
Bewegen was founded upon the vision of revolutionizing how we move. They created the most advanced bike-share system available, featuring world-class pedelec (electric-assist) bicycle technology. The website had to present the technology and show the world how easy it can be to implement an innovative bike-share project. Bewegen is here to deliver the future of active mobility.
Bewegen built a functional and intelligent service. The website obviously had to do the same.
- Louis Paquet, Creative Director.

Two very distinct objectives
First, the website had to present the most advanced pedelec (electric-assist) bicycle technology and do it in a way that people can understand. What is a pedelec? Can I choose my own colours? Is it fish or fowl? All these questions, and many more, had to be answered. The website landing page thus uses an informative and helpful tone for the product and technology. The second objective was to convince cities and private companies to acquire their very own bike-share system.

A clean visual direction with impact
Locomotive’s solution was to create a strong and professional visual direction for the website, offering a unique experience that would ultimately bring users to build their own bike-share system, and book and appointment with Bewegen. Smooth homepage slider animation was used to showcase the product’s main features.
Build your own bike-share system
To get users even more involved in the experience, we created a method that allows them to build their own personalized bike-share system. How many bicycles? Dock-based or Dockless? For what population size? Users can even design their own bicycle online!

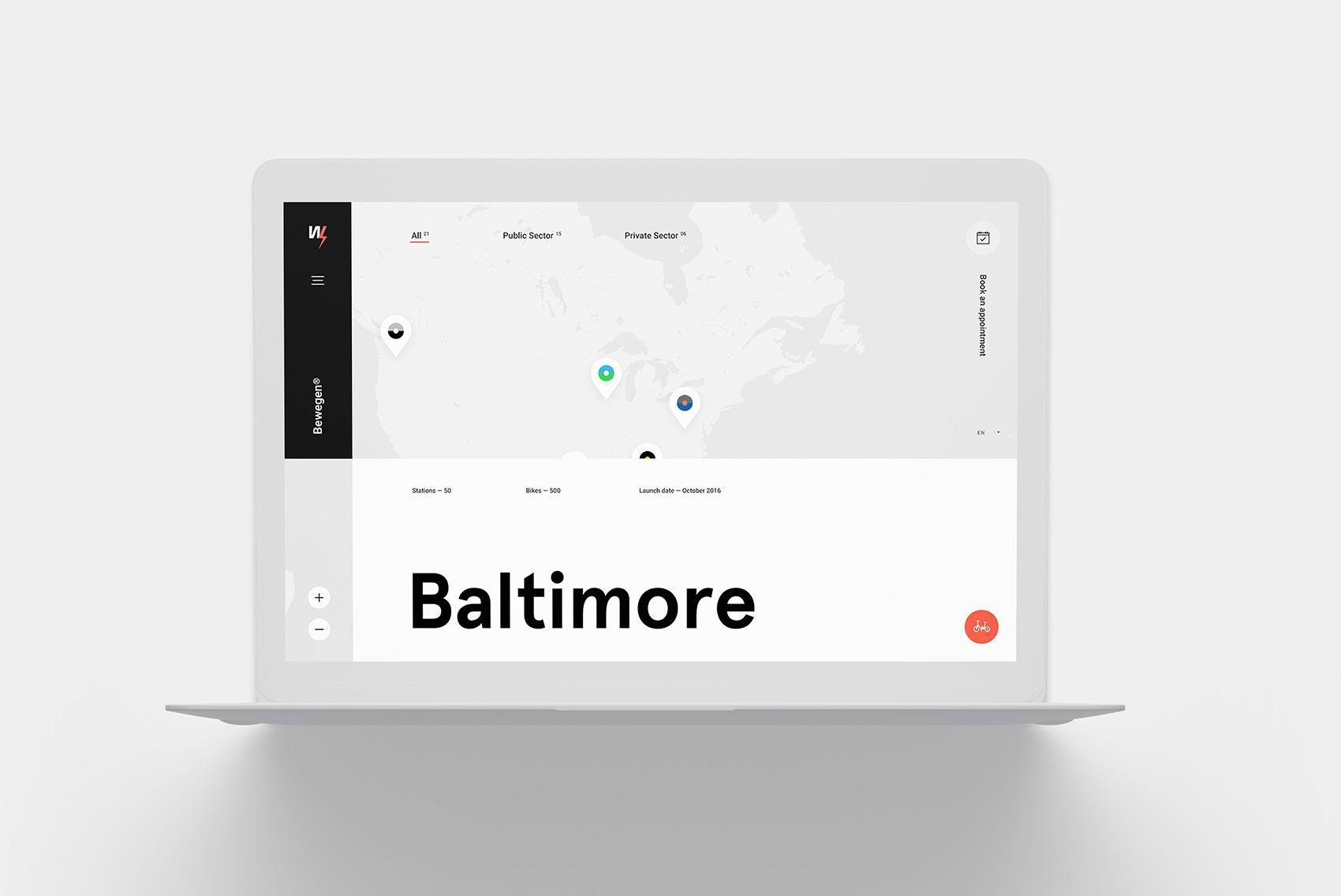
Bike-share network
An interactive map with all the actual Bewegen networks was created to show all the cities and private companies using the service. The user can also see more details for each location. The objective of this map was to show that even though Bewegen is quite a young company, it has already proven itself and is trustworthy.


Technologies & challenges
- Sass (CSS pre-processor)
- Babel (JS ES6 compiler)
- Npm (module manager)
- Grunt (task runner)
Scroll animation
One of the biggest challenges of this project was handling scroll-based animation. We had to make the experience as smooth as possible, whether rail animation or the carousel on the homepage. To achieve this we used our *Locomotive scroll*. It gives us more flexibility while keeping everything smooth.
Zoom Carousel
One of the biggest features of this project is the main carousel on the homepage. Instead of simple animation between multiple images, we wanted to zoom on specific parts of the bike. We believe this better satisfied the client’s needs while giving the user a stunning experience. We were able to handle this using TweenMax and 3D Transform on a single image.

Map
Embedding a map can be pain in the neck. We used MapBox in this case, which fulfilled our needs. We love how easy it was to customize the markers and we find it a very powerful as the map is handled in Canvas instead of iFrame.
Company Info
Locomotive is a Montreal based web agency offering a wide range of creative and strategic services.
