Nov 15, 2019
Editorial New Variable Typeface by Locomotive Wins Site of the Month October!

Big congratulations to Locomotive for winning Site of the Month October for Editorial New, you can find the winner of the free year in our Design Directory at the end of the article.
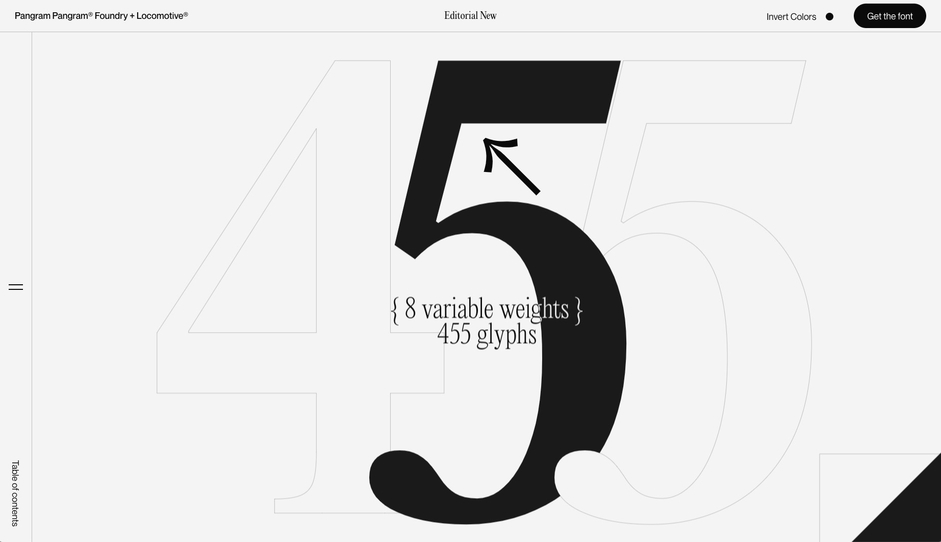
Editorial New is the result of a collaboration between Pangram Pangram Foundry and Locomotive. Following the official launch of Editorial New typeface, Locomotive had in mind to create an Editorial New digital showcase: A full experience using the new retro variable font set in action. Our target audience being designers, art directors, developers and students, we went on a highly graphic approach to showcase the beautiful variable font set. The font is actually free to TRY, you can get it on Pangram Pangram’s website.

A digital showcase
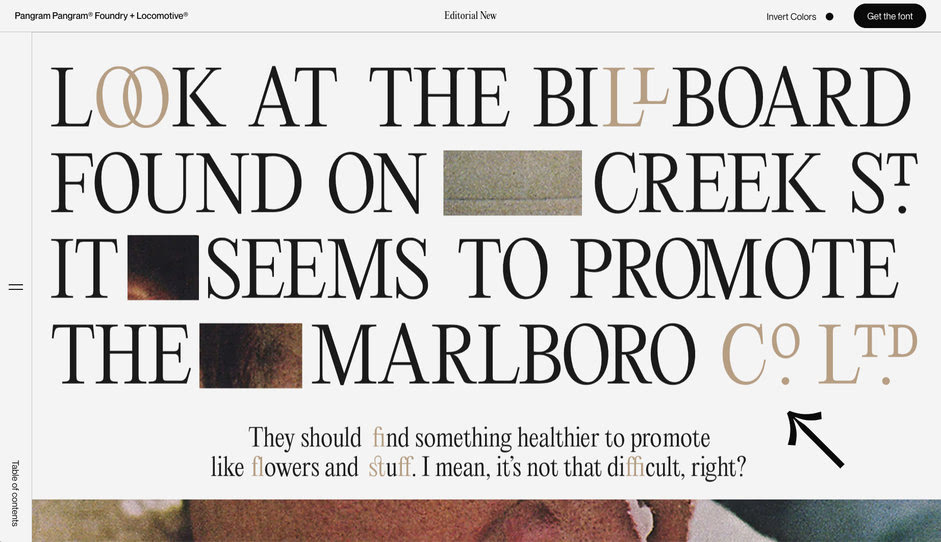
The whole creative approach revolves around the use of Editorial New typeface, its vintage-modern duality and its variable capabilities. So, after laying down our UX strategy for the landing page, a small team led by creative director Louis Paquet came up with a strong art direction and some playful ideas to treat the editorial advertising retro theme.
An enriching collaboration for our team that allows us to dig deeper into the possibilities of variable fonts. - Frédéric Marchand, Co-founder, Locomotive

Typography in motion
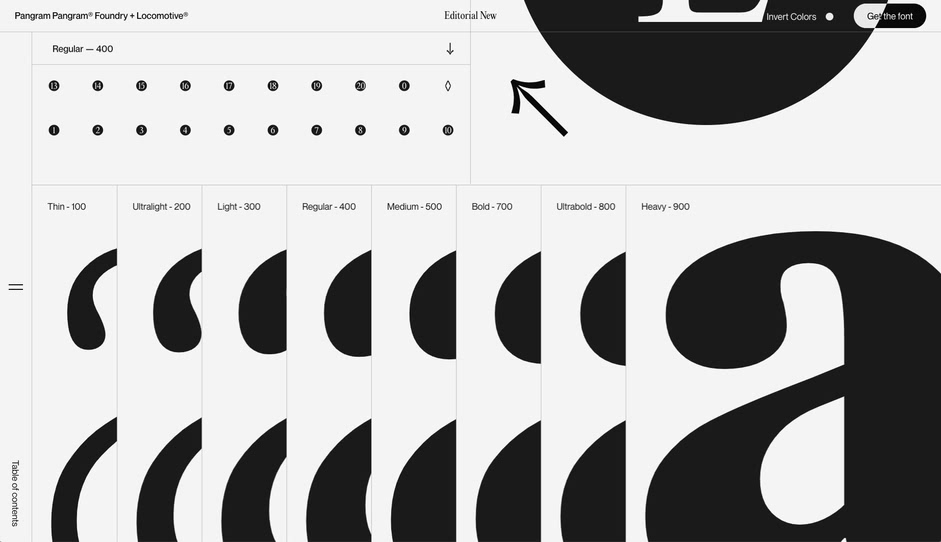
Playing with a fairly new concept for our team means discovering loads of creative possibilities for user interactions and animations by manipulating font weight, size or letter spacing in real-time, using code. We simply love it.

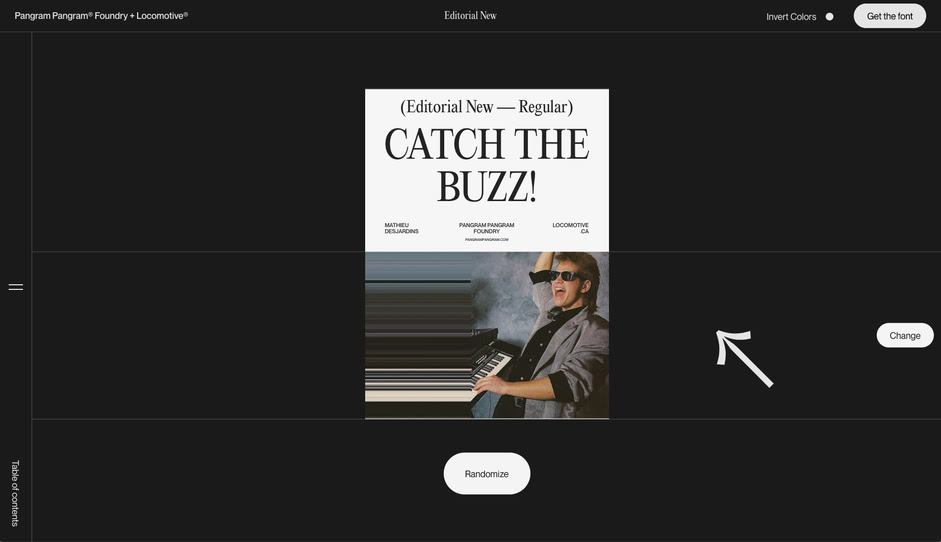
Ad creator
A part of the experience is dedicated to the editorial advertising creator: An homage to the retro editorial style of the mid 80s. Choose your tagline, your style and your image to revive the best editorial advertising pieces of this era.
Invert mode
If you’re a “dark mode” kind of person, try out the inverted mode by simply toggling the switch to invert colors on the whole page. It is more than a gadget, it actually gives the user more possibilities for testing the font in use from all standpoints, on a dark or a light background.

Technologies
➭ Can you please describe the server architecture for this site?
This project has no back-end technologies whatsoever and requires a very simple hosting infrastructure without any database connexion. As we expected a fair amount of traffic following the launch, so we've been careful with heavier assets and decided to serve them on Cloudflare.
➭ What kind of back-end and front-end technologies have been used?
There is only front-end technologies required for this project to run, so we use HTML5, CSS3, JavaScript and GSAP animations, along with our internal libraries.
➭ What kind of web stack, frameworks and tools?
We’ve put our own library Locomotive Scroll to good use in this project. It manages the spinning newspaper with the “on scroll” function, the folding animations, the parallax effects, the sticky elements and triggers interactions when the content is in the viewport. We used it in conjunction with modularJS, a small JavaScript framework we built to use JavaScript in a modular fashion. It enables us to easily add scoped events, select/update elements and call other modules.
Website by Locomotive
We are a forward-thinking team of designers and developers driven by passion and fueled by curiosity. With more than a decade of experience, Locomotive has become a leader in digital experiences, web design and branding. That’s not a brag, it’s a promise: to deliver tomorrow’s creative solutions—today. You can find out more on our website and follow us on Behance, Facebook, Instagram, Twitter or Vimeo.
Thanks for all the votes and tweets, the winner of the free year in our Directory is Miraze Dewan, please send us a DM to collect your prize!