-
Aug 12, 2021
20 Best Google Web Fonts
-
May 26, 2016
A Gentle Introduction to Shaders with Pixi.js
-
May 18, 2015
Web Animation Using JavaScript: A Free Chapter of...
-
-
Feb 26, 2014
Some Handy Tools for Designers & Web Developers
-
Nov 29, 2012
Giveaway: Win a License for a Bricks UI Pack with...
-
Nov 21, 2012
CSS Preprocessors: Focused Decisions
-
Nov 13, 2012
Building an Adaptive Grid with MUELLER
-
Sep 17, 2012
How To Create Effective Icons
-
Feb 29, 2012
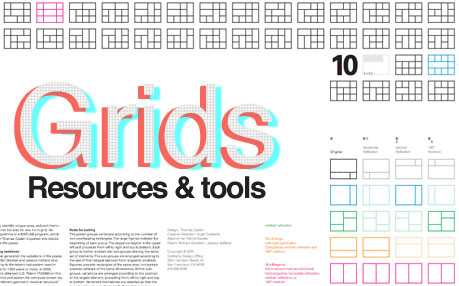
Grid Based Web Design Resources
-
Feb 23, 2012
50 Examples of Responsive Web Design (plus 1)