Aug 26, 2019
In the mind of Orkestra: Building a website that kills the traditional agency model.

Orkestra is a team specialized in content marketing, advertising creation, branding and experiential marketing. But apart from that, they make it a point to not do anything like the others. An agency that dreams of "Killing the Agency". So that was exactly the brief Locomotive got for this project: to highlight Orkestra's unique culture while killing the traditional agency site.

UX strategy and art direction
We always start by laying down the existing core brand elements, values, pillars and objectives for the project: Our purpose. For Orkestra, we emphasized the agency’s strength, more specifically their high level of creativity and their strong culture inside and out.

“Let the fun begin—the introductory statement to the experience which leads the user to interact with this title right away by unlocking a playful motion video in fullscreen.”

On the homepage, a wide carousel features some of their latest projects, but also leads the user to the key sections of the website. An animated mouse cursor adds playfulness and meaningful cues to the user's interactions, while bringing a smooth navigation motion to the overall experience.

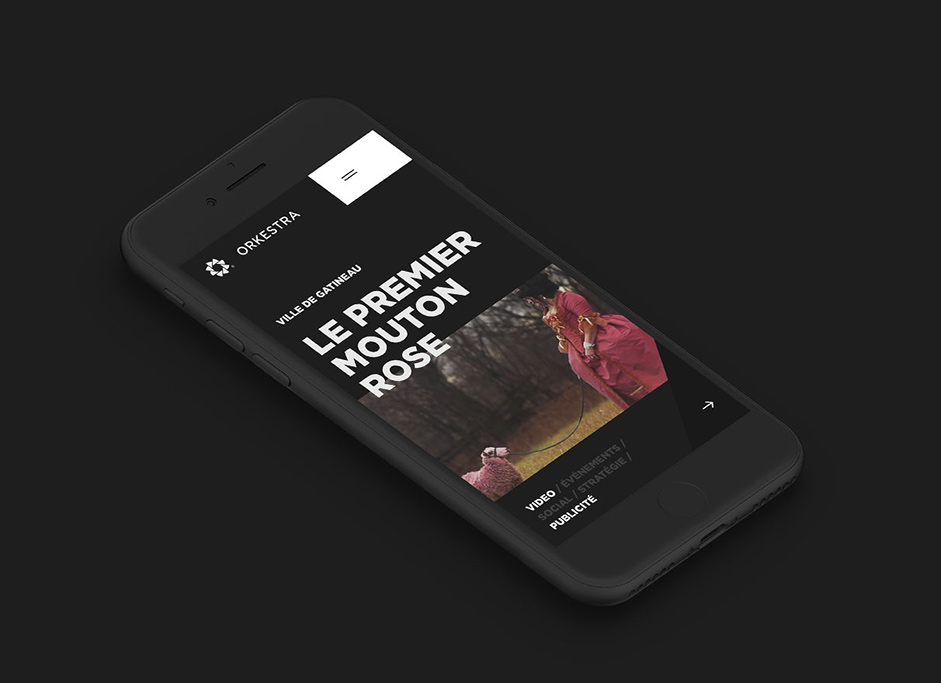
We used a lot of bold typography, animations and large imagery to deliver strong storytelling capabilities across the website. It helped to engage the user into the story, from a case study to the agency’s life related topics. At any time, administrators at Orkestra can create new rich-content pages in Charcoal CMS, using a series of editorial tools such as copy, images, videos and blockquotes.
“We wanted to celebrate Orkestra's unique culture and creativity through an original and polished digital experience.”
Front-end Technologies
In terms of front-end technologies, we always start from our own locomotive-boilerplate that includes some of the libraries listed below.
Frontend Frameworks and Libraries
- Sass (CSS preprocessor)
- Babel (JS ES6 compiler)
- Npm (module manager)
- Grunt (task runner)
- PJAX (transitions)
- PixiJS
- Locomotive front-end boilerplate
Masks management
One of the highlights of the art direction was the universe around masks and diagonals. We used different techniques to create these masks depending on the result we wanted to achieve.

Homepage slider and team page
In these cases, we used to manage the masks. We needed something flexible and performant so we could implement it whether in a slider or on a simple image zone. Since there are dozens of PixiJS scenes on the team page, we developed a system that activates the scene only when displayed on the user’s screen. We were able to achieve that with the viewport detection feature in locomotive-scroll, which we can ensure the smoothest possible experience by doing so.

Contact page
This mask was a bit of a challenge since it used diagonals. We achieved this result using CSS transform (skew and translations) and mouse coordinates. Then we update those values with the native browser method “requestAnimationFrame" and a lerp (Interpolate in programming slang) to simulate an elastic effect.
Backend Technologies
For the backend development, Charcoal CMS has been deployed to offer a custom experience focused on what the client really needs.
Technologies: PHP with MySQL/MariaDB: Charcoal is based on: Slim Framework, PSR7 HTTP standards, PSR16 Caching with APC, mustache templating engine.
Charcoal is free and open-source. Try it here.
Website by Locomotive
We are a forward-thinking team of designers and developers driven by passion and fueled by curiosity. With more than a decade of experience, Locomotive has become a leader in digital experiences, web design and branding. That’s not a brag, it’s a promise: to deliver tomorrow’s creative solutions — today.
You can find out more at locomotive.ca and follow us on Behance, Facebook, Instagram, Twitter or Vimeo.
