Apr 10, 2024
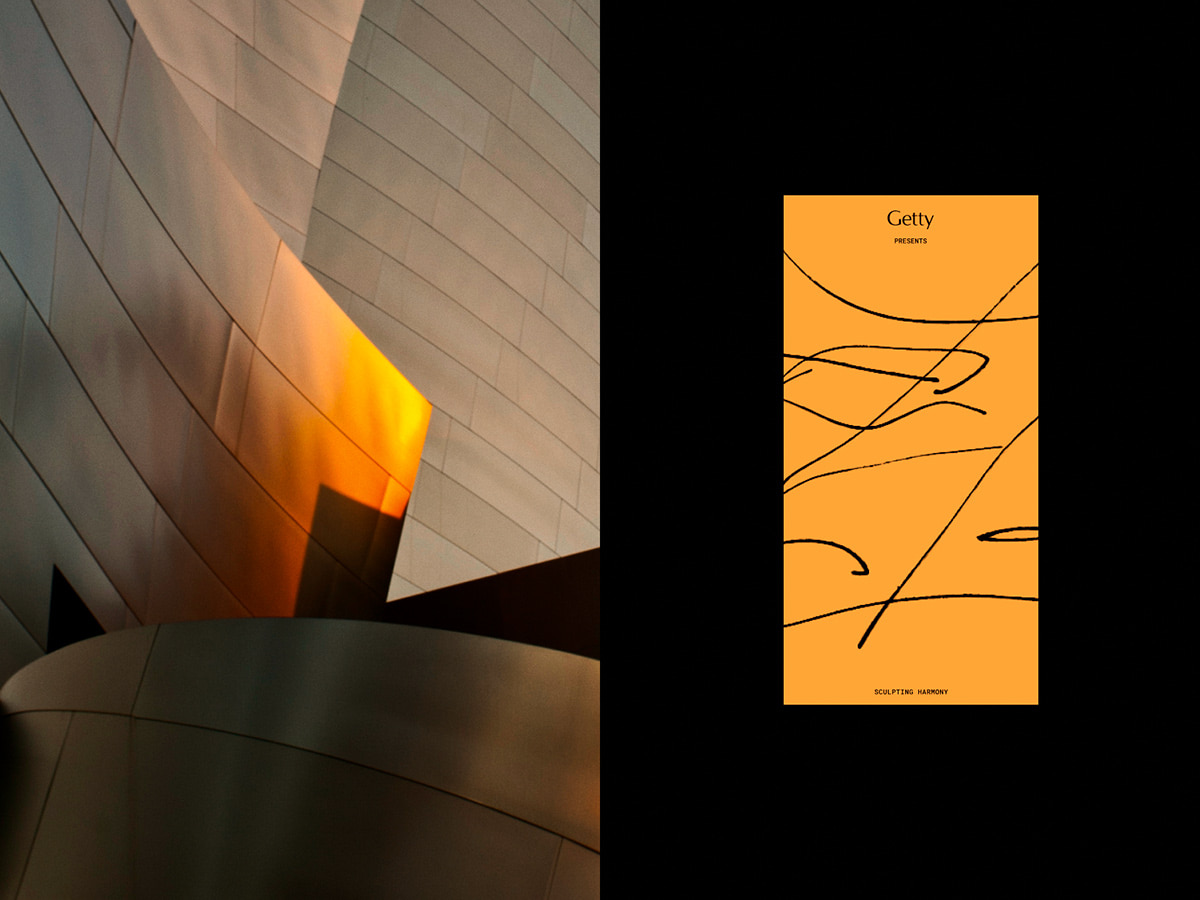
Sculpting Harmony wins Site of the Month November...
by
Sculpting Harmony is a digital exhibition from Getty celebrating the 20th Anniversary of Frank Gehry’s iconic Walt Disney Concert Hall.
-
Apr 3, 2024
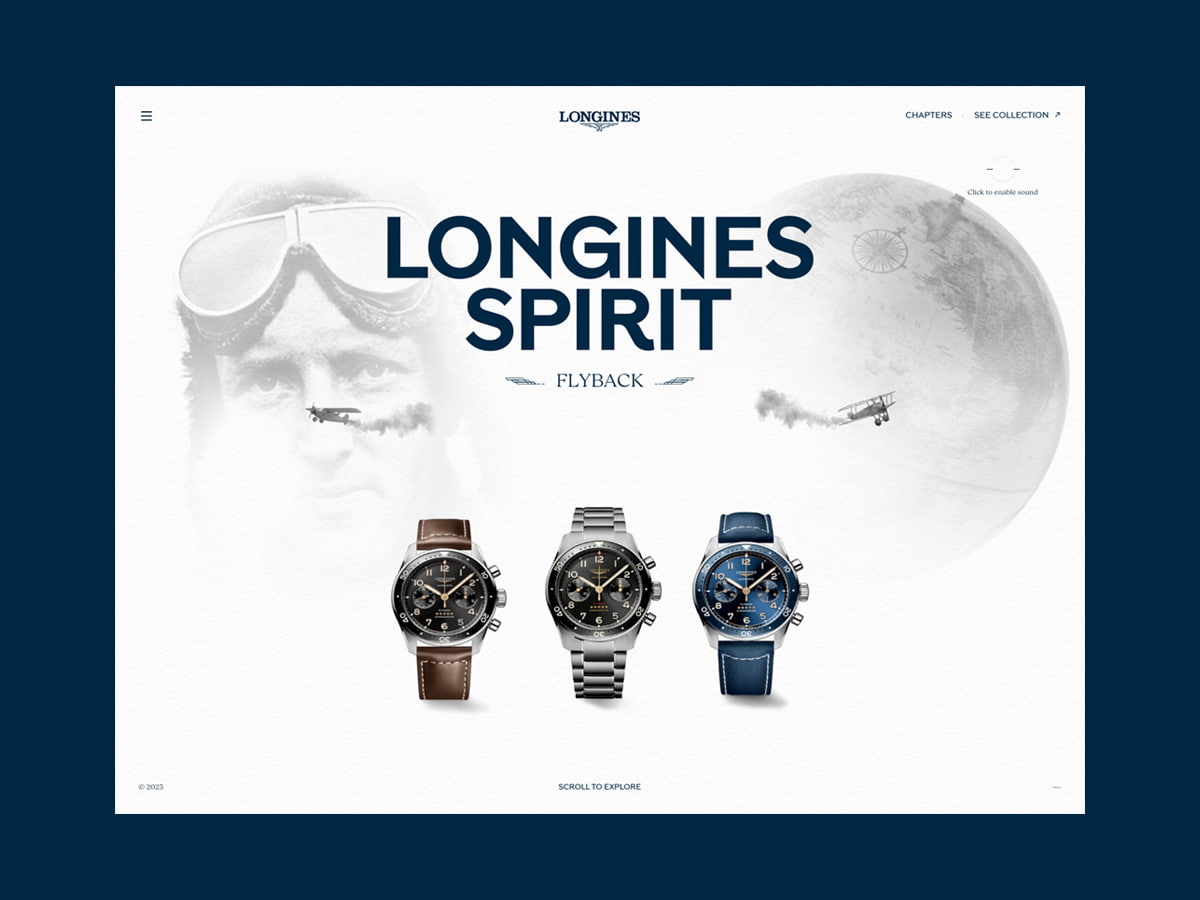
Longines Spirit Flyback by Immersive Garden
-
Apr 2, 2024
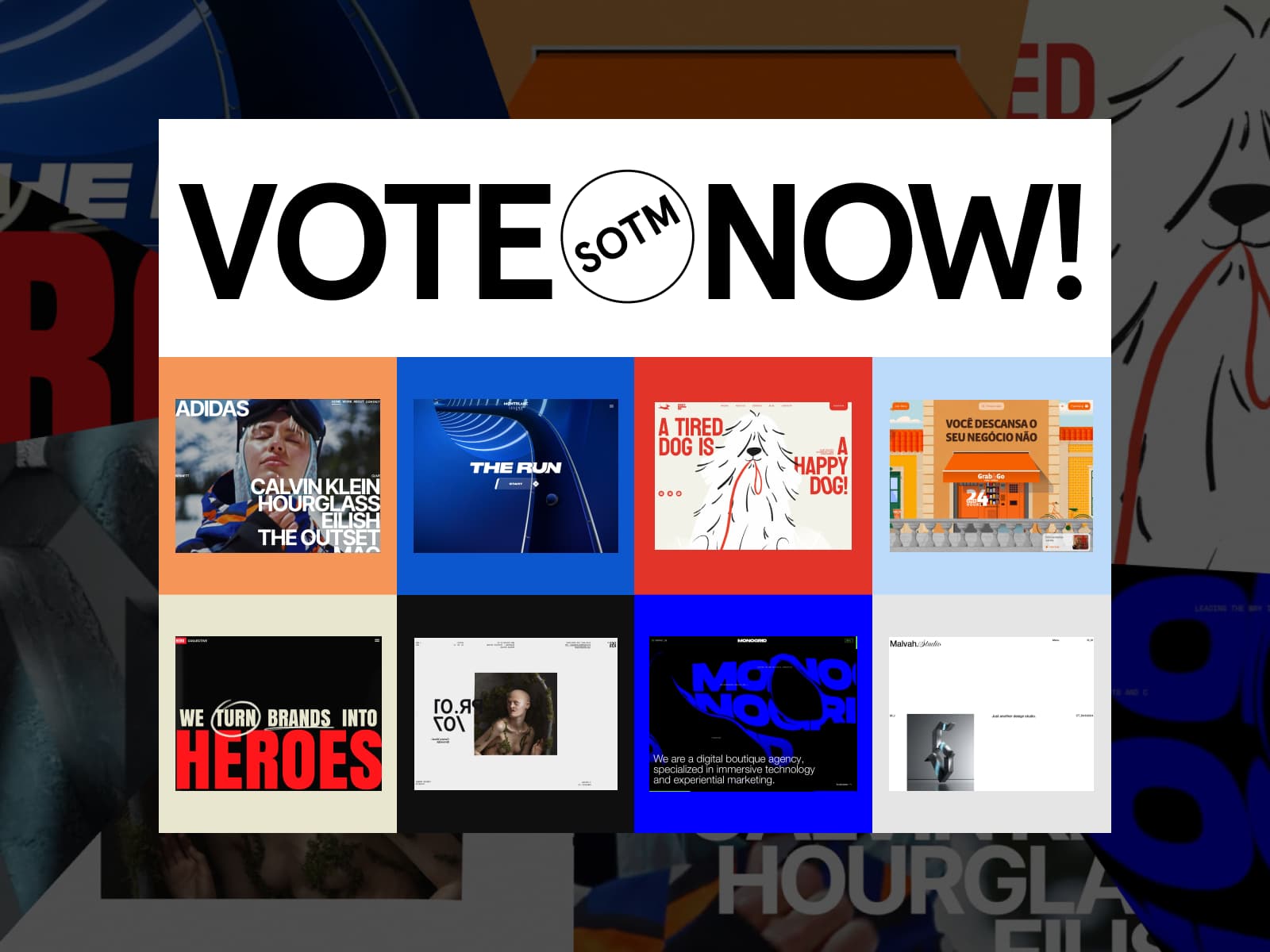
Vote for Site of the Month March 2024!
FRESH NEWS & ARTICLES -
Mar 20, 2024
The fabulous Cartier Journey - Case Study
The Fabulous Journey takes the form of an odyssey through a world on the edge between dream and reality, divided into triptychs.
-
Mar 6, 2024
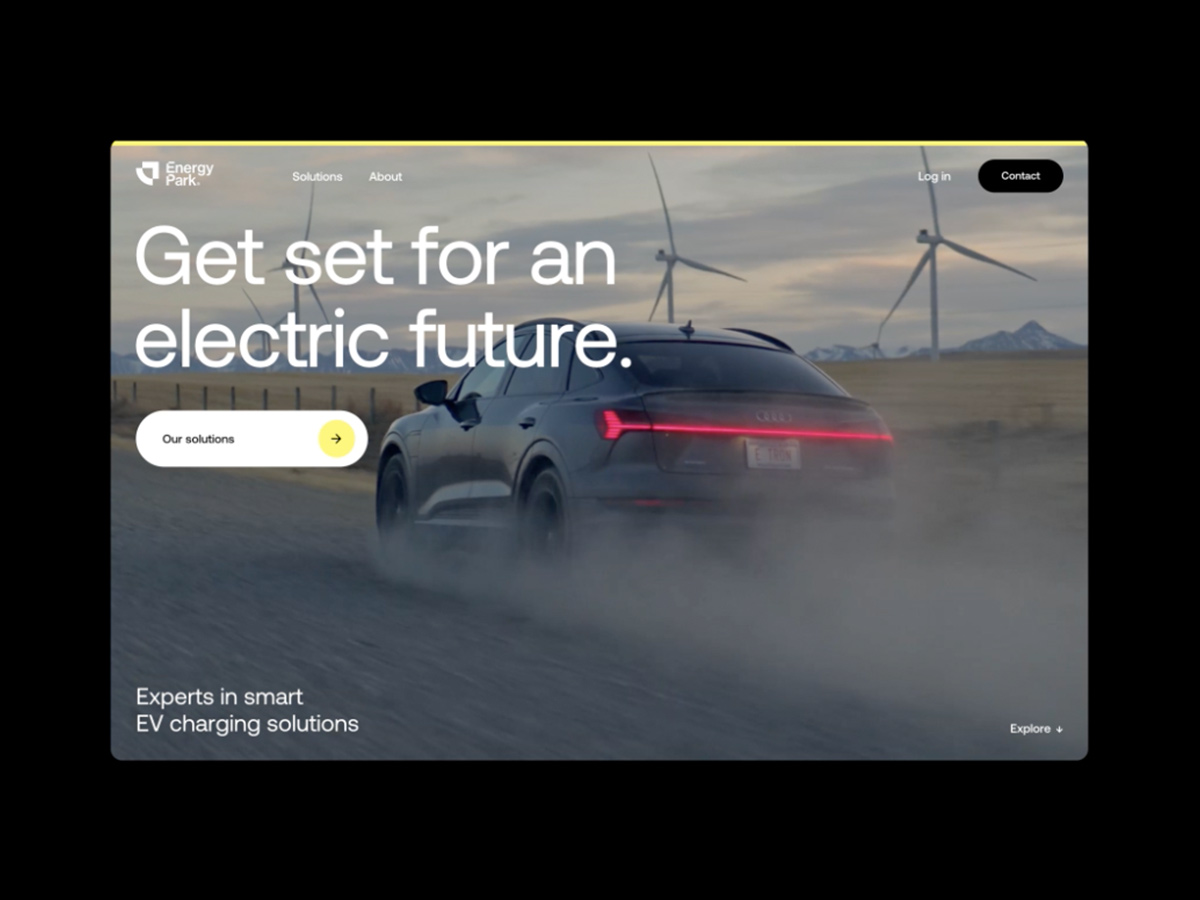
Energy Park - “Behind the scenes” Case Study
-
Feb 29, 2024
Vote for Site of the Month February 2024!
STYLE - INSPIRATION - STAY TUNED -
Feb 28, 2024
CASE STUDY: CRAFTING A MOTION EXPERIENCE ON THE WEBFLOW...
by
Motion.Ed project — a learning platform about motion design for the design community and anyone eager to be part of it.
-
Feb 21, 2024
Moxion Power by REJOUICE®
-
Feb 14, 2024
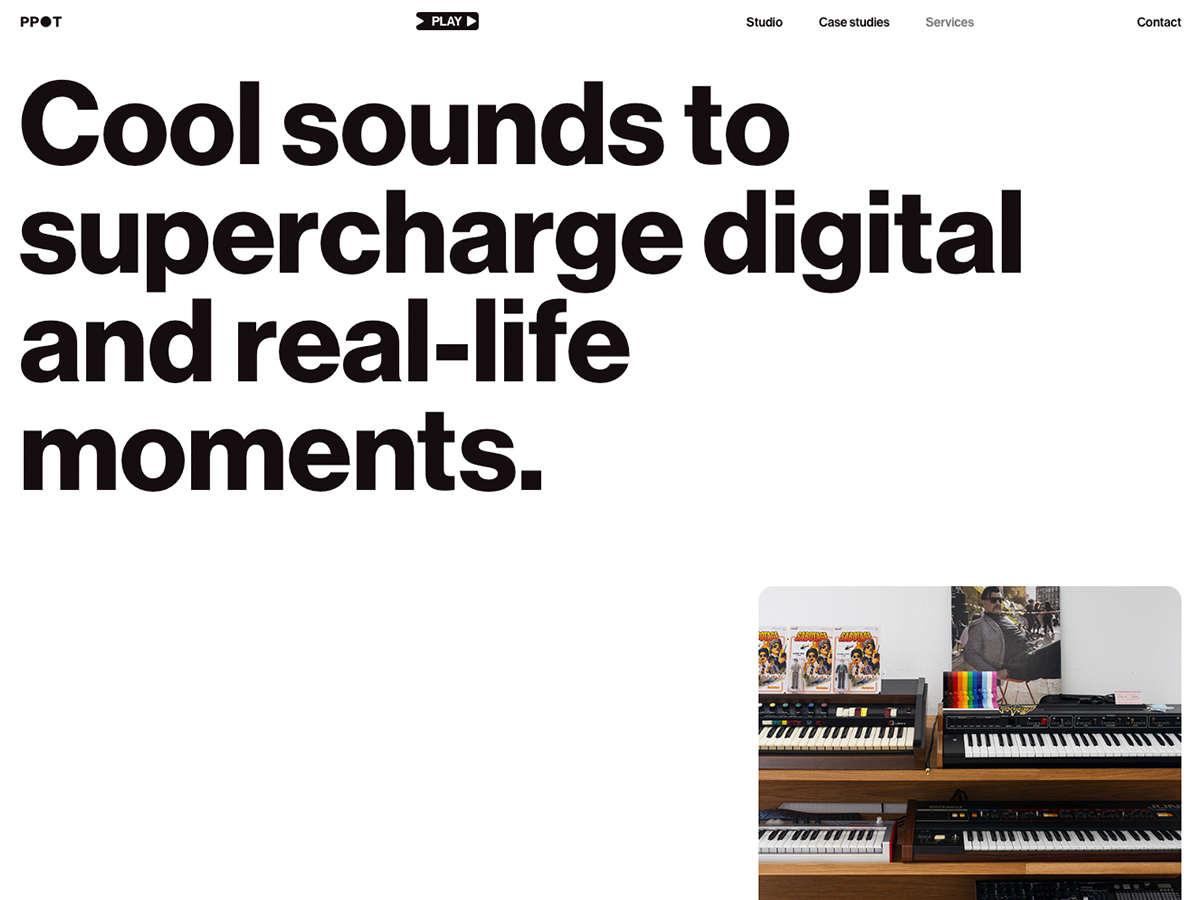
Press Play On Tape - Behind the scenes
Feb 14, 2024
Press Play On Tape - Behind the scenes
The website we developed for them transcends a mere showcase of projects; an immersion into the creativity and technological excellence of the studio, unveiling...
-
Feb 1, 2024
Curious & Co. Case Study