
The basement foundry comes from the depths of our culture: a journey that started as an exploration became a great hackathon to incubate one of the first ventures outside our wide services offering.
It all began with the basement grotesque website. Creating our first bespoke typeface for the brand’s studio motivated us to obsess with the best ways to showcase it on the web. But our catalog has grown this time, so we went all in and took value from every corner of the basement to make something beyond our initial expectations.
From research and exploration to design, build, and production, we’ve ended up with not just a storefront to sell our fonts, but also a playground to unlock new levels of creative workflows at the studio. We did something in line with the new age of the web, and it's not your average font shop.
“We took value from every corner of the basement to make something beyond our initial expectations.”
Our Special Take on Font Shops
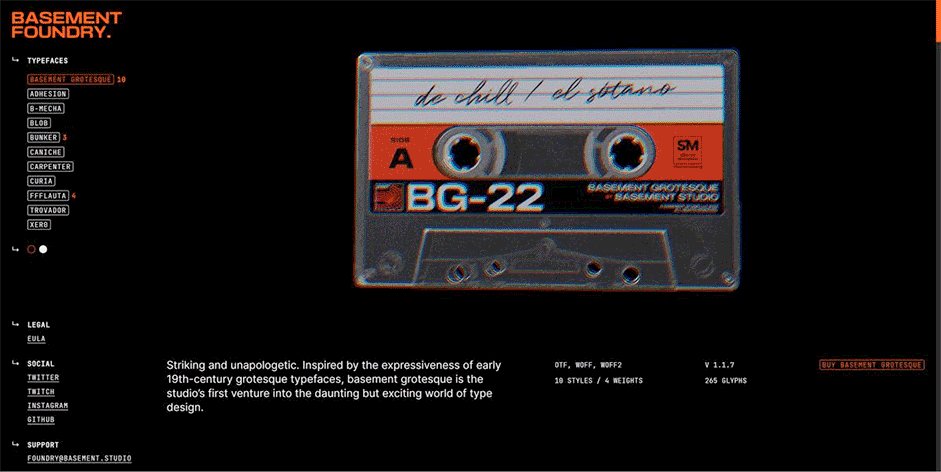
As we’ve designed unique typefaces for a wide range of use cases, we wanted to showcase them accordingly and make sure to emphasize some of their possible applications throughout the website.

We’ve built several features to mix traditional and experimental ways to play with digital typesetting: from essential testing tools such as size, letter spacing, and custom text inputs to 3D previews and WebGL renders.
Finding the Right Balance
We wanted to experiment with novel visuals and motion graphics, but this had the risk of compromising site performance. That was not an option. So, we went crazy on specific sections but kept the important flows clean and fast, which resulted in a great overall store experience.
Our biggest challenge was balancing the typefaces' full display and the site’s UX, ensuring the actions were clear enough and the buying process as uncluttered and straightforward as possible.
We cared about ways to navigate the different fonts in the catalog through several calls to action and access points throughout the site.
Cool Heroes That Perform
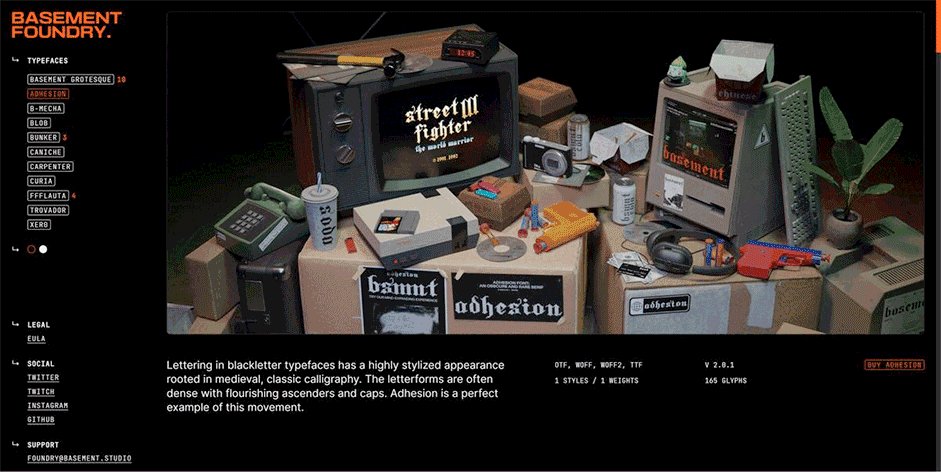
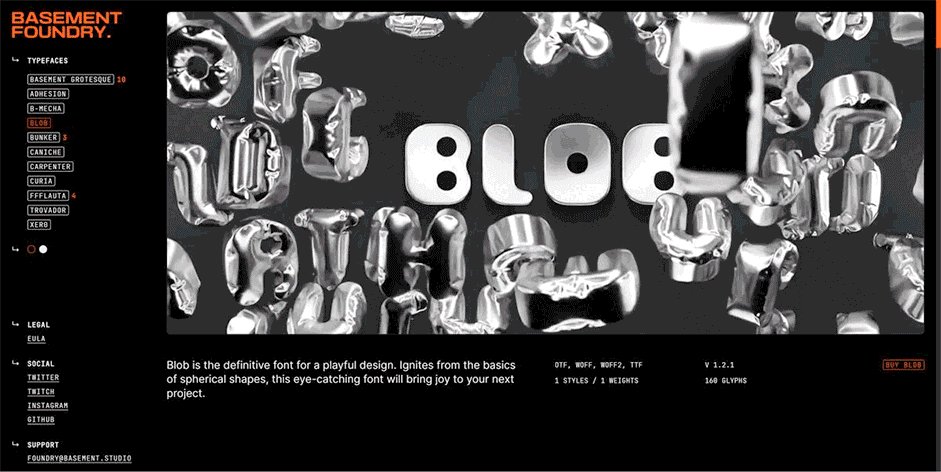
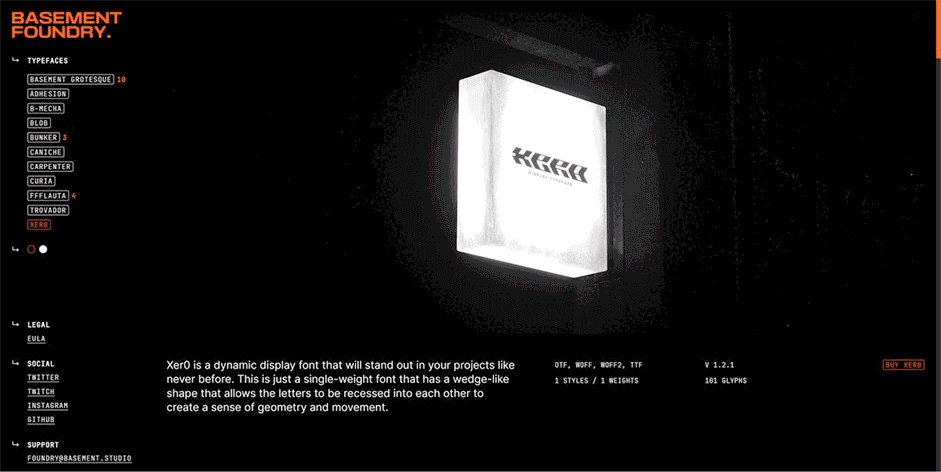
This website is not only about fonts, but also about cool heroes. From the home page’s 3D & physics-based entrance to the interactive experiences on each page, we aimed to enjoy the creative journey while inspiring our community.
“Some of the heroes feature interactive WebGL scenes, 3D renderings on video, and even point-and-click stories.”
We needed a structure that could express each typeface's particular “lore” while maintaining a cohesive experience across the website. So we ended up putting all the fun on custom hero sections as a playground for our developers and 3D artists to have creative freedom.
Some of the heroes feature interactive WebGL scenes, 3D renderings on video, and even point-and-click stories.
A Stack to Keep Bouncing Ideas
Next.js, R3F, GSAP, Vercel, Stripe, Contentful.
Our stack is stronger than ever, and we feel like there’s never been a more exciting time to create anything on the web. This project fueled our obsession with building ultra-fast, reliable storefronts without giving up on the fun things. Rendering 3D elements on the browser with an excellent overall performance helps us build e-commerce experiences beyond imagination. React Three Fiber & GSAP makes it even easier because of its excellent compatibility with our code base.
Also, kudos to Hugo Wiledal and PMNDRS Collective for bringing such a powerful physics engine to the browser. With just a few lines of code, react-three/rapier makes our ideas bounce and fly. Just be careful landing on the website; you might have to dodge some falling letter shapes.
“This project fueled our obsession with building ultra-fast, reliable storefronts without giving up on the fun things.” Julian Benegas, Head of Development.

New Era, New Standards
We’re not here to make average websites, right? But what about typefaces? We strongly believe that the new golden age of typography is now on the web. From design concepts to creative development, more and more font use cases are emerging that could be addressed in type showcases. So here we have brought our team of designers, developers, and 3D experts to rethink the overall experience and push to new standards.
Have you missed it? Please, follow us downstairs and visit the depths of the basement foundry. Definitely, not your average font shop.
Company Info
We’re a boutique studio with a committed team working on selected projects for startups and companies, bringing what they envision to life through: branding, visual design & development, motion and 3D of the highest quality.
We’re a small team of like-minded individuals whose purpose is to create visually compelling and non-standard brands and websites, focusing not only on their looks but also on their performance.
As we like to say: we make cool sh*t that performs.
