
If you’re looking for a tool to transform design into workable developer-friendly code, enabling designers, developers, and product teams to work together more efficiently, you should try Anima 4.0. Here we’ll talk you through all its benefits, and give you the chance to try it for yourself, by entering our giveaway to win a 3 month free plan.
If you’re a designer, chances are you’re regularly frustrated by designs that get lost-in-translation and the inefficient feedback loops that follow. Inevitably, this friction results in a slower release to market, disappointed designers, and unhappy developers.
That’s why we built Anima: it’s an end-to-end solution that streamlines design-to-development workflows, making handoffs continuous rather than a one-off occurrence. Anima’s design-to-development platform enables designers to create high-fidelity, responsive prototypes and provides developers with reusable developer-friendly code so that teams can ship quality products, faster.
How does Anima work?
Step 1: Design
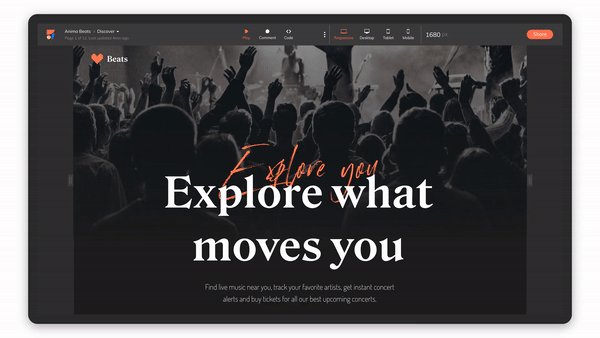
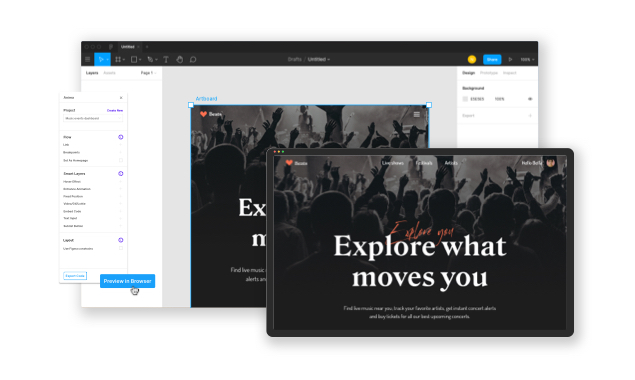
Designers can use their current design tool to create prototypes that feel real, using videos, GIFs or Lottie, live forms, maps, and more. Anima integrates with the platforms you already use; whether you’re using Sketch, Figma, or Adobe XD, a quick Anima plugin installation lets you create high-fidelity prototypes, using the tools you love.
Anima integrates with the platforms you already use

Step 2: Preview
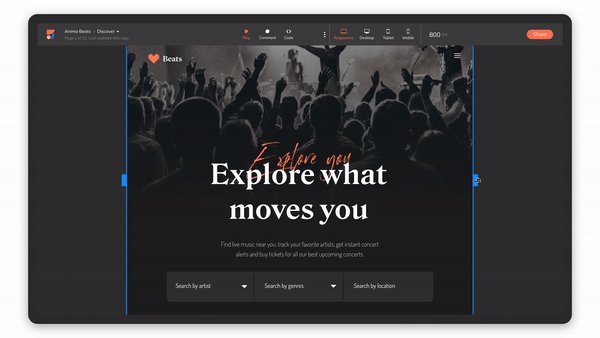
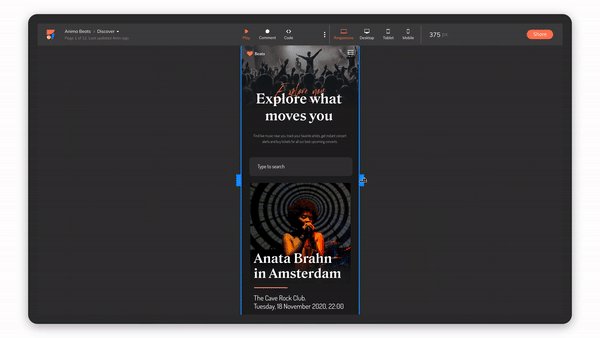
Use the preview function to see what your design looks like live in a browser, making adjustments as required in your design tool until you’re happy with the final design.

Step 3: Sync + Collaborate
Click “Sync to Project” and save your project to Anima’s web app. You’re now ready to collaborate with your team! Design, product, and development team members can easily add comments and feedback on specific design components, ensuring everyone is on the same page.
Step 4: Code + Export
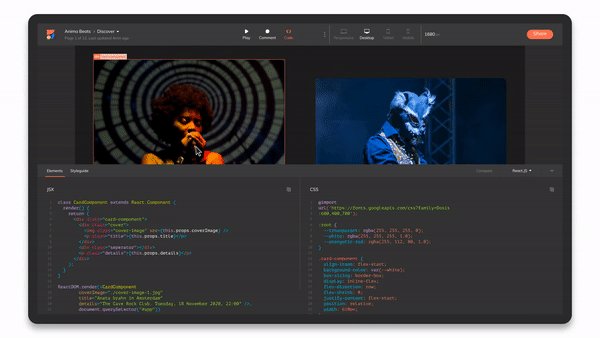
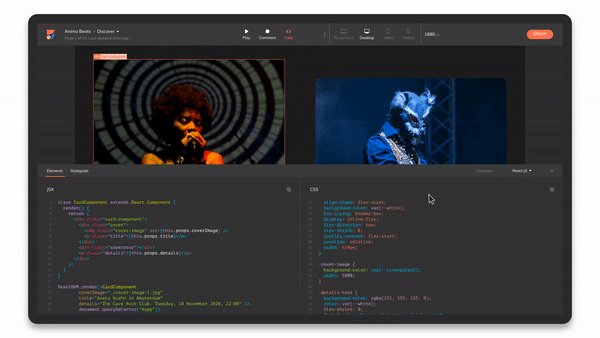
Once the design syncs to the project, developers simply access individual project screens, switch to Code mode (‘<>’ icon), and click on any element to generate the React/HTML code for that specific component.

From here, you can add your own CSS style guides, override codes as required, and use Compare mode to easily review how Anima’s rendered code compares to the original design. When ready, you can select individual components in the coding language you use, copy them to your IDE or run them in CodePen/jsFiddle.
.gif)
What's in it for you?
Anima is for Designers
- Anima works with your design tool, integrating with Sketch, Figma, and Adobe XD.
- Go from design to realistic prototype faster. Transform your static designs into fully interactive, responsive prototypes.
- Code-based prototypes. Anything you can do with code, you can do with Anima. Embed videos, GIFs, Lottie files, maps, etc.
- Nothing is lost in translation. Developers can pick up exactly where you left off, so collaboration is smoother and friction-free.
Anima is for Developers
- Work with your existing stack. Anima translates any design into reusable code components, allowing you to export into HTML/JS/CSS or React.js.
- Save time. Instead of coding UI from scratch, eliminate grunt work and build upon running code.
- Developer friendly code. Anima translates design into semantic code that makes sense for engineers: self-contained, reusable, compliant, clean code.
- Code overrides. Developers can change Anima’s code, and their code overrides automatically integrate into the core design (regardless of whether designers sync additional changes on their end).
- Reusable code. Anima’s reusable code components have no dependencies, so you can easily copy and paste them into an existing code-base.
Anima is for Product Teams
- Collaborate and close the feedback loop. Eliminate handoff back-and-forth, use one tool for all your design-to-development workflows.
- Increase clarity and velocity. Code-based prototypes allow designers to realize their creative vision and engineers to focus on front-end architecture. Both can move through iterations faster and ship higher quality products.
To sum up, unlike existing handoff solutions that only give you redline design specs and CSS, Anima 4.0 transforms design into workable developer-friendly code, offering an end-to-end solution for designers, developers, and product teams looking to work more efficiently, minimize repetitive tasks, and eliminate grunt work so they can focus on doing what they really want. Create.
Free give away!
We’re offering 3 Awwwards readers a free 3-month Pro Account to try out Anima 4.0 for themselves. To enter the competition, follow @animaapp, click on the button below to share the message on your Twitter, Facebook or LinkedIn, and tag a friend. Winners will be chosen at random and announced on the 10th of November.
