
Navigate is a Web3 platform based on the radical idea that your data is valuable and you should be rewarded for it.
Outrageous, right? We’re quite happy to hand our personal information over to Big Tech so they can monetise it without our consent, thank you very much. Who does Navigate think it is, trying to decentralise data ownership and reward users directly for their contributions? Oh, wait, yeah, this is starting to make a lot of sense. Okay, we get it. But, how do you take this bold vision and make it feel not just credible, but comprehensible and inviting? Our challenge was to create a digital experience that clearly communicated Navigate’s mission to an audience of Web3 enthusiasts and the data-curious public while making it feel fun, intuitive, and appealing.
Developing the Branding
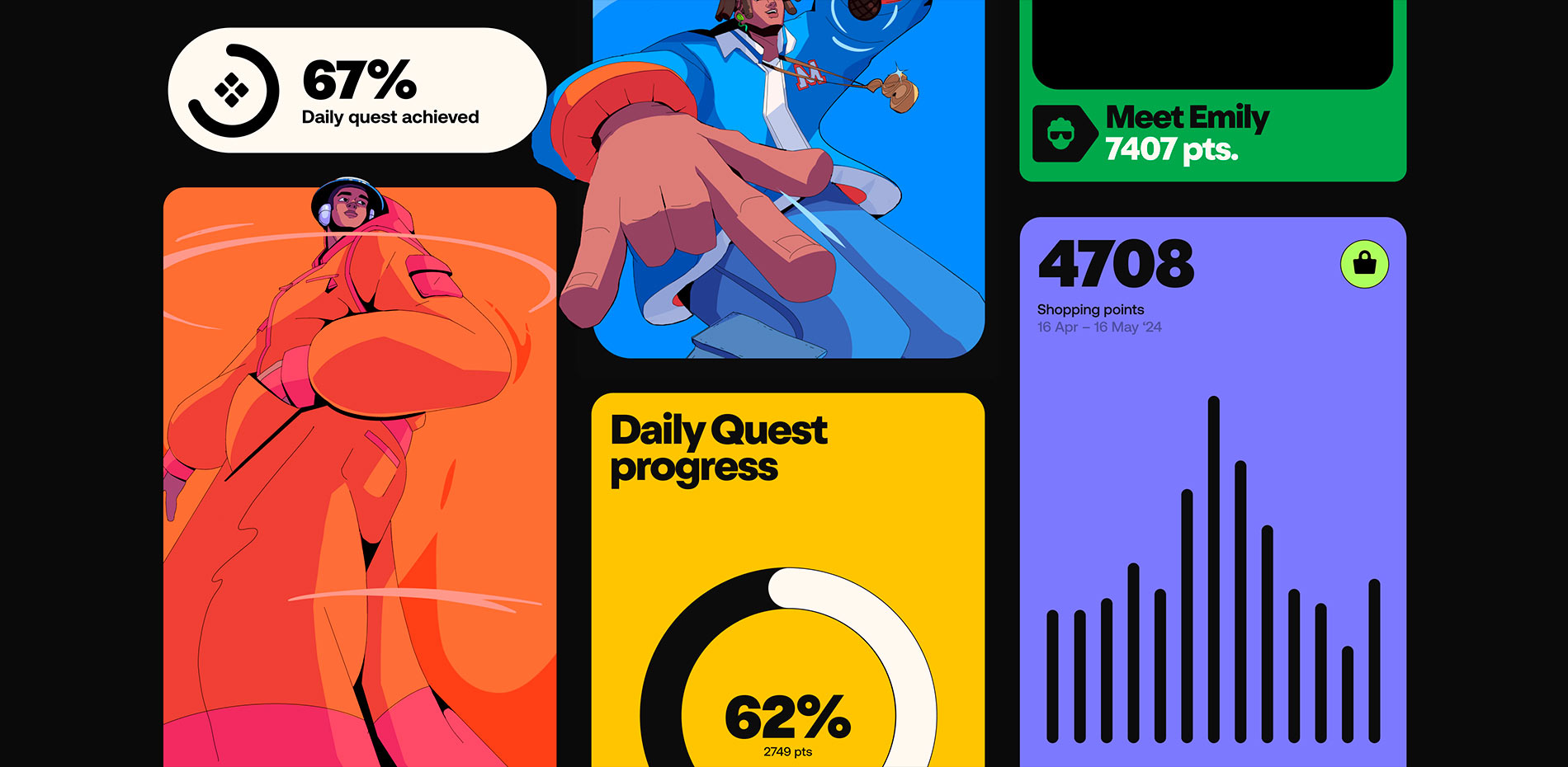
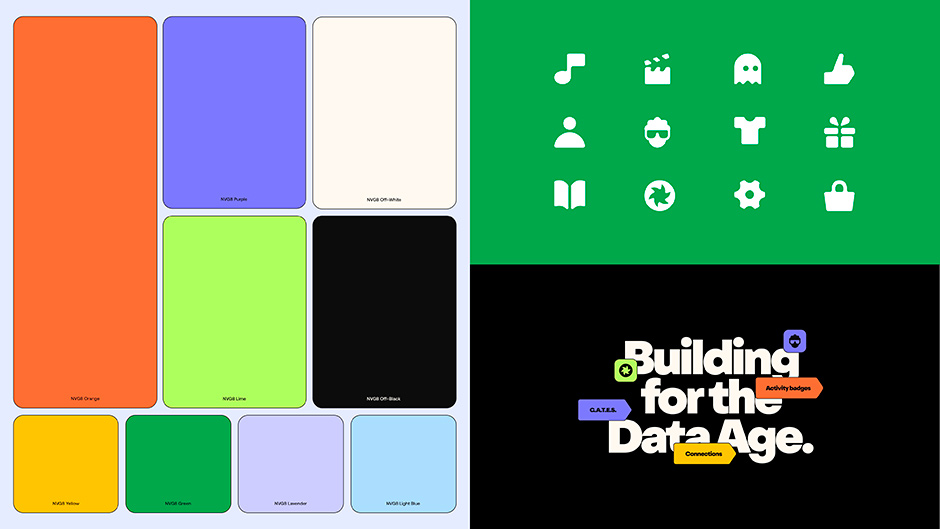
Before we designed the website, we helped to refine Navigate’s branding. To communicate a disruptive idea, we knew the identity had to be just as bold. This meant transforming the mundane task of data generation into an engaging, rewarding and community-driven experience. We created a brand system that broke away from the typical sterility of Web3, AI, SaaS aesthetics with a vibrant and welcoming visual language that invited users to explore and connect. Every choice we made, from the art style to the colour palette, was designed to feel invigorating, friendly, and energetic.

Crafting the Creative
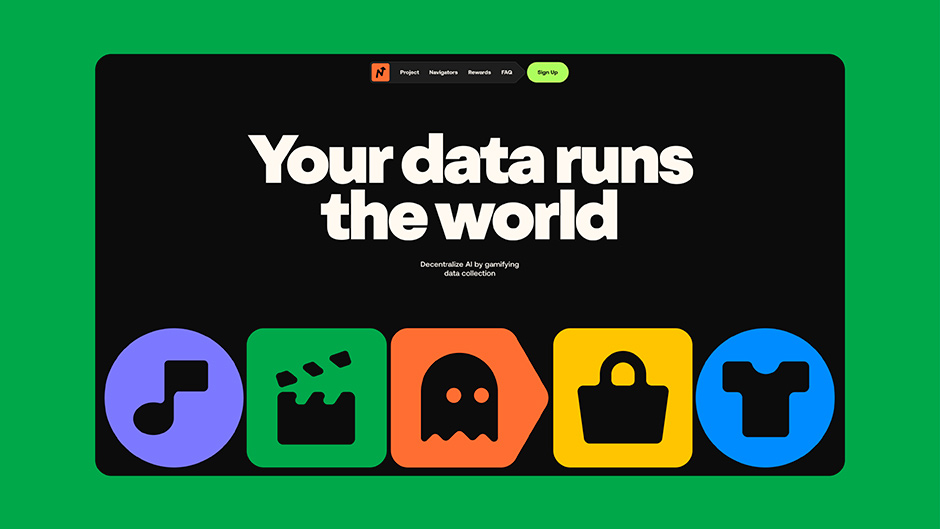
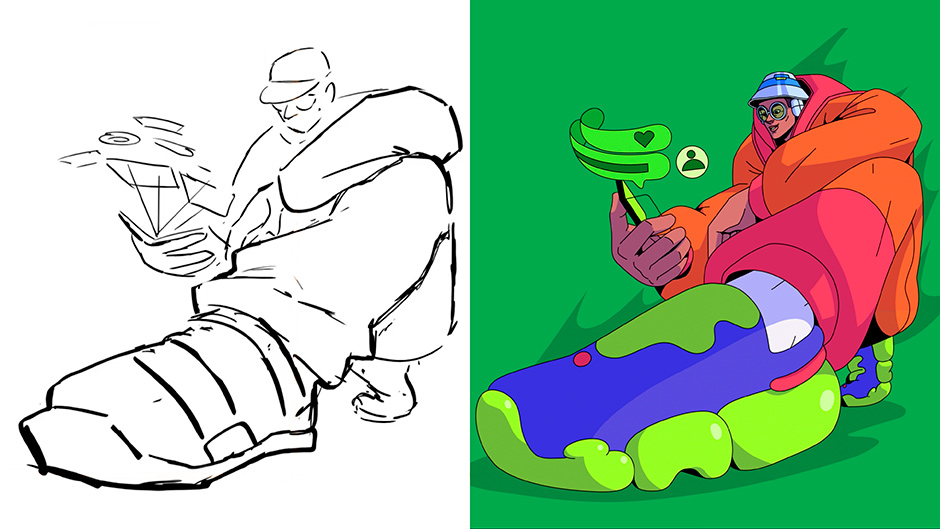
To bring Navigate’s identity and mission to life, we created a scroll-driven, narrative website that guides users through the story of broken data ownership and introduces a better model. We believe that even complex ideas can feel intuitive if you tell the right story. So, instead of overwhelming users with technical details, we would communicate the value proposition through immersive storytelling and playful design. That meant finding a way to simplify and humanise the often complex world of Web3, decentralisation, and data ownership. To achieve this, we developed an experience where an animated “Navigator” character acts as the user’s guide and a narrative device tied to the platform’s lore. We partnered with animation studio LeCube to bring the main story sequence to life, combining eye-catching colours and playful character design with easy-to-follow story beats that explain Navigate’s mission and platform while giving the brand a face and a personality.

Part of the journey involved using design cues based on the iconography of subway navigation systems to provide additional context. We worked with renowned designer Iconwerks to come up with a symbolic language that was a playful and conscious nod to the name Navigate and a way to support the site’s metaphor of movement and orientation.

“We believe that even complex ideas can feel intuitive if you tell the right story.”
Designing the Narrative
To develop Navigate’s story, we built a design system where motion, structure, and narrative flow work as one. Animations respond dynamically to user scroll behaviour, creating an active sense of immersion, whether the user is quickly scrolling through the narrative or pausing to absorb the content at built-in touchpoints. Every motion was choreographed to feel seamless and intentional, reinforcing the sense of narrative flow rather than distracting from it. We took that approach that every interaction is an opportunity to deepen the user’s involvement with the story.
Accessibility and performance were critical, so we optimised assets for speed and carefully choreographed the scroll interactions to maintain the sense of momentum and fluidity. Despite the site’s visual complexity, we made sure the information hierarchy remained clear and intuitive, guiding users organically through the experience without requiring prior knowledge of Web3 concepts.
“Every interaction is an opportunity to deepen the user’s involvement with the story.”
Development and Technologies
The main sequence used ScrollyVideo, which allowed precise scrubbing control and responsive playback without requiring obscure file formats. Close coordination between design, animation, and development teams was essential, allowing us to maintain high visual fidelity while ensuring performance.
We used GSAP, leveraging ScrollTrigger and SplitText to create smooth and dynamic typography effects. With Rive, we were able to add fluid motion graphics, like the responsive hover effects and button interactions. We also added parallax and mouse effects to background elements that move at varying speeds, UI elements that subtly track cursor movement, and visual components across the site that respond with multi-layered motion to create a more immersive, responsive experience.
Frontend Frameworks and Libraries:
- GSAP (ScrollTrigger, SplitText)
- Rive (for UI animations and hover states)
- ScrollyVideo (custom scroll-synced video engine)
Server Architecture:
- Static Site hosted on AWS (s3 + Cloudfront), managed through sst

Results
Navigate received significant attention and praise from both the Web3 and digital design communities. It was widely shared across social media and featured in industry press. Beyond engagement, the site directly contributed to platform growth through organic signups, acting as both a marketing vehicle and an onboarding tool.
Navigate reinforced the lesson that when communicating disruptive ideas, clarity and delight go hand-in-hand. You can disarm resistance and invite curiosity by making concepts feel accessible and engaging. Navigate does this by combining storytelling, captivating animations, and responsive interactions, creating an experience that invites everyone into the conversation.
Company Info
Resn is the world’s friendliest evil corporation. We work in tireless pursuit of our fiendish goal to bring joy to millions of people. Since 2004, Resn has plotted and schemed to become a leader in the field of interactive development and design. We are in cahoots with some of the world’s best-known brands and agencies and we will stop at nothing to bring a smile to your face. Vile scum.
