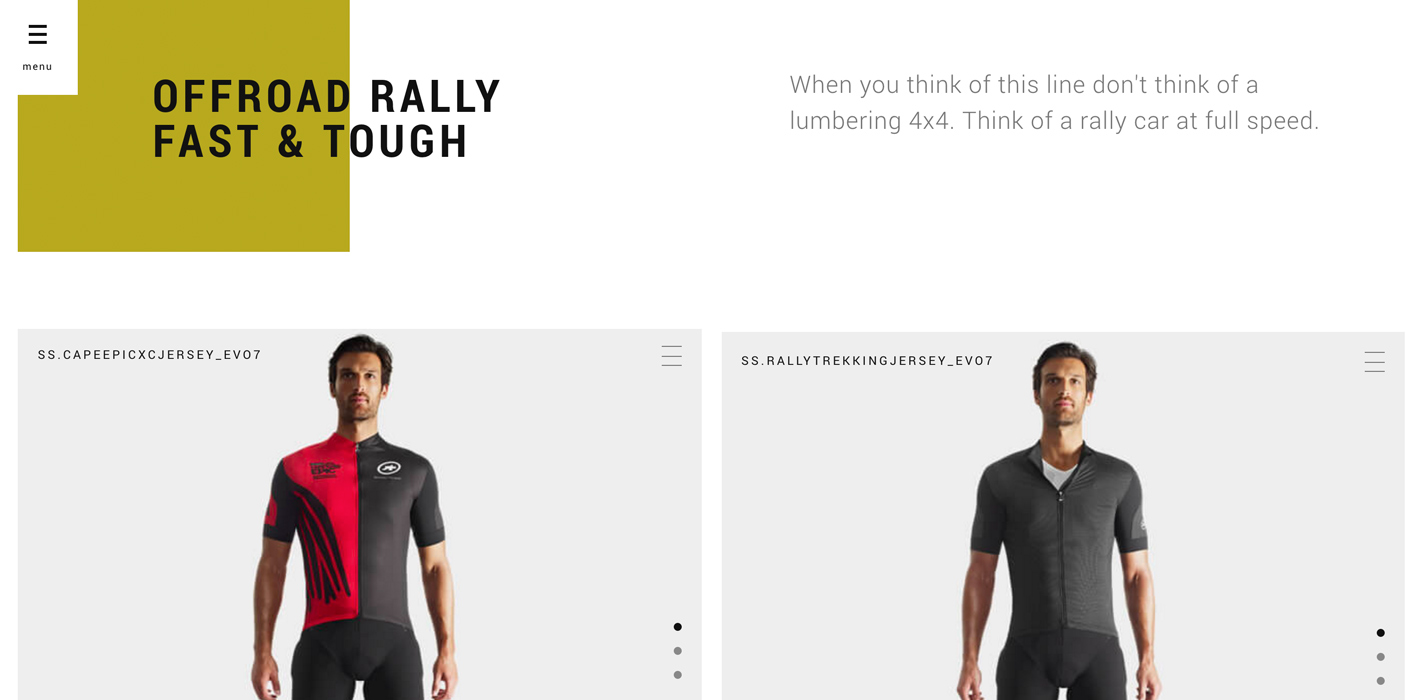
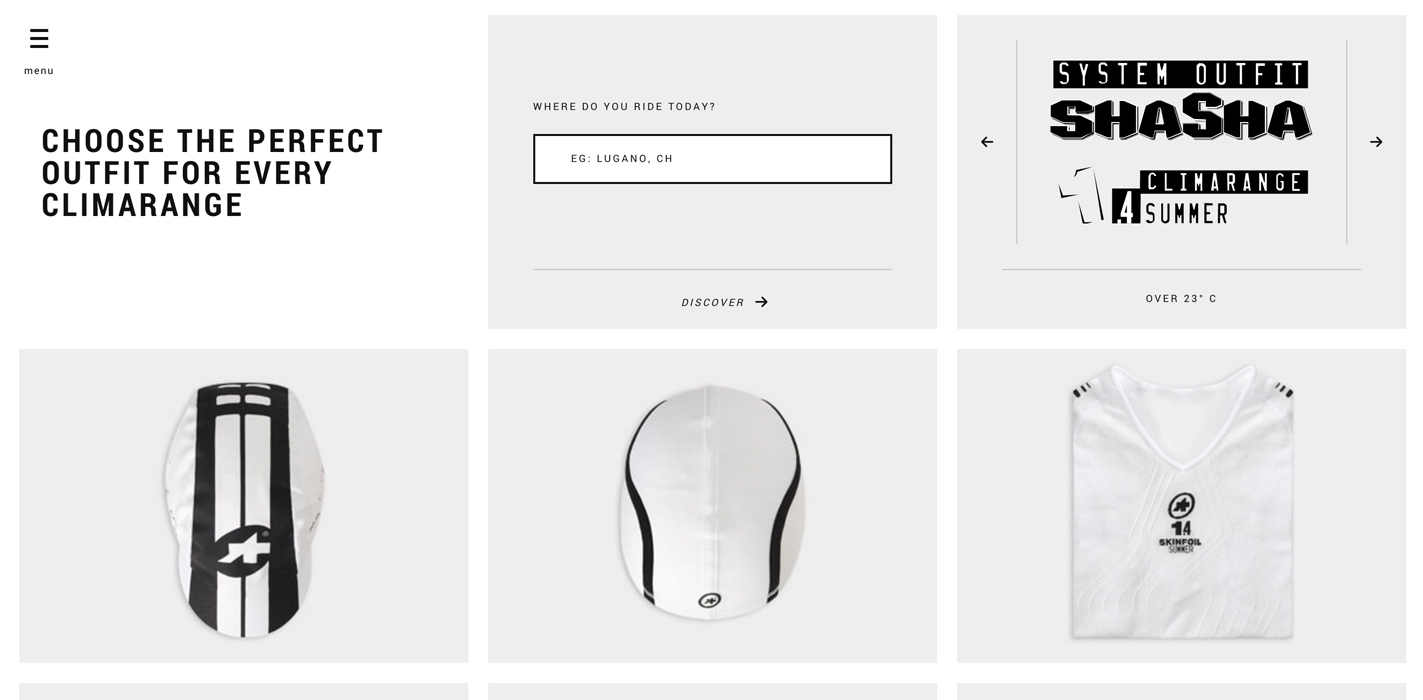
See the highlights
of this website.
Technologies & Tools
Description
A top cycling apparel brand that focuses its attention on the perfect product performance requires a website that not only is distinguished, sporty and modern, but includes all of its niche interests.
SOTD / SCORE → 7.03/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.23 / 10
7.08 / 10
6.6 / 10
6.98 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 James Noble from AustraliaFounder and UX Director87777.40
James Noble from AustraliaFounder and UX Director87777.40 -
 Filippo Spiezia from ItalyIndependent Digital Storyteller77787.10
Filippo Spiezia from ItalyIndependent Digital Storyteller77787.10 -
 Michi Del Rosso from ItalyCo-founder87777.40
Michi Del Rosso from ItalyCo-founder87777.40 -
 JB Grasset from FranceCo-founder of Ultranoir77676.80
JB Grasset from FranceCo-founder of Ultranoir77676.80 -
 Lionel Durimel from NetherlandsSenior designer77676.80
Lionel Durimel from NetherlandsSenior designer77676.80 -
 Matija Vujovic from Czech RepublicCreative Director77777.00
Matija Vujovic from Czech RepublicCreative Director77777.00 -
 Richard Boiteux from FranceCo-founder78667.00
Richard Boiteux from FranceCo-founder78667.00 -
6.86.66.86.86.77
Design
Usability
Creativity
Content
Overall
DEV AWARD → 6.67/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.00 / 10
7.00 / 10
6.67 / 10
6.00 / 10
6.33 / 10
7.33 / 10
6.33 / 10
6.00 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Luciano Borromei from ArgentinaPartner777569877.00
Luciano Borromei from ArgentinaPartner777569877.00 -
776686666.00
-
 Jessica Travieso from SpainInteractive developer at Tierra Virtual Studio777757557.00
Jessica Travieso from SpainInteractive developer at Tierra Virtual Studio777757557.00