
В настоящее время веб-типографика находится на пике бесконечной креативности: сервис Google Fonts зарекомендовал себя как бесценный ресурс для диджитал-дизайнеров. Свободный доступ к этим шрифтам делает их отличным вариантом как для коммерческого, так и для личного использования. Поскольку это инструмент Google, доступность, конечно же, является ключевым фактором благодаря высококачественному выбору веб- и мобильной типографики, которая отличается великолепной разборчивостью и читабельностью.
Учитывая последнюю тенденцию использовать типографику в качестве основного элемента дизайна, можно смело говорить, что для дизайнеров ценность сервиса Google Fonts возросла многократно. Его интерфейс и система загрузки интуитивно понятны и удобны. Он позволяет вам сравнивать все доступные шрифты и стили, чтобы легче было соответствовать текущему творческому замыслу, в котором, например, могут сочетаться жирная типографика, шрифты с засечками и акцидентные шрифты, большие абзацы, декоративные стили и многое другое. Узнайте больше о типографике, которая занимает центральное место в современном веб-дизайне здесь: Типографика — хит сезона. Тенденции в веб-дизайне
Самые рекомендуемые Google веб-шрифты
Здесь вы найдете подборку шрифтов, которые оказались в этом списке из-за их эстетического аспекта, но, прежде всего, функциональности, в том числе семейства с множеством стилей и весов.
Мы выделили шрифты, оптимизированные для интерфейсов, оптимизированные для пользовательского интерфейса и другие, которые особенно удобочитаемы в абзацах или удобны для чтения на мобильных устройствах, а также разборчивы на любом устройстве, будь то смартфон, стационарный компьютер или планшет.
- Alegreya

- B612

- Muli

- Titillium Web

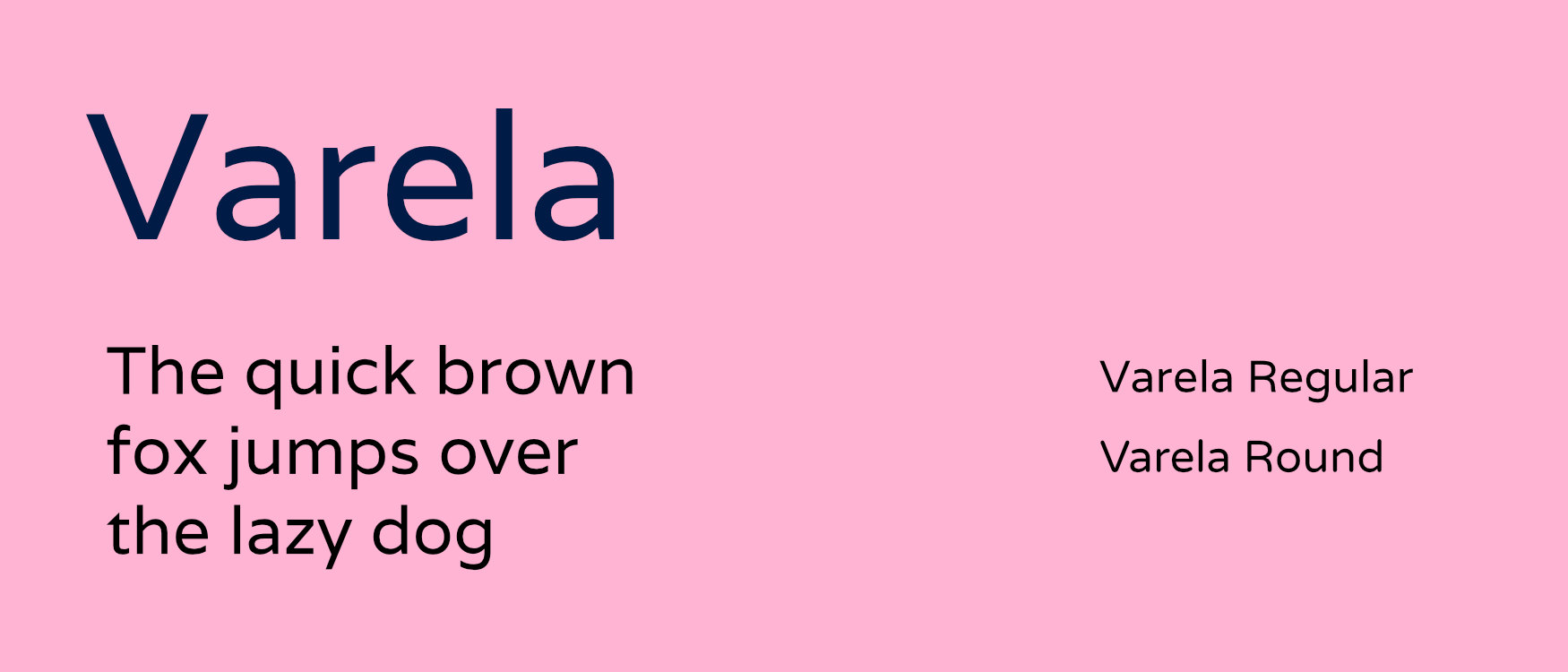
- Varela

- Vollkorn

- IBM Plex

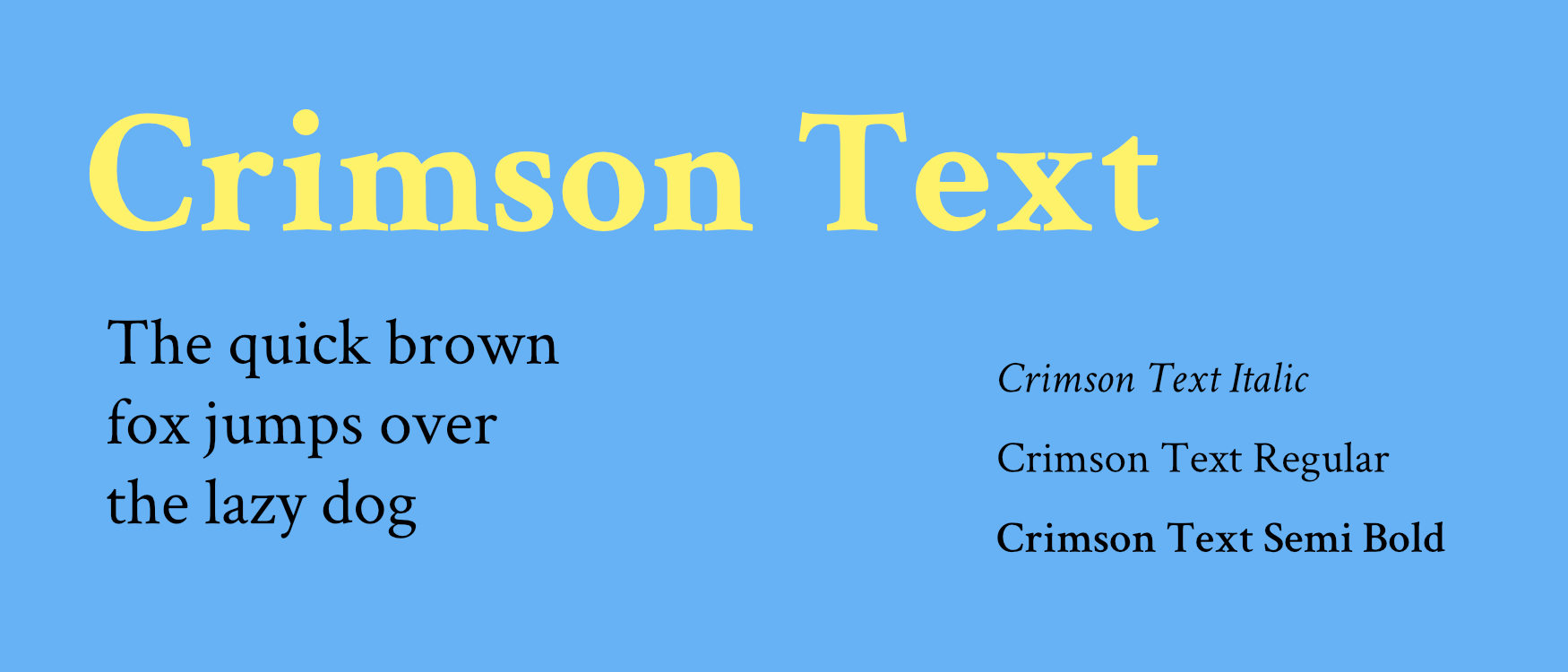
- Crimson Text

- Cairo

- BioRhyme

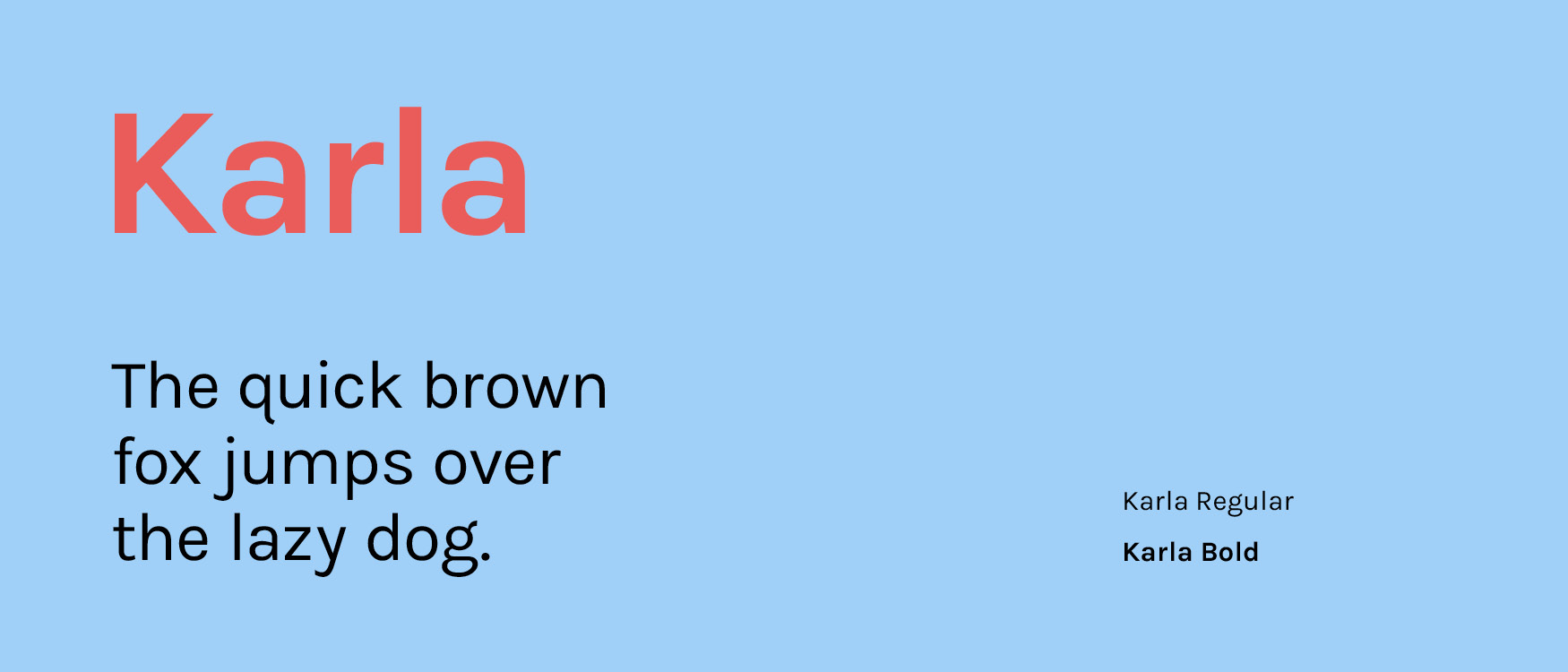
- Karla

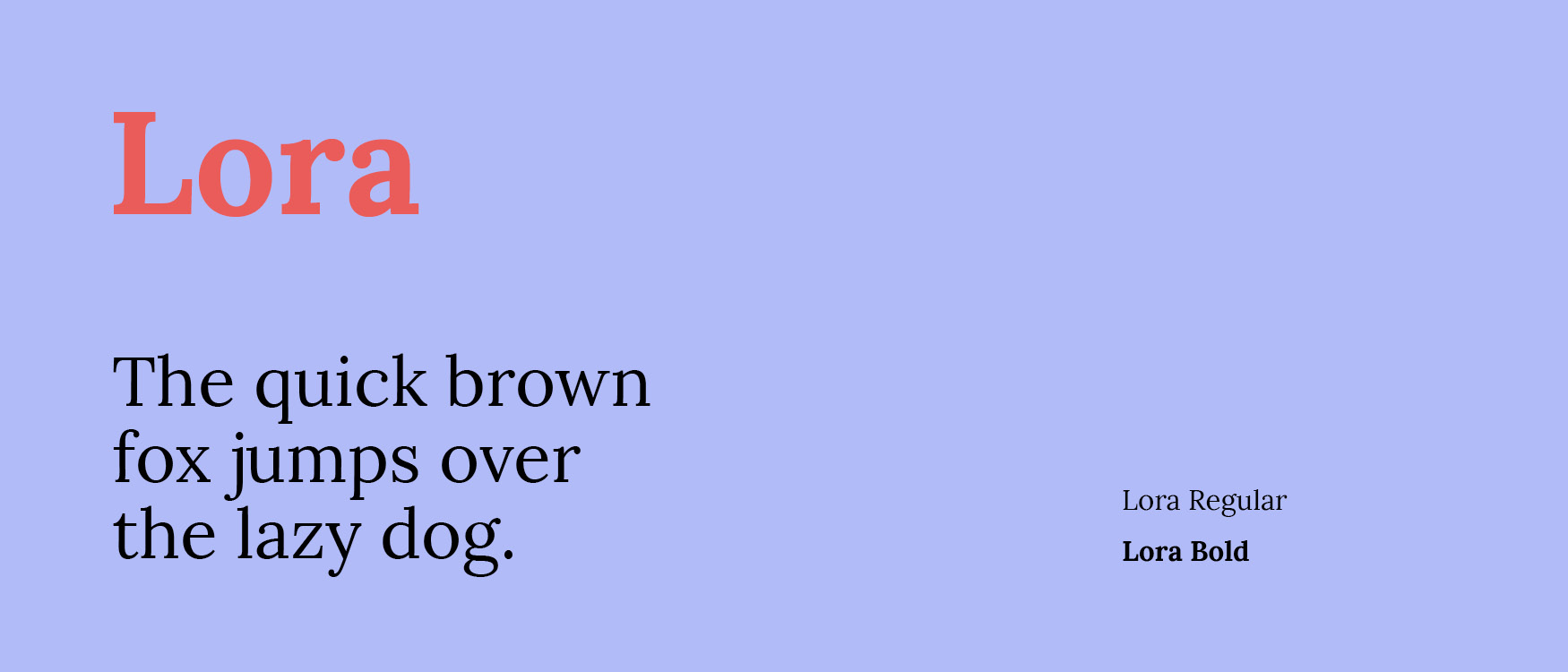
- Lora

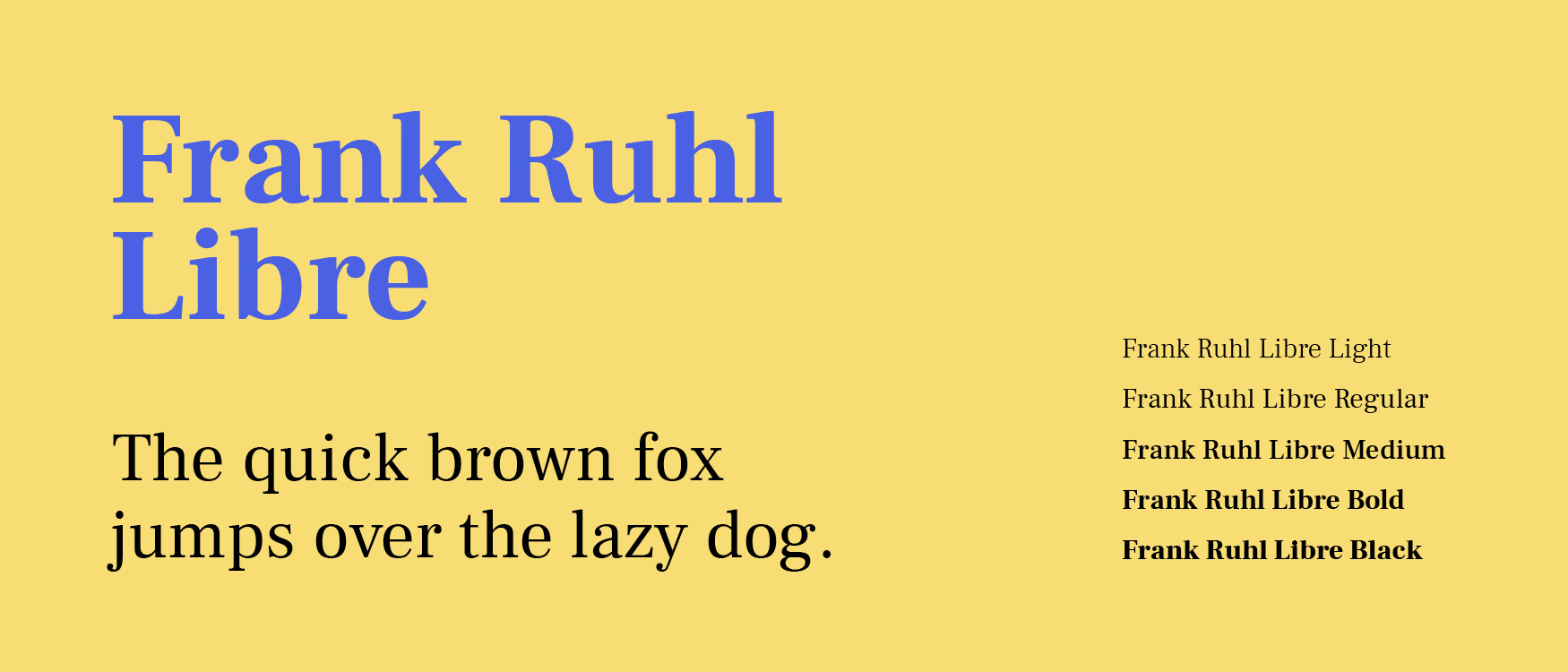
- Frank Ruhl Libre

- Playfair Display

- Archivo

- Spectral

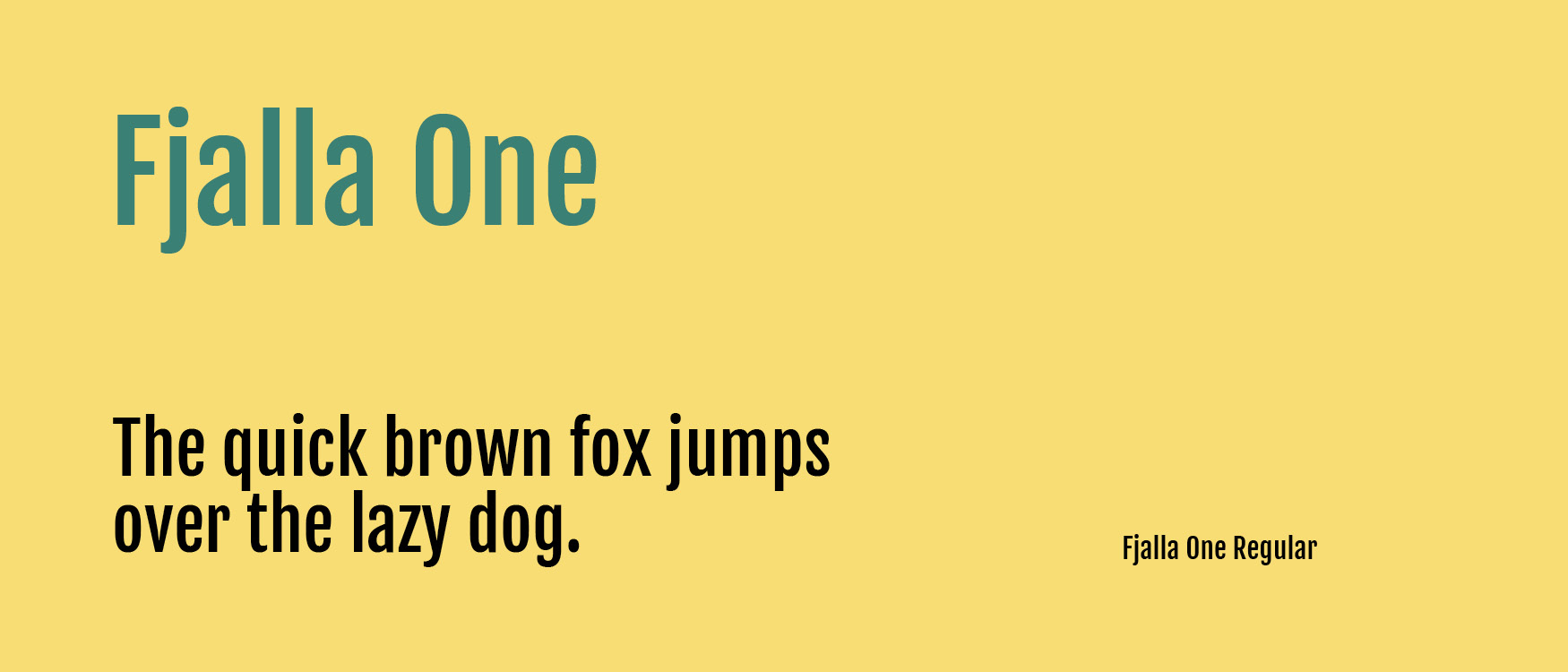
- Fjalla One

- Roboto

- Montserrat

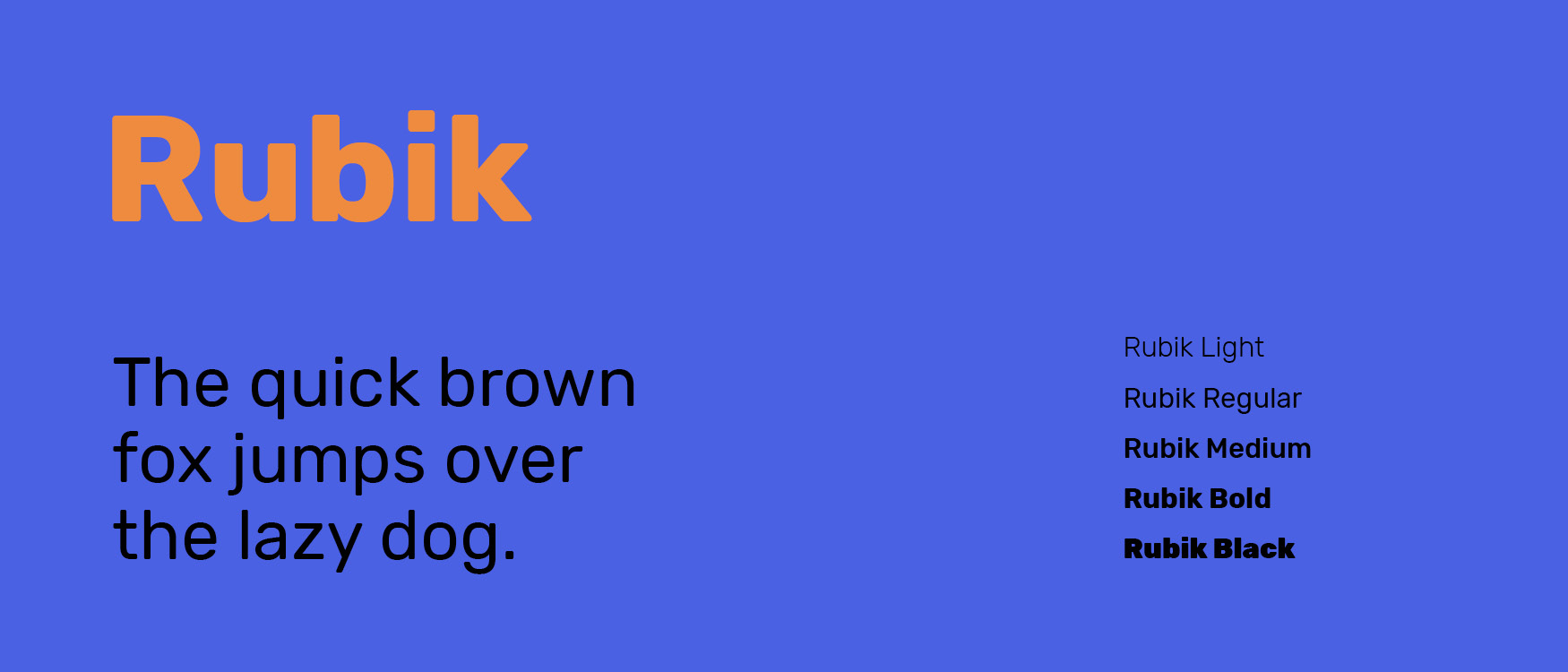
- Rubik

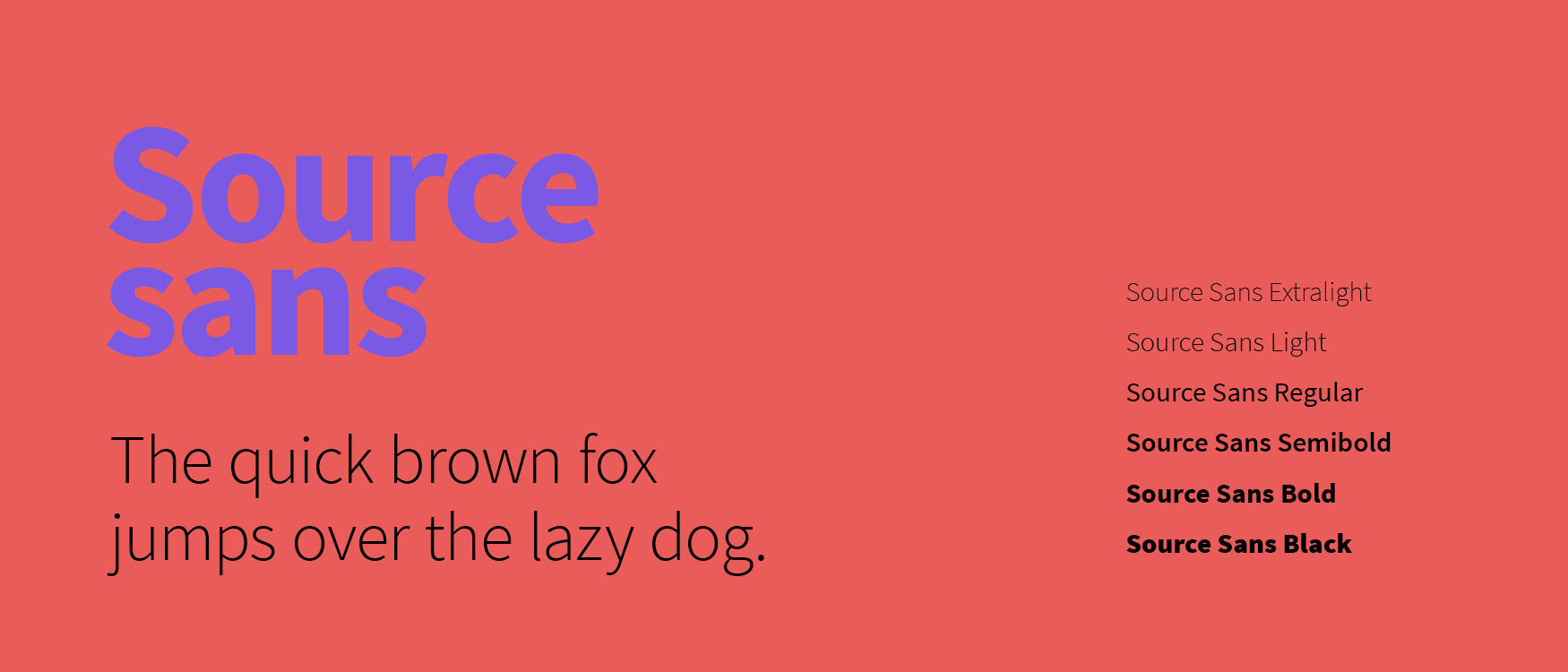
- Source Sans

- Cardo

- Cormorant

- Work Sans

- Rakkas

- Concert One

- Yatra One

- Arvo

- Lato

- Abril FatFace

- Ubuntu

- PT Serif

- Old Standard TT

- Oswald

Fonts Optimized for Legibility and Readability
Как использовать веб-шрифты
На данный момент большинство дизайнеров знают, как пользоваться веб-шрифтами, но, если вы не уверены, вот два основных способа. Первый —использовать библиотеки веб-шрифтов, такие как Google Fonts, Webtype, Fonts.com или Typekit и загружать шрифт с их серверов, как вы увидите в этом примере: 1. Сервисы встраивания веб-шрифтов
Второй — разместить шрифт на своем сервере и использовать правило @font-face в таблице стилей, как показано здесь: 2. Встраивание шрифтов с использованием правила @font-face
Сервисы встраивания веб-шрифтов
Google Web Fonts (GWF) или Typekit — это сервисы которые позволяют использовать шрифты, размещенные на их серверах. GWF бесплатен, не требует наличия учетной записи и не ограничивает трафик или домены. Typekit же устанавливает стоимость услуги в зависимости от количества доменов, на которых используется шрифт, или от ежемесячного трафика сайта. Одной из наиболее ценных характеристик GWF является возможность загрузки версии шрифтов для стационарных компьютеров для использования на этапе разработки проекта.
Реализация
Это действительно быстро и просто:
1. Выберите шрифт. Вы можете добавить его в свою коллекцию или использовать “quick-use” для генерации кода и опций для этого шрифта.
2. Скопируйте и вставьте сгенерированный код в <Head>
<head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head>
3. Шрифт теперь доступен в вашем коде CSS
body { font-family: 'Tangerine', serif; font-size: 48px; }
Здесь вы можете обратиться к расширенному руководству по стилям, подмножествам сценариев и использованию нескольких шрифтов.
Встраивание шрифтов с использованием правила @font-face
Шрифты размещаются на сервере пользователя независимо от внешних сервисов. @font-face — это устаревшее правило CSS2, которое было повторно введено в спецификации CSS3 и поддерживается почти всеми современными браузерами. Веб-шрифт — это настраиваемый шрифт, который поддерживается различными браузерами и доступен в таких форматах, как TTF, WOFF, EOT и SVG.
@font-face { font-family: 'ChunkFiveRegular'; src: url('Chunkfive-webfont.eot'); src: url('Chunkfive-webfont.eot?#iefix') format('embedded-opentype'), url('Chunkfive-webfont.woff') format('woff'), url('Chunkfive-webfont.ttf') format('truetype'), url('Chunkfive-webfont.svg#ChunkFiveRegular') format('svg'); font-weight: normal; font-style: normal; }