
目前,网络排版正掀起一股无穷无尽的创意浪潮,Google字体已成为数码设计师的宝贵资源。其字体的开源性质使其成为商业和个人使用的可行选择。由于它是Google工具,可访问性是必然的关键,加上易读性和可读性,这使得它成为高质量的网络和移动网络排版选择。
最新趋势中,对于以排版作为主要设计元素的大量使用,意味着Google字体比以往更有价值。它的界面和下载系统非常直观而且舒适,同时允许你比较所有可用的字体和样式,以满足当前的创意需求。这些形式融合了粗体排版、衬线和显示字体、大段落、装饰样式等。在这里阅读更多排版信息:排版是新时尚。网页设计的趋势。
Google网络安全页字体的热门推荐
你可以在这里找到美观的字体选择,另外更重要的是,它们包含多种样式和粗细的系列。
我们重点介绍针对界面进行了优化的字体,经过UI优化的网络安全字体以及其他段落中特别易读的字体,或者特别适合在移动设备上阅读,并且在任何设备——无论是智能手机,桌面电脑或平板电脑,都方便阅读的字体。
- Alegreya

- B612

- Muli

- Titillium Web

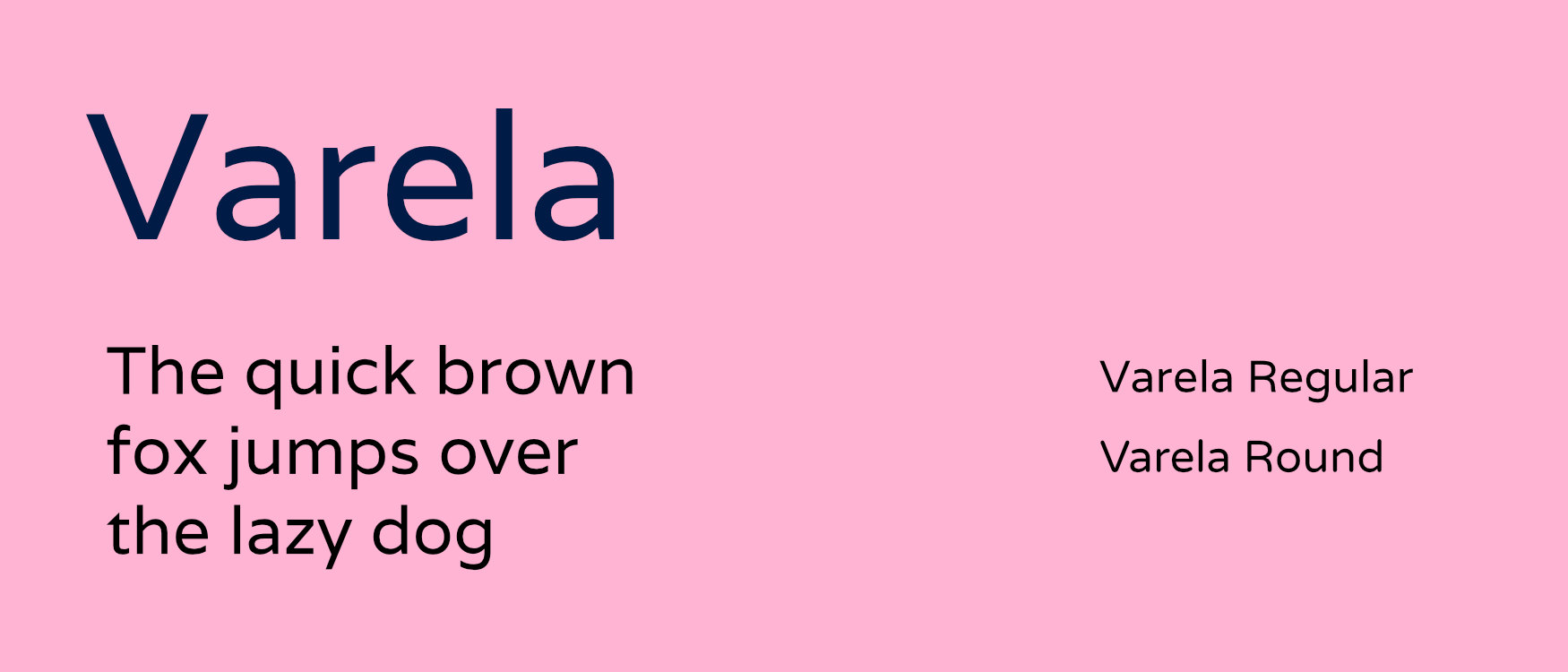
- Varela

- Vollkorn

- IBM Plex

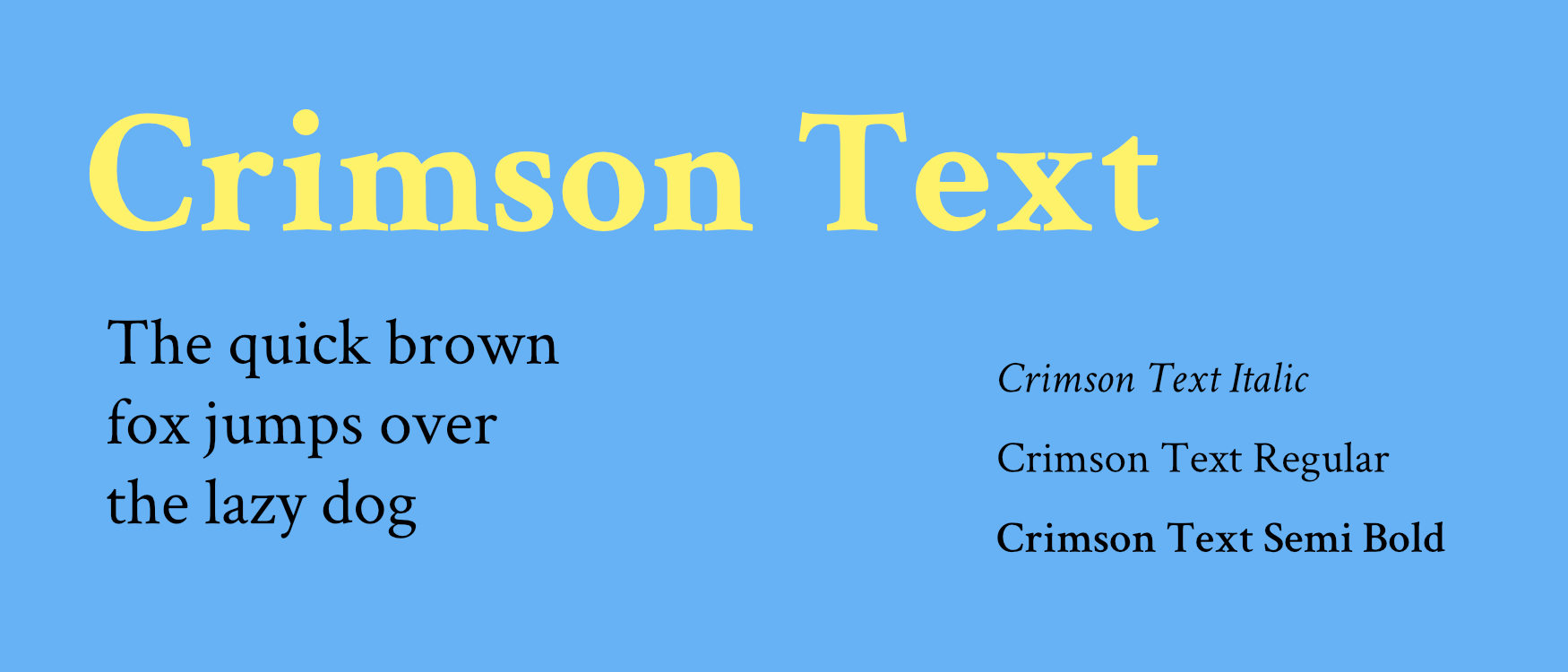
- Crimson Text

- Cairo

- BioRhyme

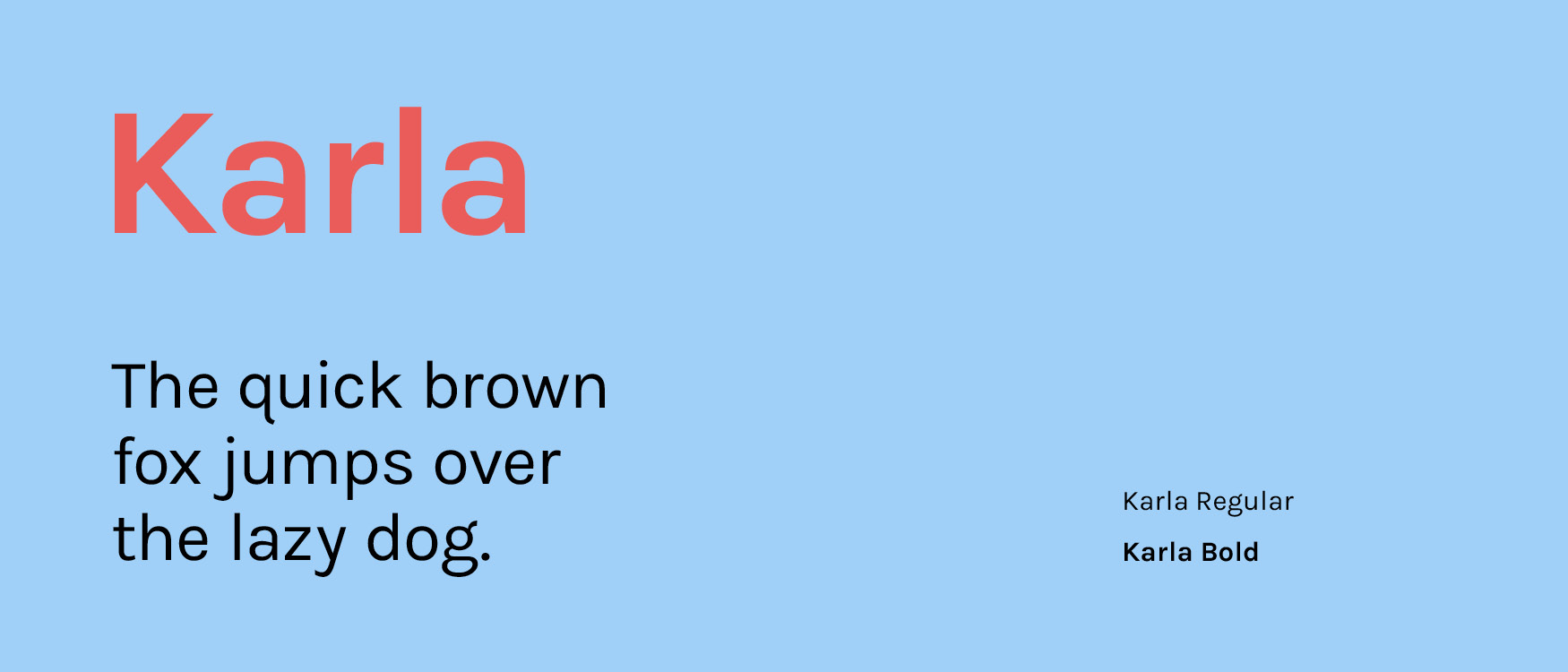
- Karla

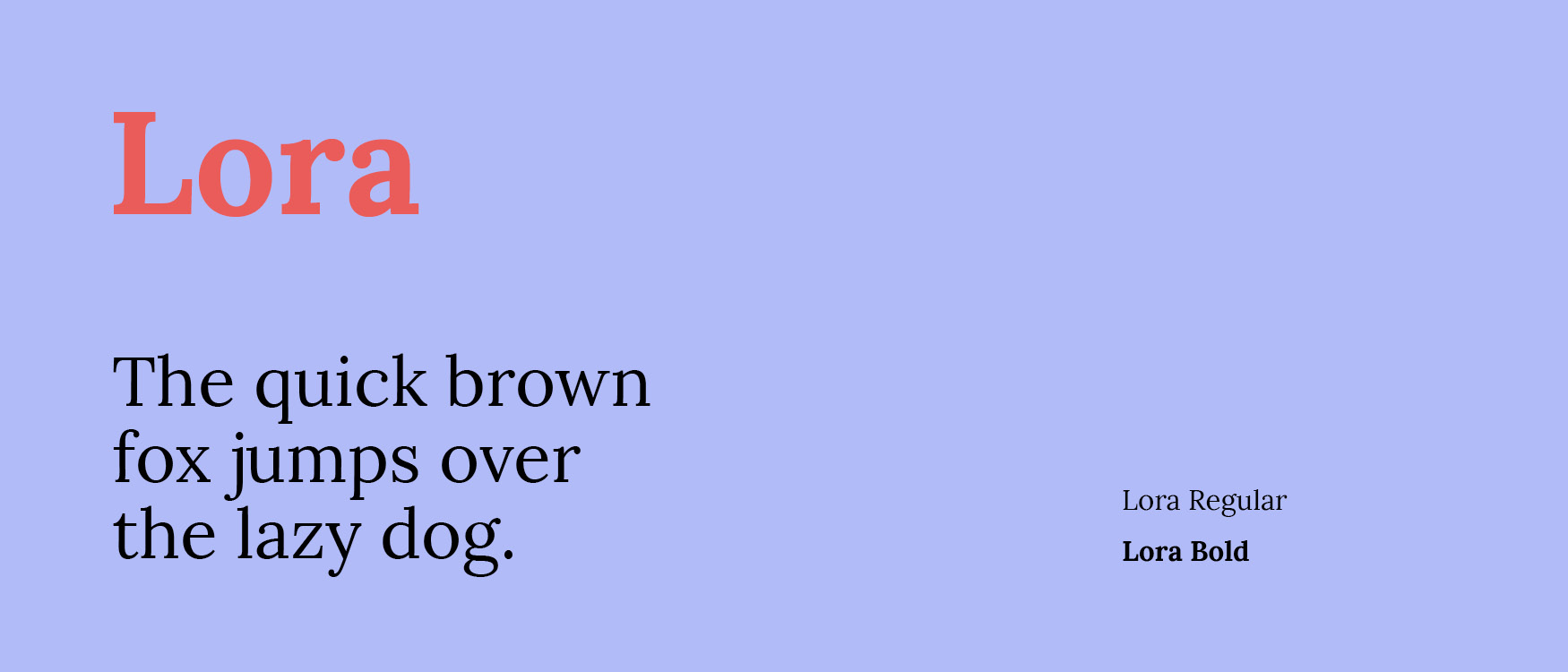
- Lora

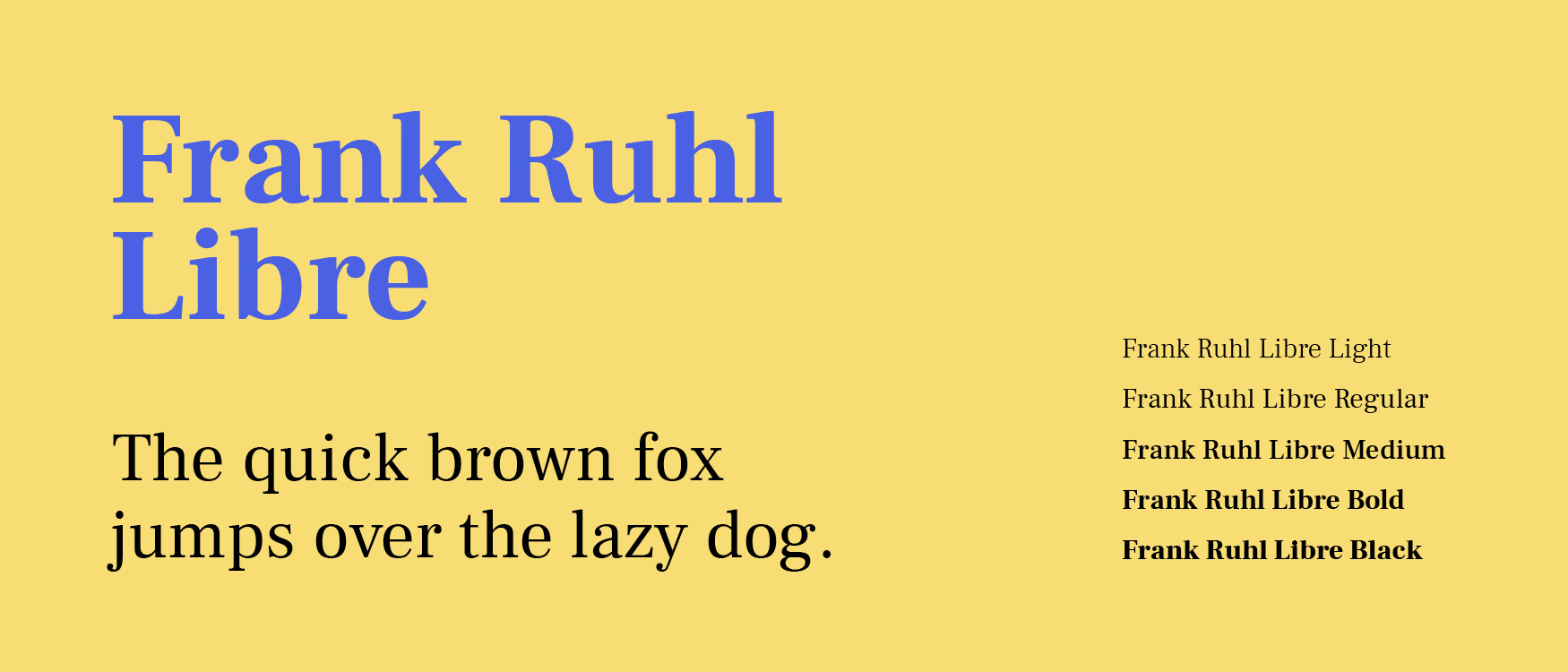
- Frank Ruhl Libre

- Playfair Display

- Archivo

- Spectral

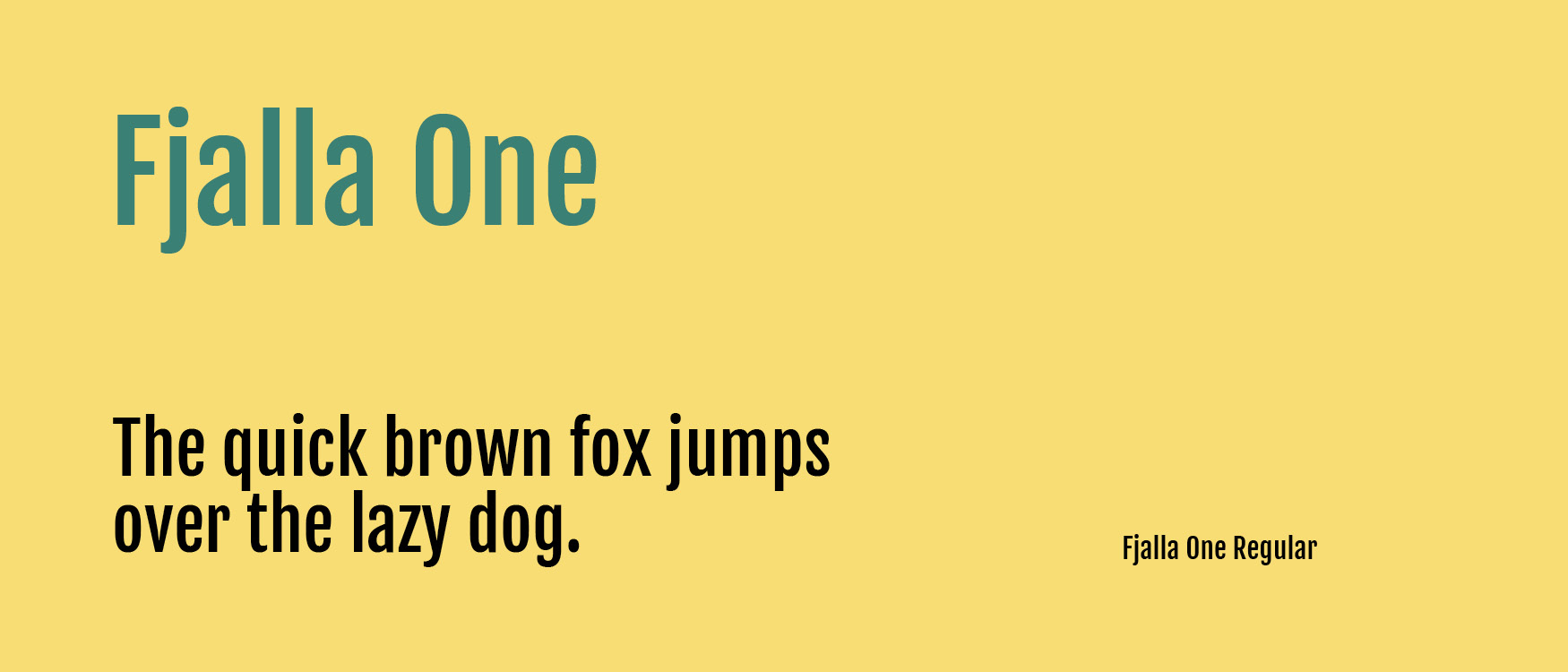
- Fjalla One

- Roboto

- Montserrat

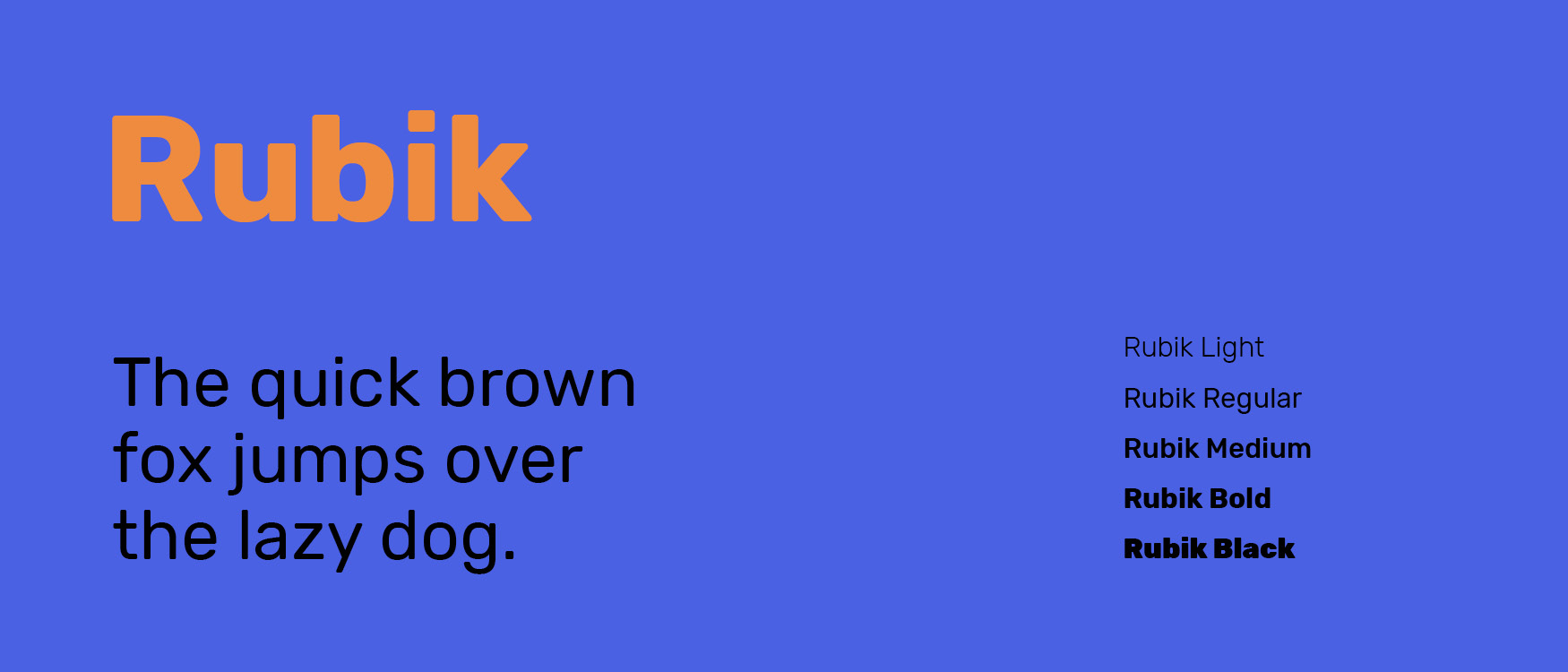
- Rubik

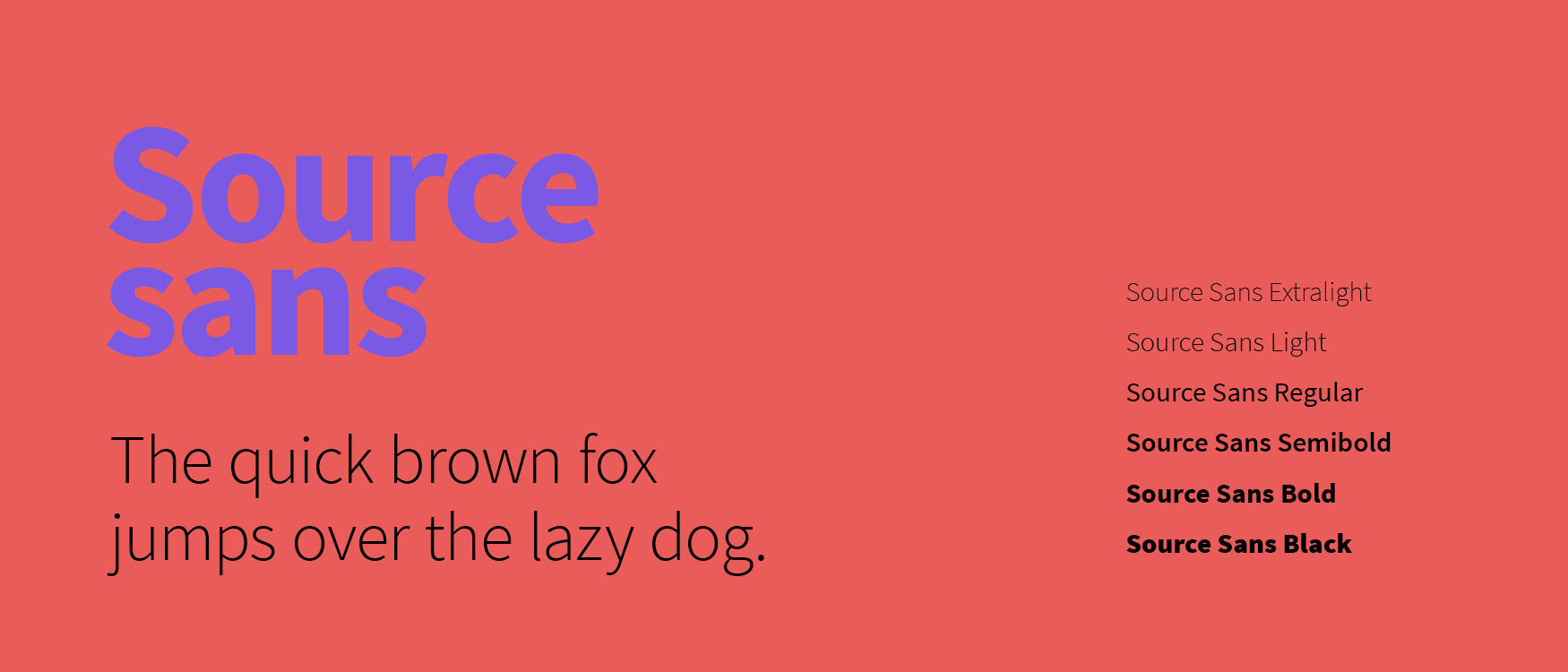
- Source Sans

- Cardo

- Cormorant

- Work Sans

- Rakkas

- Concert One

- Yatra One

- Arvo

- Lato

- Abril FatFace

- Ubuntu

- PT Serif

- Old Standard TT

- Oswald

Fonts Optimized for Legibility and Readability
如何使用网页络安全字体
大多数设计师都知道如何使用网络字体,但是如果你不确定,那你只需要知道有两种方法即可。首先是使用网络字体服务,例如Google字体、Webtype、Fonts.com 或Typekit,并从其服务器下载字体,如以下示例所示:1. 网页字体嵌入服务
第二种是将字体托管在你的服务器中,并在样式表中使用@ font-face规则,如此处所示:2. 使用@font-face规则潜入字体
网络字体嵌入服务
Google网络安全字体 (GWF)或Typekit都是允许使用他们的伺服器托管字体的系统。GWF是免费使用的,不需要注册账户,也没有流量或域名的限制,如Typekit。Typekit会根据字体使用的域名数量,或是字体所在网站的每月流量来计算收费。GWF最有价值的特性之一,就是可以选择下载字体的桌面版本以供项目设计阶段使用。
实施
它真的又快又简单:
1. 选择字体。你可以把它添加到你的收藏夹中,或是使用“快速使用”以生成字体的代码和选项。
2. 将生成代码复制粘贴到你的 <Head>
<head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head>
3. 在你的CSS代码中就能使用该字体了
body { font-family: 'Tangerine', serif; font-size: 48px; }
在这里,你可以查阅有关样式,脚本子集以及使用多种字体的额外手册。
使用@font-face规则嵌入字体
字体独立托管于用户伺服器的外部服务上。@ font-face是已不再使用的CSS2规则,并被重新引入到CSS3规范,几乎所有现代浏览器都支持它。 网络字体是一种受不同浏览器支持的自定义字体,格式为TTF、WOFF、EOT和SVG。
@font-face { font-family: 'ChunkFiveRegular'; src: url('Chunkfive-webfont.eot'); src: url('Chunkfive-webfont.eot?#iefix') format('embedded-opentype'), url('Chunkfive-webfont.woff') format('woff'), url('Chunkfive-webfont.ttf') format('truetype'), url('Chunkfive-webfont.svg#ChunkFiveRegular') format('svg'); font-weight: normal; font-style: normal; }