
Krzysztof Penderecki was one of the most important composers of the 20th century. Something only a few people know however, is that he was also a passionate gardener. He owned a massive garden located in Lusławice, a small village near Cracow, Poland, that, if you visited, would blow your mind.
The project we are about to introduce to you pays tribute to both of his passions: music and gardening, while finding common ground between these two distinct domains.

The process
We worked on the project with the Polish cultural organization Adam Mickiewicz Institute, which was responsible for substantive concept and content. Our client expected us to show Penderecki’s garden in a digital environment and to somehow tie it to his music, as well as including elements related to the composer’s life.
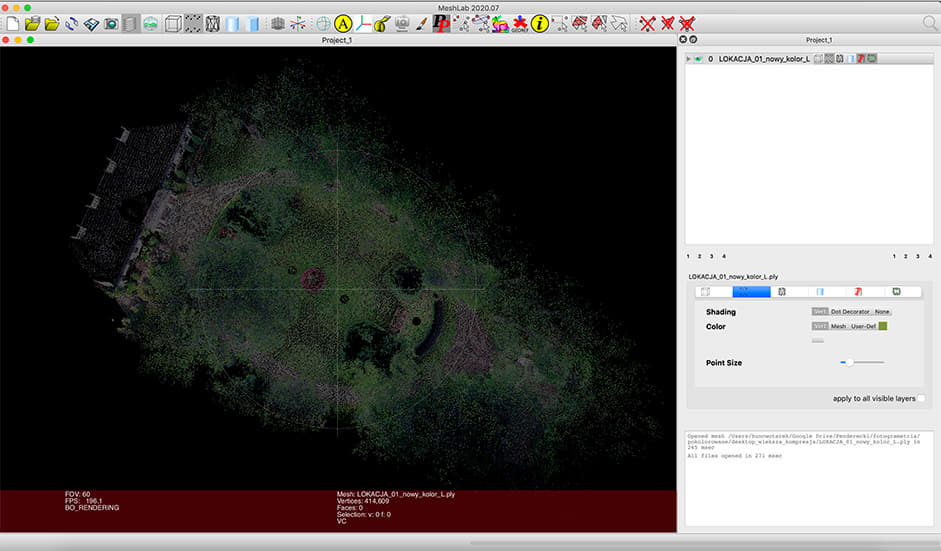
With 1,500 species of trees and shrubs and a size of twenty soccer fields, mapping the garden seemed like an insurmountable task. Luckily, we’ve had some experience with photogrammetry. This technology allowed us to scan the park using drones. We could use the particles it created to render the park in 3D with just the right amount of detail. We extended the experience by adding smooth animations and music in the background.

The design
Photogrammetry allows you to transfer a piece of the real world into 3D space in a relatively short time, but its drawback is that all websites that use this technology look alike. It’s hard to find a unique look and feel.

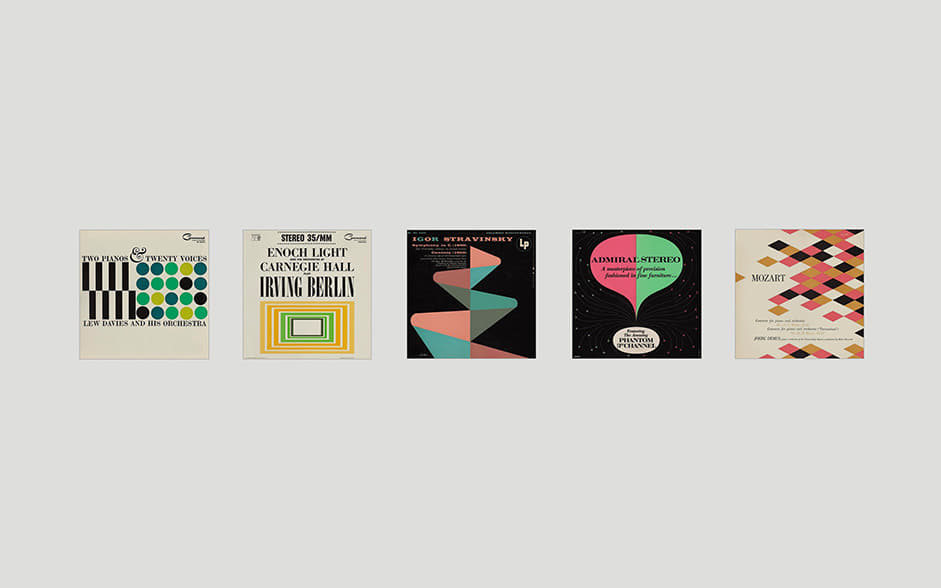
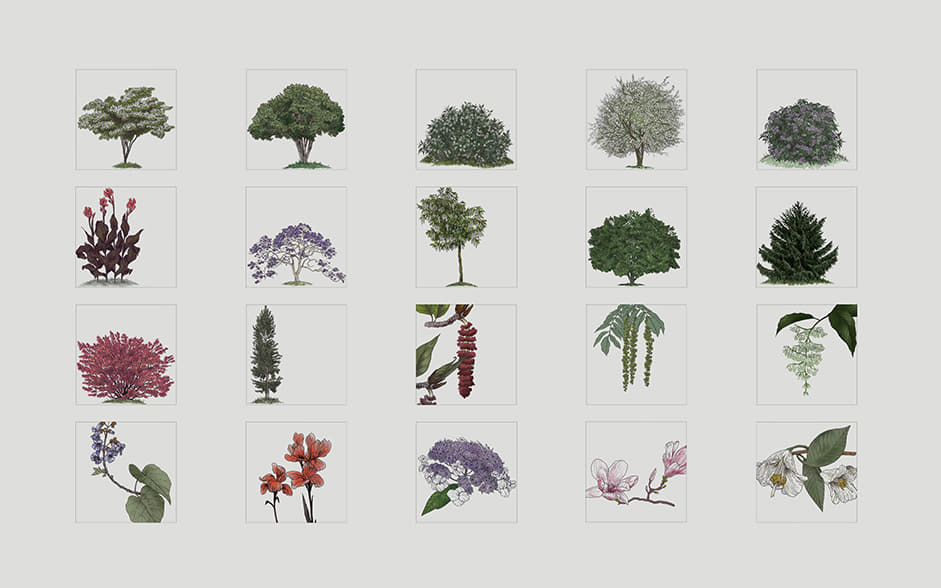
The design direction for this website initially referred to classical vinyl music covers with desaturated colours, combined with serif and geometric sans fonts. After we visited Penderecki’s garden during the summer, we added more natural palettes to the project. We tried to find the right balance and suitable visual language using various browns, greens, and violets. To highlight the beauty of all the amazing trees, we commissioned over 55 hand-drawn illustrations.

It was hard to integrate completely different visuals of the garden, 3D particles, and hand-drawing illustrations of trees
Arek Romański, Huncwot / Head of Design & Founder
The structure
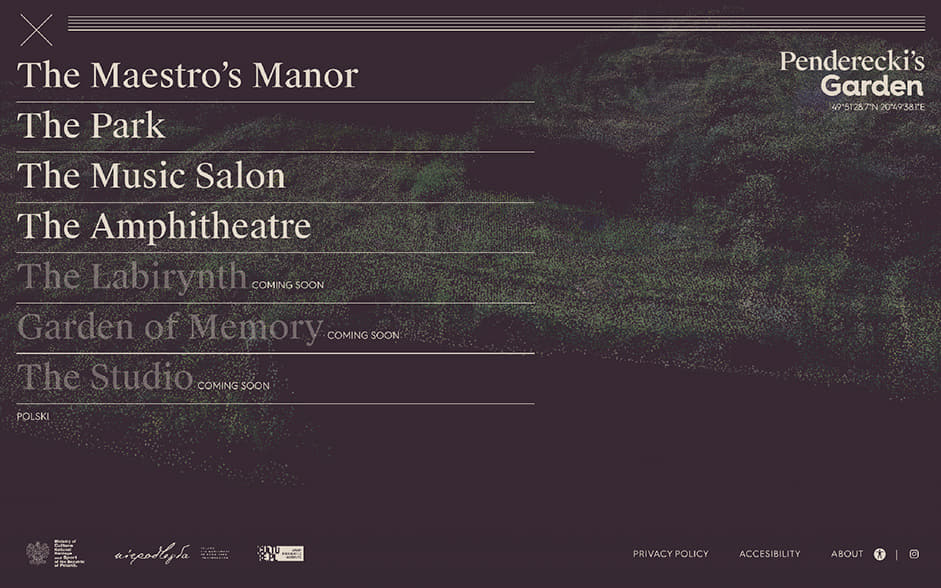
We are always trying to use multiple navigation options to please users with a shorter attention span, without forgetting about the passionate admirers of Penderecki, who would like to spend more time exploring the site.

The website’s chapters are accessible via the menu, homepage slider, and an interactive map based on the global scan of the garden. These navigation solutions facilitate exploring the park at your own pace.
The mobile version uses a gyroscope for users to look around the garden. We also created a version for an immersive VR experience with Google Cardboard.
The chapter you should definitely see has animated particles synchronized with a beautiful and dynamic composition of Krzysztof Penderecki, reminiscent of a live-generated video clip.

Technology
The front end layer of this application is coded with TypeScript and three.js, while 3-D data is stored as point clouds in a PCD format and compressed using gzip. It was a big challenge to work with point clouds for the first time. We had to prepare files to be as lightweight as possible while at the same time making it a user-friendly loading experience with good performance and an attractive appearance. The models we had were heavy and precise. First, we got rid of millions of unnecessary points by changing the density and manually removing some models. We've done tons of tests to find a proper file format and compression method and the best way to load all those files. This allowed us to achieve pretty fast initial loading times and no lag while using the website. We used GLSL shaders to make the particles move – the goal was to make the scenes look as natural as possible.

Additionally, we used the Web Audio API to analyze sounds and combined them with a subtle movement of dots.
Another challenge was to render a large number of hotspots. A more straightforward solution was to add them as DOM elements, however in order to ensure good performance, we added them to the WebGL layer, creating dynamic SVG textures for each hotspot type.
We always paid a lot of attention to animating all of the elements – from camera movements, through the appearance of popups with content, to micro-animations on every tiny element of the interface. The thing which was most labour intensive was working on a beautiful, smooth transition between pages.

Another part of the project was working on Accessibility. It was a requirement that the page could be experienced with only a keyboard, would be accessible by screen readers, and be displayed in contrast mode. We can boast that it is probably one of the first implementations on the web, based on WebGL, with such a refined Accessibility layer.
Francesco Michelini / Freelance Creative Developer / @AWWWARDS judge
The back-end is based on our framework and the CMS is easily editable in almost every aspect.
Tech Stack
Frontend: Typescript, GSAP, Three.js, GLSL, Web Audio API
Backend: Own Custom CMS / PHP
Outcome
If you are like us, stuck at home due to the pandemic, visiting the Penderecki website is going to be like a virtual walk in the park, even more so because it is filled with amazing, interactive, insightful content about this composer’s life and work.
We dare you to immerse yourself in the extraordinarily beautiful world of particles and music.
Company Info
Huncwot is a creative agency specializing in interactive design and clever technology.
We deliver outstanding digital products resulting from the collaboration of complementary yet diverse teams including creators of modern, beautiful designs that meet business and user goals, as well as savvy developers that understand the big picture.
